macOS のローカル環境に MAMP 4.x に簡単インストールする
a-blog cmsを OS X のローカル環境 MAMP 4.x に、標準インストーラーではなく「MAMP専用の簡単セットアップ」を利用して設置する方法をご説明します。
簡単セットアップは、標準のインストーラーを起動できる環境を準備するためのプログラムです。
以下の手順で a-blog cms のインストール画面が表示されます。
MAMP 4.x がインストールされていない場合には、まずは普通に MAMP をインストールしてください。 この時点では、a-blog cms を動作させるために必要な ioncube ローダー が入っていませんので a-blog cms は、動作しません。
MAMP がインストール済みの方は、3.「簡単セットアップ」を準備する に進んでください。
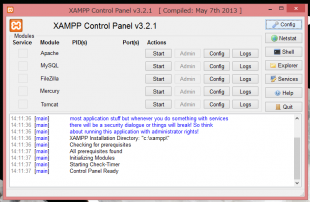
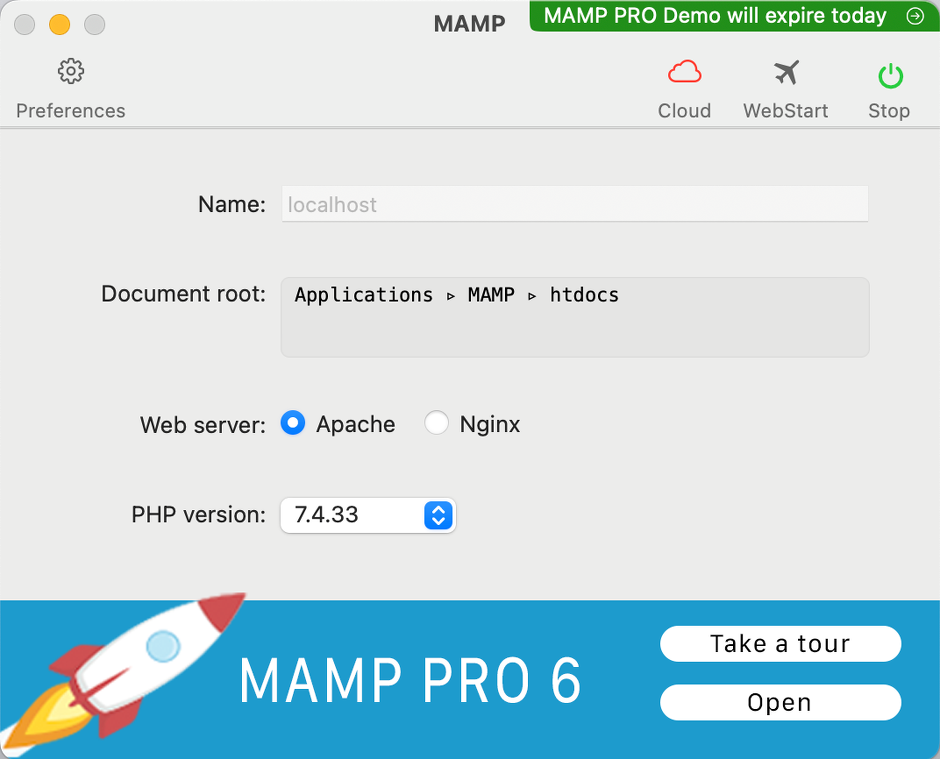
インストールが終わりましたら、一度起動してください。起動時に、管理者のパスワードを入力する必要があります。
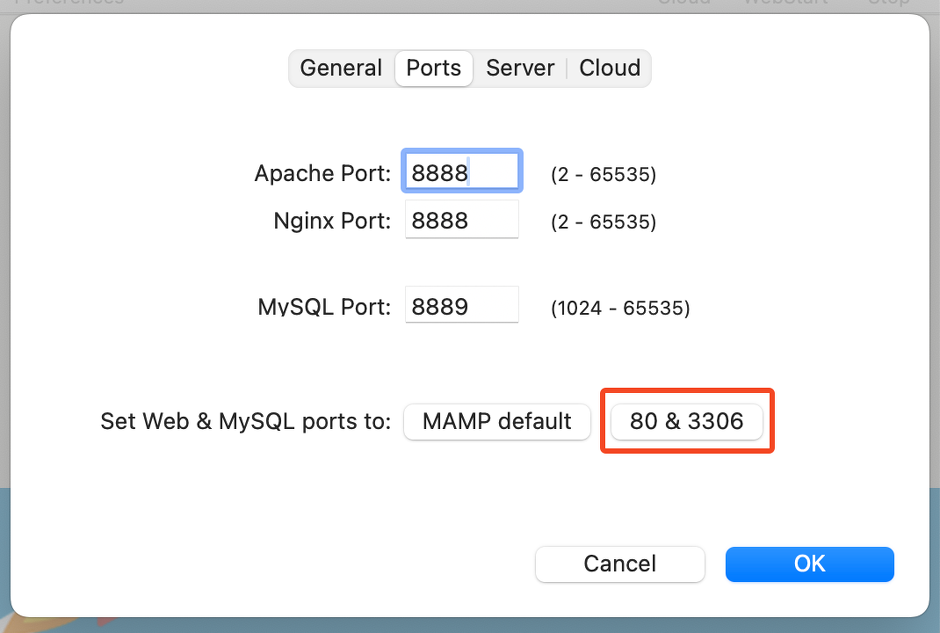
標準では Web のポートが 8888 に設定されており、Web にアクセスする際には http://localhost:8888/ になっています。そのままでも大丈夫ですが、標準の 80 を利用して :8888 がなくてもアクセスできるように設定をしてみましょう。
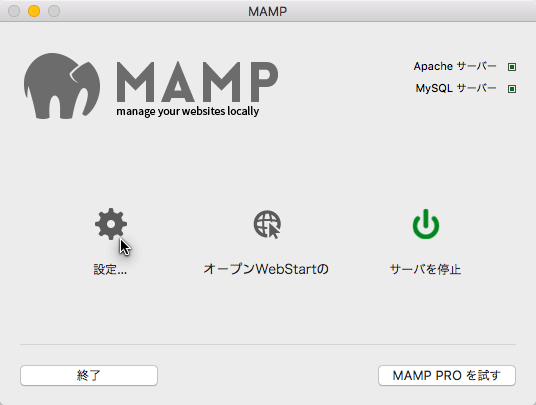
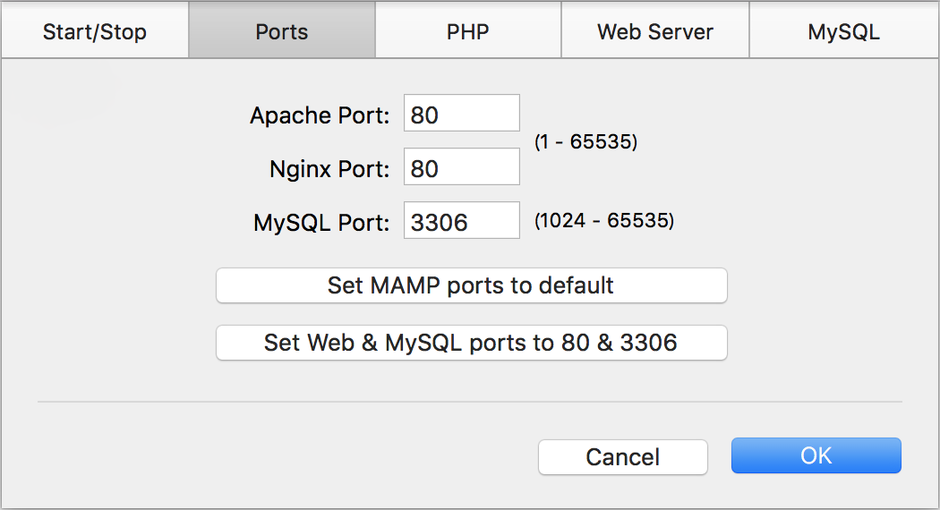
設定... をクリックし、ポートのタブで「Web と MySQL のポートを 80 と 3306 に設定」のボタンをクリックします。これで、 http://localhost/ でアクセスできるようになります。
