ユニットグループ機能を使ってレイアウトする
ページ内でユニットを配置するには、基本的にはテキストユニットや画像ユニットなどで用意されている「配置」の設定を変更しておこないますが、ここでは、複数のユニットをまとめてカラム(段)にする「ユニットグループ」を使った入力について説明します。
ユニットグループとは?
ユニットグループ機能を利用することで、複数のユニットをdiv要素で囲むことができます。そのグループにはラベル(選択時の名前)とクラス(HTMLの要素に適用するclass属性)を自由に追加できます。

ユニットグループを使った段組の例
ユニットグループ機能を使用するための設定
ユニットグループ機能を有効にする
ユニットグループ機能を使用するためには、まず管理ページ > コンフィグ > 編集設定からユニットグループ機能を有効にする必要があります。
ユニットグループを作成する
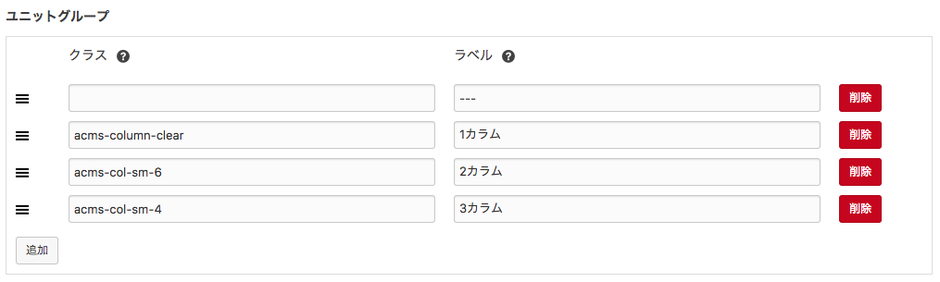
ユニットグループは複数のユニットを囲むdiv要素を付与する機能です。このため、ユニットグループとして囲むdiv要素に適用されるclass属性と、選択肢として使用するラベルを設定する必要があります。
スタイルを作成する
ユニットグループに設定したclass属性に相当するスタイルは、/themes/system/css/acms.css 内に記述されているため、変更の必要はありませんが、システムのアップデートによる変更に備えて、ご利用の際はオリジナルのテーマフォルダにCSSファイルを複製してご利用ください。 幅に必要なグリッドの数に合わせて「acms-col-sm-※」の※部分の数字を変更してご利用ください。 また、1カラムに指定されている「acms-column-clear」については、デベロッパーサイトのドキュメントのコンフィグに「ユニットグループ」として記載していますので合わせてご確認ください。
以下、標準のテーマ「site2016」に設定されている内容を元に説明していきます。
ユニットグループの適用方法
複数のユニットをユニットグループでまとめる
複数のユニットをまとめるためには、どのユニットからどのユニットまでをまとめるのかを決める必要があります。そのために、ユニットのヘッダー部分にある[グループ]を使用します。

