はじめに
a-blog cms(エーブログ シー・エム・エス)は、ローコード開発が可能な CMS(Contents Management System)です。Webサイトの変更や追加を、ブラウザ上から簡単に行うことができます。
PHP言語で書かれているシステムですが、テンプレートのカスタマイズには PHP の知識は必要ありません。
CMS を利用したWebサイト構築が、管理画面からの設定と HTML・CSS のみで可能です。CMS を利用しない静的なHTMLサイトを作るように、プログラミングが苦手な方でも CMS の構築ができる設計になっているため、プログラムを書くことによるセキュリティリスクを排除できます。
a-blog cms は、以下のような方にも安心して使っていただけます。
- CMS を実装したサイトの制作を、プログラミングの知識がなく諦めていた方
- CMS の実装を社外に発注している方
- 利用した事のない CMS を初めて使うことに不安のある方
- 他の CMS を利用していて扱いづらさを感じている方
a-blog cms をはじめてみませんか?
製品と開発について
a-blog cms の開発元であるアップルップルは、CMS の開発と並行して、Webサイトの制作も行っています。Webサイトの受託制作や、運用の現場から出た意見、要望を開発者にフィードバックし、製品に反映させています。
a-blog cms は、システム部分とデザイン部分を分離して作業が行えます。チームでWebサイトを制作する際に、デザイナーとマークアップエンジニアで分業がしやすい構造になっています。そのため社内だけではなく、外部の制作協力者との作業も行いやすい CMS になります。
発売当初のコンセプトは、Web制作者のために、より便利に簡単にカスタマイズが行えることでした。その後、管理ページのカスタマイズも容易であることから、エンドユーザーに使いやすいインターフェースも提供できるシステムになりました。Web制作者、エンドユーザーの双方に使いやすいよう開発を続けています。
2024年2月現在、日本全国700社ほどのWeb制作会社で採用され、5,000件以上のWebサイトで利用されています。
弊社製品の歴史
2000年に発表された a-Nikki という Perl の CGI 製品が、弊社の CMS のスタート地点になります。この頃には CMS やブログという言葉もありませんでした。2003年から2004年にかけて日本国内でブログブームがおこり、次から次へとレンタルブログサービスが立ち上がりました。同じ時期にインストール型のブログシステムとして a-blog を開発し、2004年秋に販売を開始しました。
2009年6月に a-blog cms Ver.1.0 をリリース。ブログから CMS として1から作り直し、多様な機能の備わったシステムへと生まれ変わりました。Ver.2.0からは、バージョン管理や承認機能が追加された上位ライセンスが増えて、より幅広いニーズに対応できる製品となりました。
はじめ方
1. デモサイトにログインしてみよう
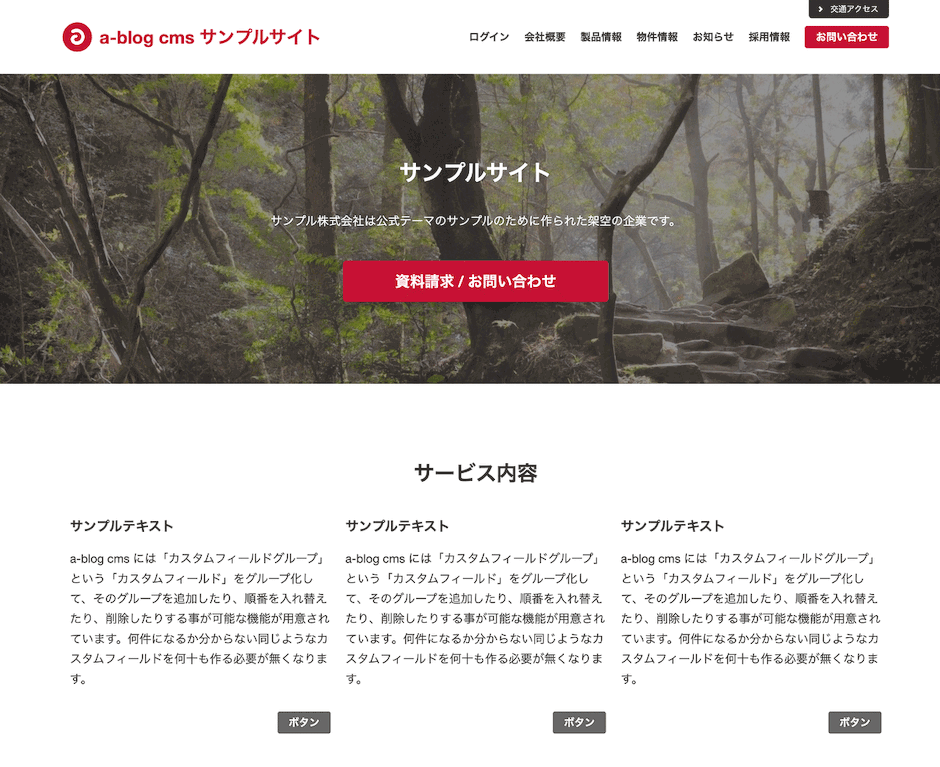