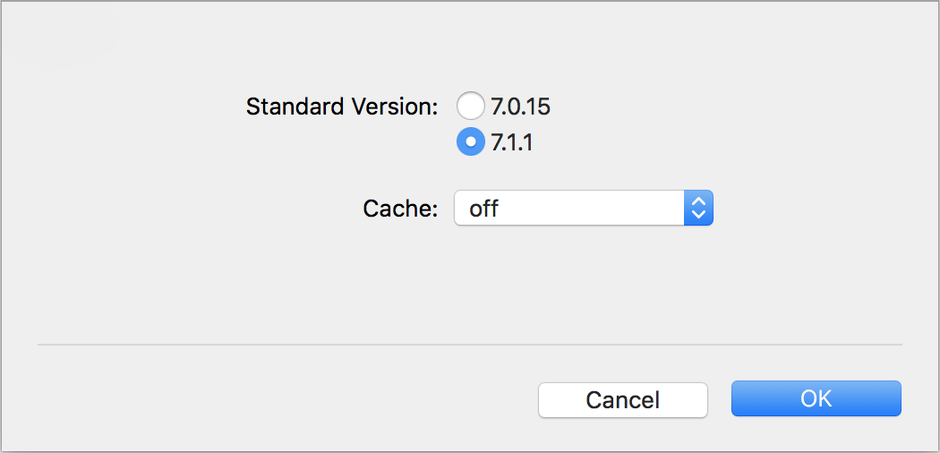
次に標準では PHP 7.1.1 を利用する設定になっています。 a-blog cms では、ionCube Loader の関係で 7.0.x までしか現状は利用できませんので、設定を変更する必要があります。PHP のタブをクリックし、バージョンを変更してください。
これで MAMP のインストールは終了です。
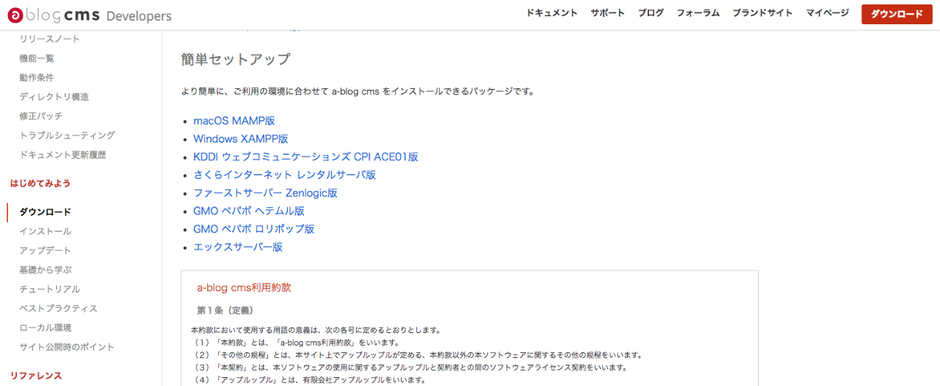
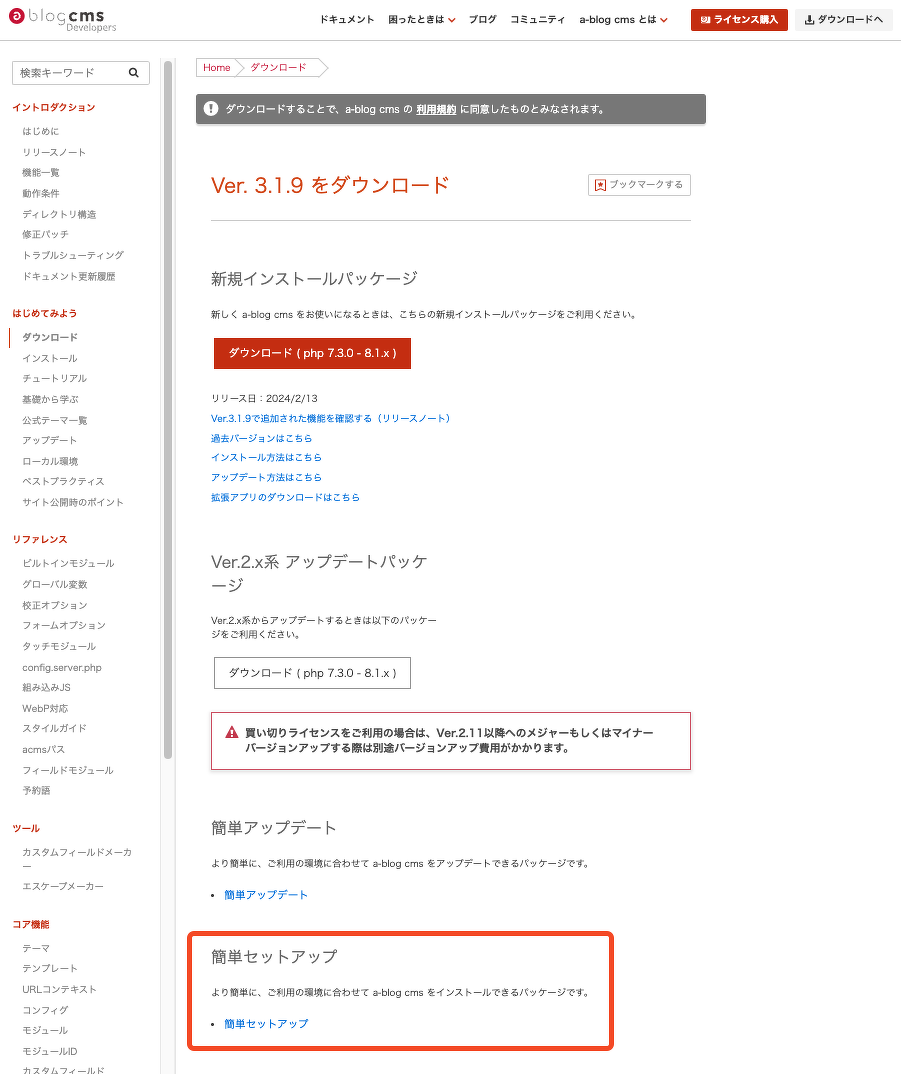
サーバー毎に用意されている「簡単セットアップ」を利用します。今回は、macOS MAMP版 を選択してください。
OS X MAMP専用の簡単セットアップで出来る事
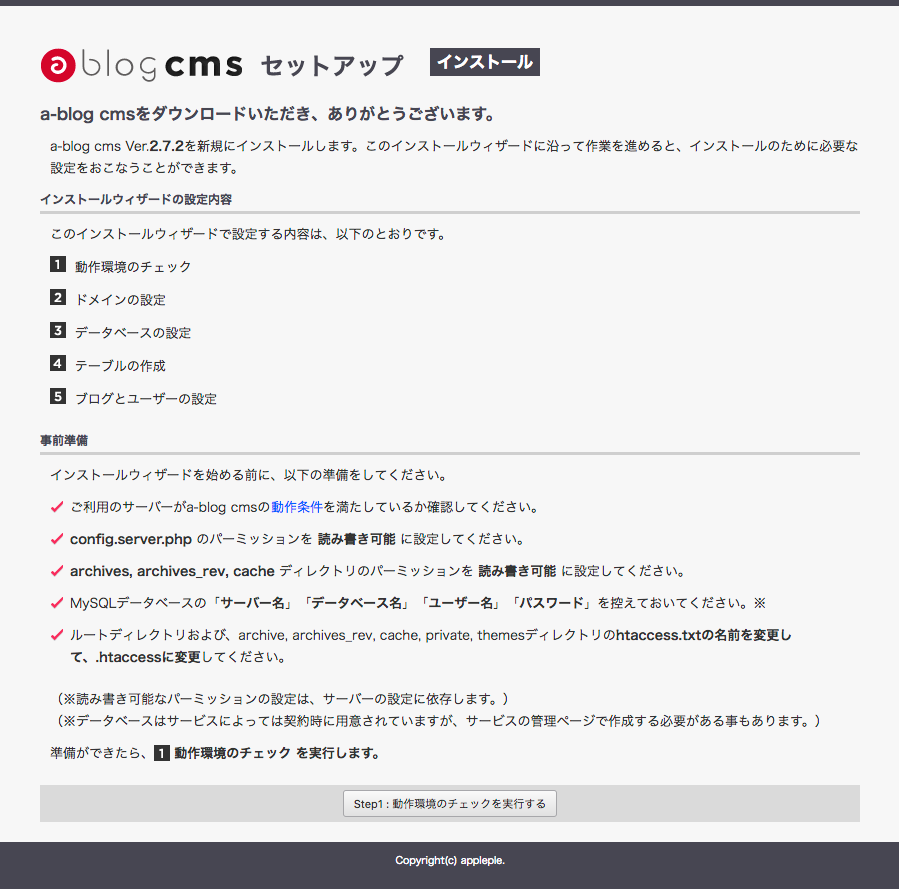