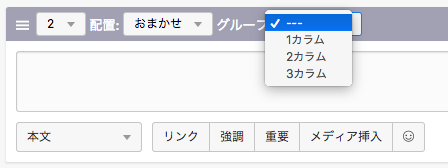
[グループ]から選択
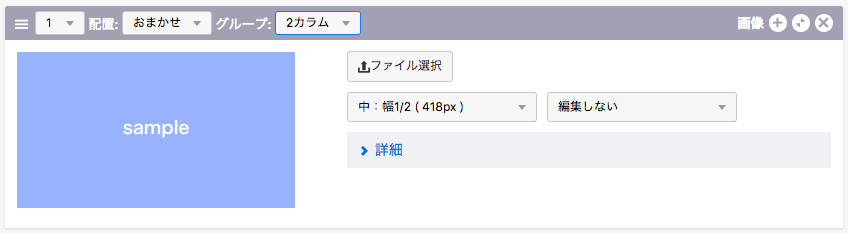
仮に「2カラム」のグループでまとめる場合、まとめたい最初のユニットのグループを「2カラム」にします。
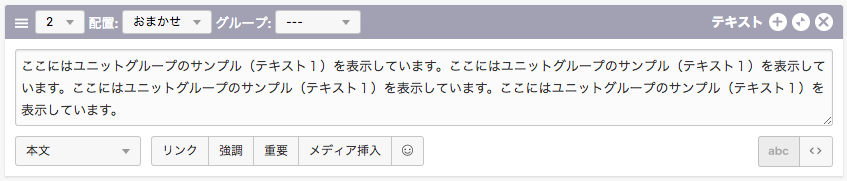
「2カラム」でまとめたい最後のユニットまでは、ユニットのグループを「---」に設定します。これで複数のユニットが「2カラム(acms-col-sm-6)」というグループ(div要素)でまとめられました。
再度ユニットグループの設定をする場合には、ユニットにグループの設定を行います。例として再度「2カラム」のユニットグループを開始します。このユニットグループは、1エントリ内に何回でも作成できます。
ユニットグループ機能を使用した具体的な例
上記のように、複数のユニットをグループ化することでどのようなレイアウトが実現できるか見てみましょう。
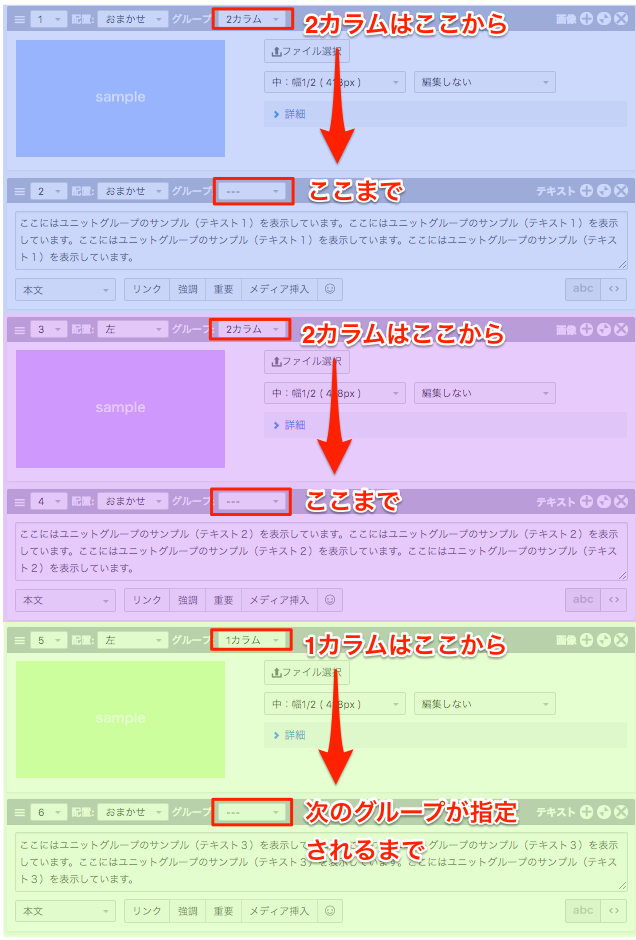
上記の図は、エントリー入力画面です。
この例では「2カラム」のユニットグループと「1カラム」のユニットグループをしています。「2カラム」として囲むdiv要素にはCSS(.acms-col-sm-6)で2段組みの設定がされています。「1カラム」として囲むdiv要素ではacms-column-clearというclass属性をa-blog cmsがユニットの終わりだと解釈し、1段組み(全幅を使う)の設定がされています。
1つ目のユニットで「2カラム」を開始、2つ目のユニットには指定がないため「2カラム」が継続されます。(赤色で着色した部分です)
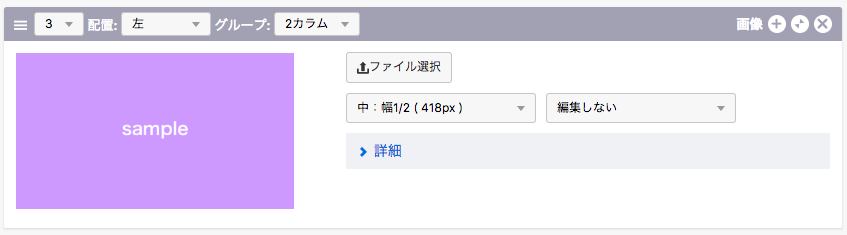
3つ目のユニットでは2回目の「2カラム」が指定され、2つ目のグループが始まります。4つ目のユニットには指定がないため「2カラム」が継続されます。(青色で着色した部分です)
5つ目のユニットで「1カラム」を開始しています。3つ目のグループが始まります。6つ目と7つ目のユニットには指定がないため「1カラム」が継続されます。(黄色で着色した部分です)
このように、複数のユニットをまとめる(ユニットグループ化する)ことで、段組みなどのレイアウトや、複数のユニットにまたがる枠線の表示が実現できます。

実際の表示
ユニットグループを解除するときの注意点
管理ページ > コンフィグ > 編集設定 でのユニットグループに記述されている「acms-column-clear」は、「acms-col-sm-*」などとはことなり、ユニットグループの解除(1カラム)の設定であり、システム側で使用しているものになります。class属性名を変更せず運用してください。