a-blog cms を Siteテーマで新規にインストールすると、以下のようなサンプルデータの入ったサイトが出来上がります。まずは、ブラウザ上でどのように追加・変更できるかを試せるように demo.a-blogcms.jp というサイトを用意しています。このサイトは定期的に初期化されますので自由に追加・変更を行ってみてください。
| ログインURL | https://demo.a-blogcms.jp/login/ |
| ID | demo |
| Password | pass |
2. インストールしてみよう
ライセンスを購入する前にダウンロードし、インストールして試すことが可能です。 ご自身のパソコンにインストールする際( http://localhost/ で利用する際 )には、開発版として機能しライセンスを設定することなく利用を続けることができます。
以前は、環境構築に手間もかかりましたが、簡単セットアップ をダウンロードいただくことで、環境の設定に関する知識がなくてもある程度は自動でインストーラーが立ち上がるところまで自動で準備ができるようになりました。以下に Windows と Mac の方法を紹介しています。
この 簡単セットアップ が用意されていない環境の場合には、通常のインストールパッケージをダウンロードいただくことになり、環境構築からはじめることになります。詳しくは インストール をご覧ください。
また、a-blog cms をダウンロード・インストールせずに、テスト的に利用してみたい場合は、ご自身専用のテスト環境を30日間無料で使えるサービス「ablogcms.io」という選択肢もあります。簡単なフォームから必要事項を送信するだけですぐに試せますので、是非ご活用ください。
3. カスタマイズ体験をしてみよう
インストールができたとしても、CMS を触ってみようと思っても、何から始めてみたらいいのか分からない人も多いのではないでしょうか。
より実践的なことを希望されるようであれば、初心者の方にはチュートリアルをおすすめしています。
ここで、コンフィグ・モジュール・URLコンテキスト・テンプレート・テーマ・ルール・モジュールID・フォーム・カスタムフィールド と学んでいきます。
また、それ以外にも多くの情報がこのサイト上にまとめられています。
もう少し厳選して機能を学びたいという方は、次の「a-blog cms を使ってみたいけど、なにから始めたらいいの? 」をご覧ください。
5. 勉強会に参加してみよう
東京・大阪・名古屋で定期に勉強会を開催しています。実際に利用している人たちと情報交換できるチャンスでもあります。また、そのエリアでない方には、オンラインの勉強会が不定期に開催されています。日程等の情報はイベント情報ページをご覧ください。
サポート
開発元からのサポートを日本語で受けられます。 多くは有償サービスになりますが、無償の Google Group を利用した a-blog cms forum もあり、日々皆さまの問題を解決しています。
スポット対応
- Google Group を利用した a-blog cms forum
- 対面サポート in ベースキャンプ名古屋
- オンラインビデオ通話サポート
年契約
- 制作会社向けパートナー契約( お問い合わせ )
- 自社利用向け 年間テクニカルサポート