「標準インストーラー」を起動する前段階で a-blog cms をインストールする環境を構築する作業を自動化するためのプログラムで以下の作業を自動化しています。
また、いろいろなバージョンでのテスト環境を簡単に構築できるように、a-blog cms のバージョンを指定できるようになりました。標準は最新版の設定になっています。
- PHPのバージョンチェック
- 利用されるPHPのバージョンに合わせた a-blog cms のパッケージを直接ダウンロード
- ダウンロードしたファイルを解凍し設置先に移動
- サーバーにあわせた ionCube Loader を直接ダウンロード
- ダウンロードしたファイルを解凍
- ionCube Loader 等を利用する設定を php.ini に設定
- .htaccess を有効にし、サーバーにあわせた設定
- ダウンロードした圧縮ファイル等の削除
- a-blog cms インストーラーを起動
ダウンロードしたファイルを解凍し setup.php ファイルを /Applications/MAMP/htdocs に setup.php を移動させます。 もし、htdocs にフォルダを作って、その中にインストールしたい場合には、フォルダの中でもかまいません。
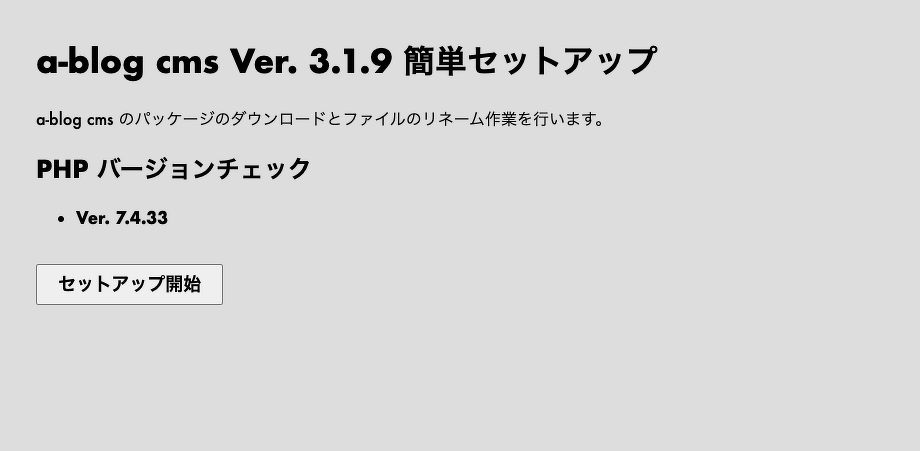
http://localhost/setup.php にアクセスすると、a-blog cms 「標準インストーラー」のダウンロードや環境のセットアップ等が行われます。
インターネットのアクセス環境にもよりますが、数十秒〜数分画面に変化がない事があるかもしれませんがお待ちください。 /Applications/MAMP/htdocs を Finder で開いていると zip ファイルのサイズが増えている事が確認できます。a-blog cms と ioncube のファイルのダウンロードが行われるとサーバーの環境を自動調整しされます。
MAMP を再起動
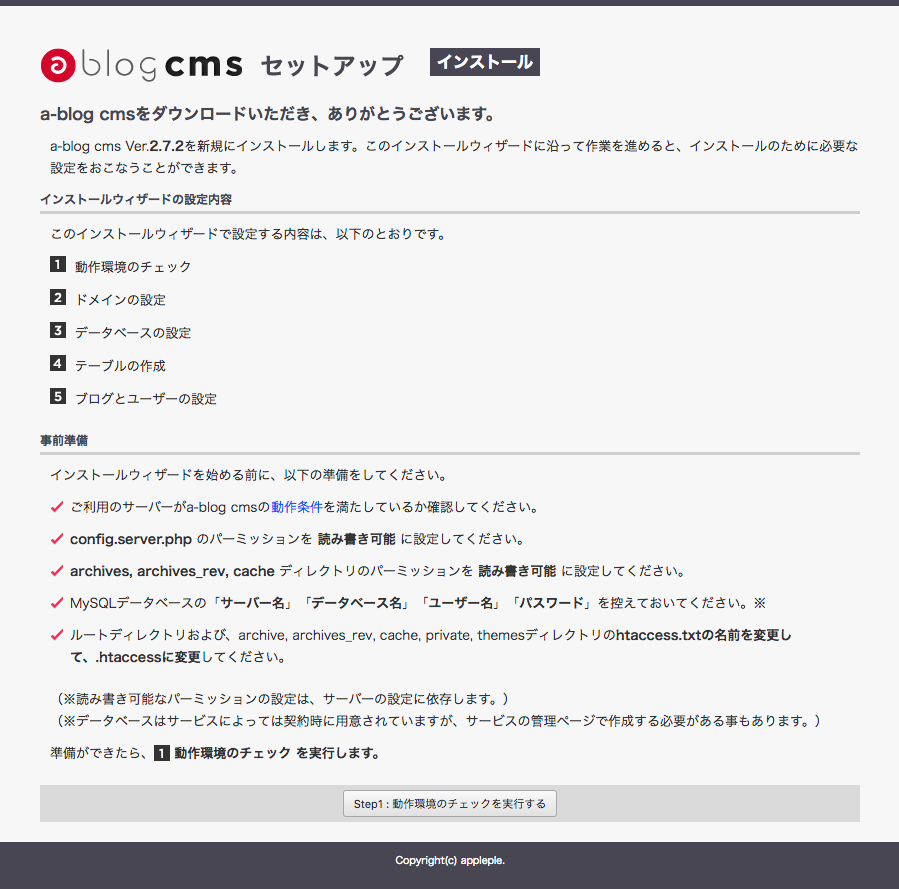
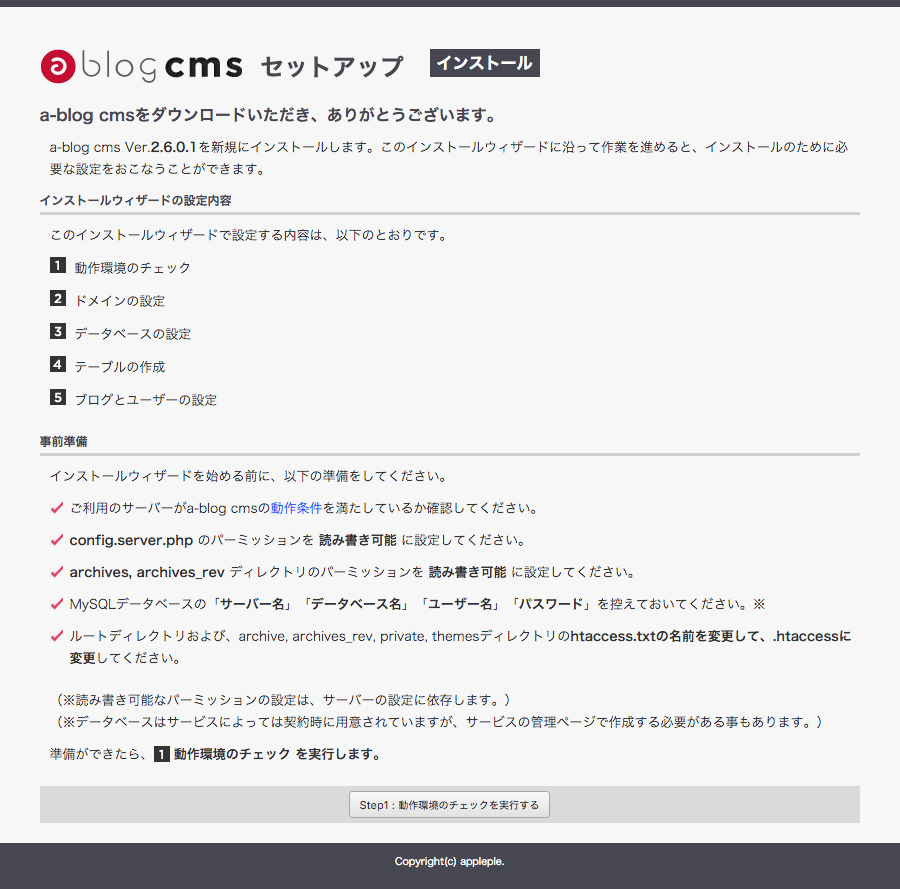
MAMPを再起動して http://localhost/ にアクセスしてください。 という表示がブラウザ上に表示されたら MAMP を再起動(サーバを停止&起動)し、 http://localhost/ にアクセスしてください。インストール画面が表示されます。
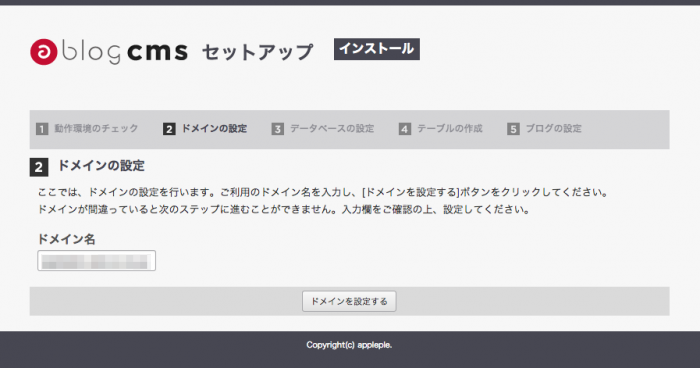
ドメインの設定
ドメインの設定については、そのままで大丈夫です。
もし、利用したいドメインがフォーム上に入力されていないのであれば、利用したいドメインにURLを変更して前の画面からやり直してください。(独自ドメインの利用については、コントロールパネル上で設定が済んでいる必要があります)
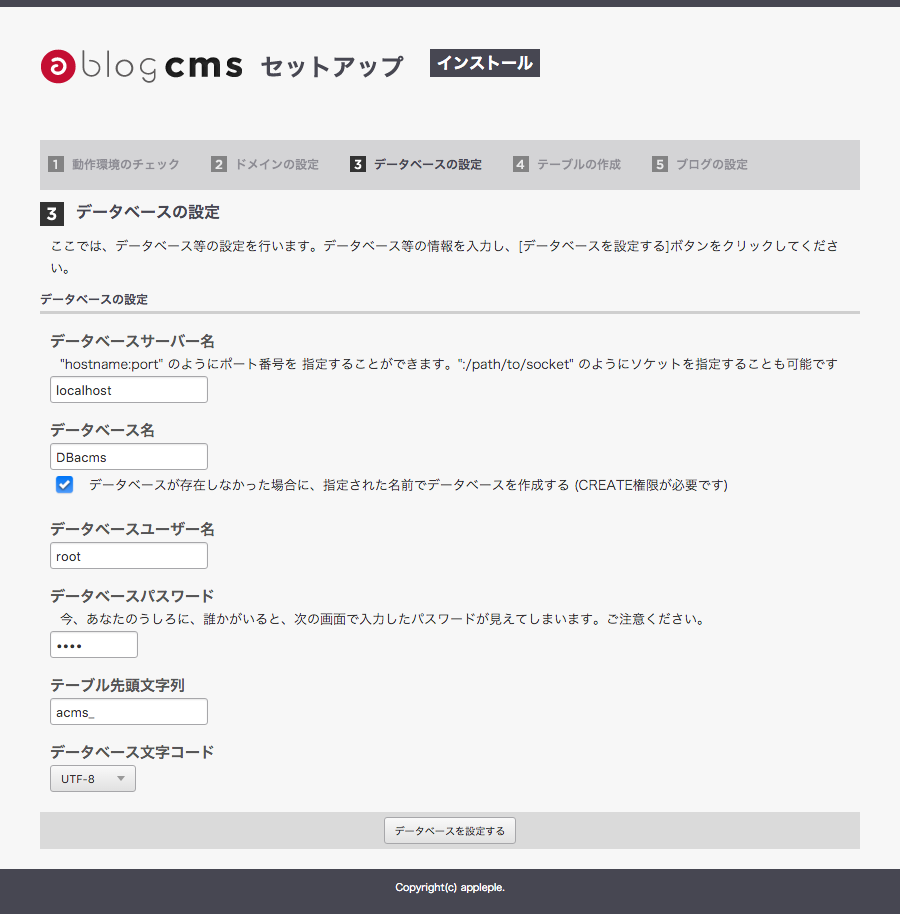
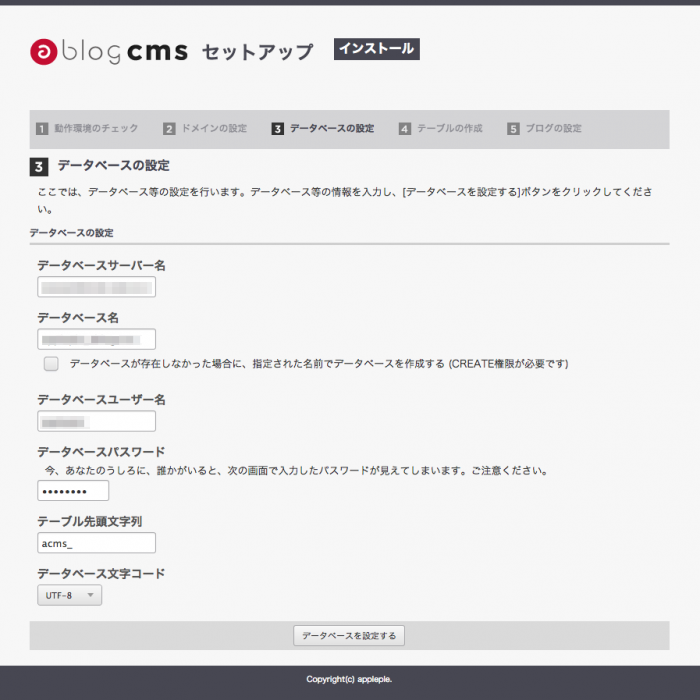
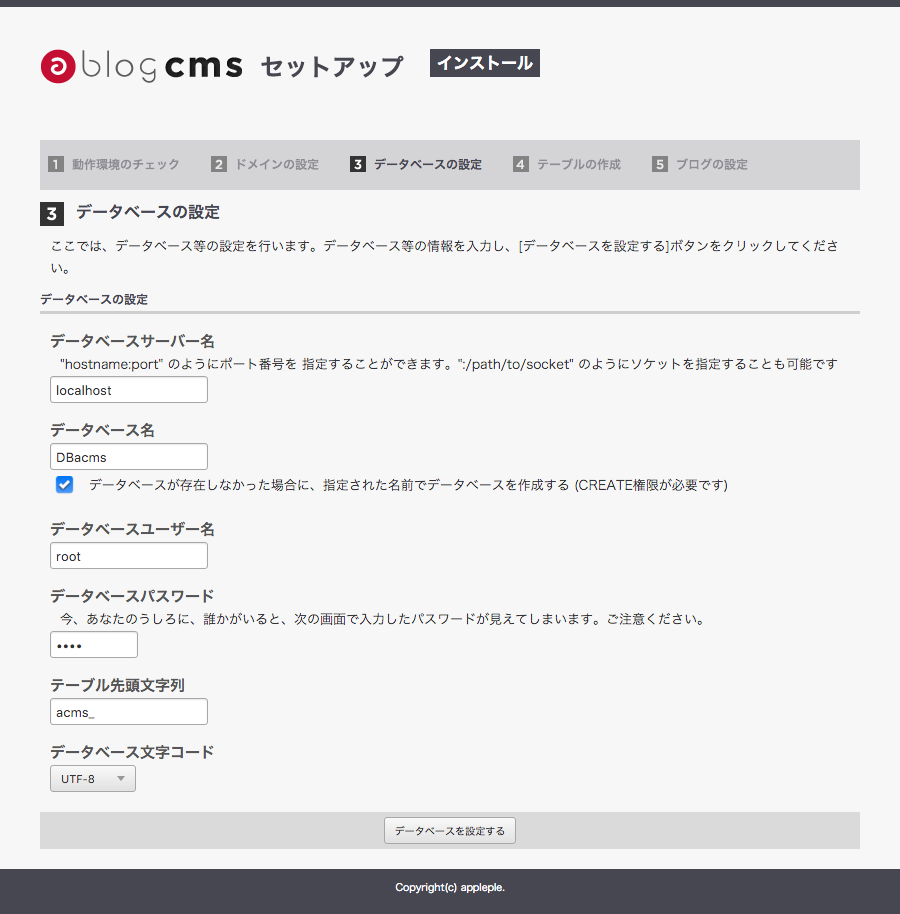
データベースの設定
データベースの設定画面では、MAMP の初期の設定がすでにされていますので、そのままで大丈夫です。
| データベース サーバ | localhost |
|---|---|
| データベース名 | DBacms |
| データベース ユーザ名 | root |
| 接続用パスワード | root |
| テーブル先頭文字列 | acms_ |
| データベース文字コード | UTF-8 |
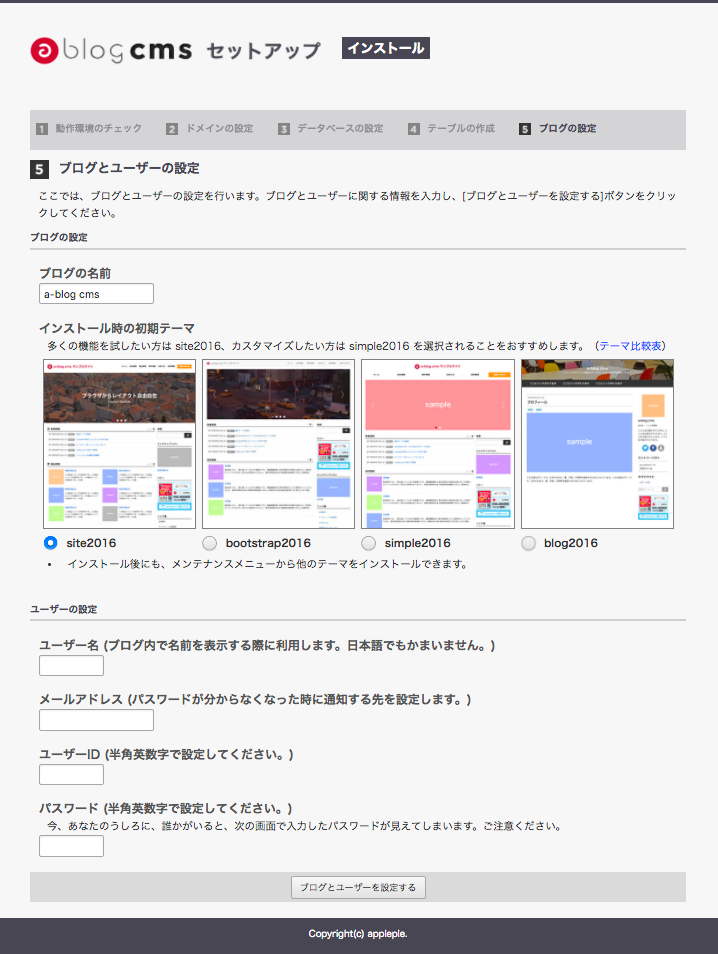
ブログとユーザーの設定
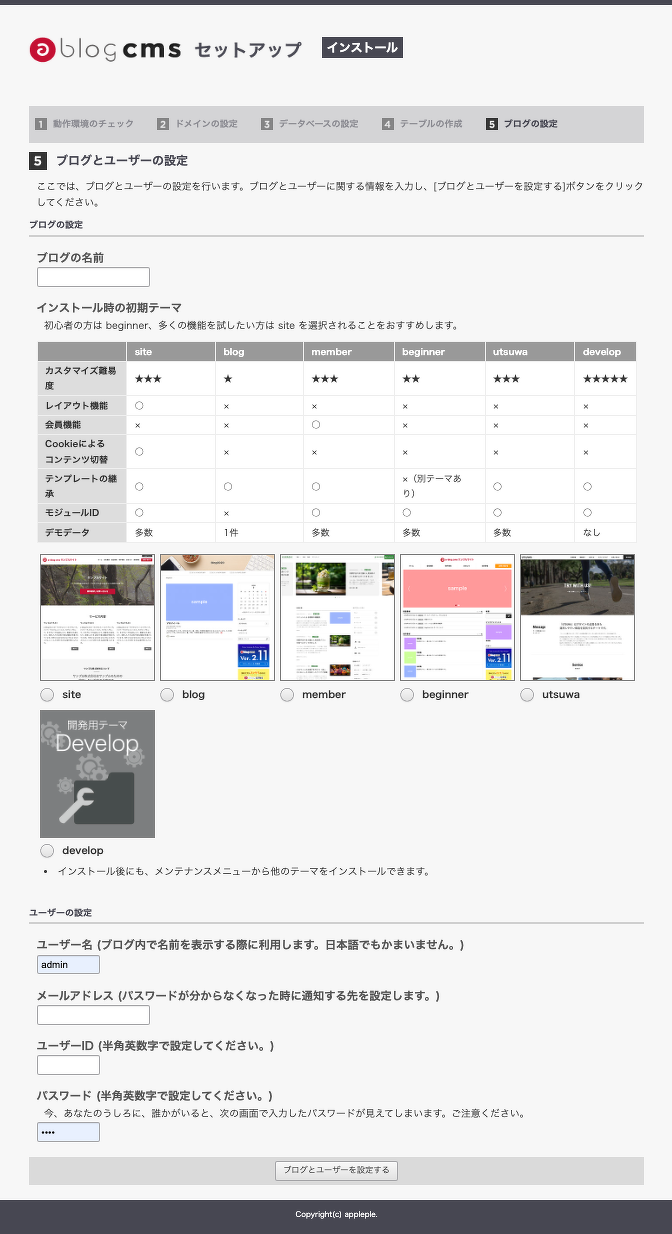
ブログとユーザーの設定画面では、インストール時の初期テーマを決めることができます。
下の図の各入力欄には、ユーザー名、メールアドレス、ユーザーID、パスワードを入力します。メールアドレスにはシステムから通知が届くアドレスを設定してください。
パスワードが分からなくなった時のために、メールアドレスは普段利用しているものを必ず設定してください。
ブログの名前やユーザーの設定については、管理ページで後から変更する事が可能です。
最後に
最後に、setupディレクトリ名を変更する事でインストールが完了します。
このページから setup ディレクトリを変更する機能が用意されておりますので、setup を他の名前に変更してください。(表示された時点で setup_ランダム文字列 が設定されています)もし、移動ボタンをクリックしないで画面を閉じて終了してしまった場合には、Finder 上から setupディレクトリの名前を変更してください。
これで無事にインストールが完了です。
管理ページにアクセスする際には、インストールしたサイトのURL に /login/ をつけてアクセスする事でログイン画面が表示されます。