ロリポップ!レンタルサーバーに簡単インストールする

ロリポップ!レンタルサーバー公式サイト(2016年02月現在)
a-blog cmsを「ロリポップ!レンタルサーバー(以下:ロリポップ)」に設置する方法をご説明します。
「ロリポプラン」を利用している前提となっていますが、上位プランでも同様の手順となります。
「コロリポプラン」では、データベースを利用できないため、インストールすることができません。
a-blog cmsを ロリポップ! に、標準インストーラーではなく「ロリポップ!専用の簡単セットアップ」を利用して設置する方法をご説明します。こちらのサービスでは スタンダード 以上でインストールする事が可能です。
簡単セットアップは、標準のインストーラーを起動できる環境を準備するためのプログラムです。
以下の手順で a-blog cms のインストール画面が表示されます。
- ユーザー専用ページからサーバ環境の準備をする
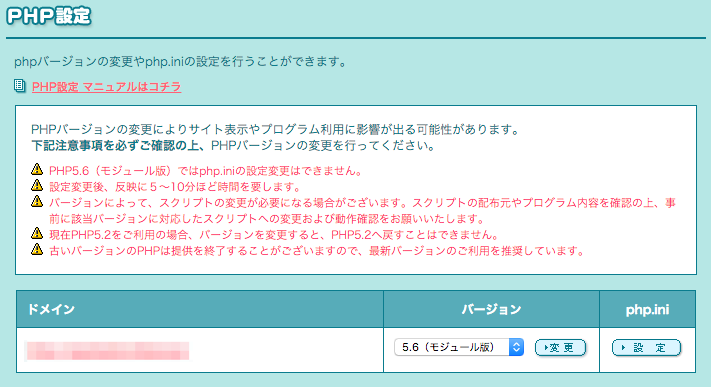
PHPのバージョンを確認する
サーバーのユーザー専用ページにログインし、メインメニューから「WEBツール」→「PHP設定」へ移動します。
a-blog cmsで利用できる最新バージョンのPHPをご利用ください。(動作条件)
データベースを作成する
a-blog cmsの記事や設定を保存するために必要な、データベース(MySQL)の作成を行います。
ユーザー専用ページのメインメニューから「WEBツール」→「データベース」へ移動します。 データベース利用に関する注意文が表示されるので、そのまま「データベース作成」をクリックしてください。
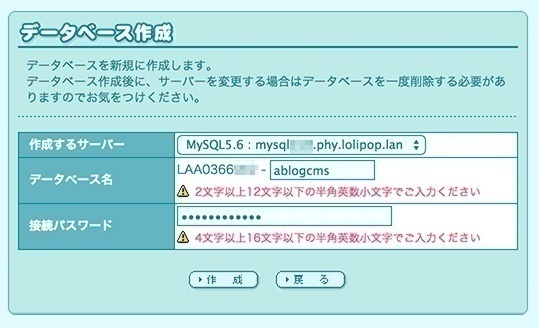
続いて、データベースの作成画面となります。
作成するサーバー : 特に変更の必要はありません。
データベース名 : 任意の名前を英数字で入力します。a-blog cmsを使用していることが、あとでわかる名前にしてください。
接続パスワード : データベースに接続する任意のパスワードを入力します。
「作成」をクリックすると、確認のポップアップが出るので「OK」ボタンを押します。パスワードがポップアップで表示されるので、再度「OK」ボタンを押してください。

設定内容を確認する画面となります。以下の情報はインストールで必要となるので、先ほどの「パスワード」と一緒に控えておいてください。
- サーバー
- データベース名
- ユーザー名
ロリポップのユーザー専用ページからログアウトします。

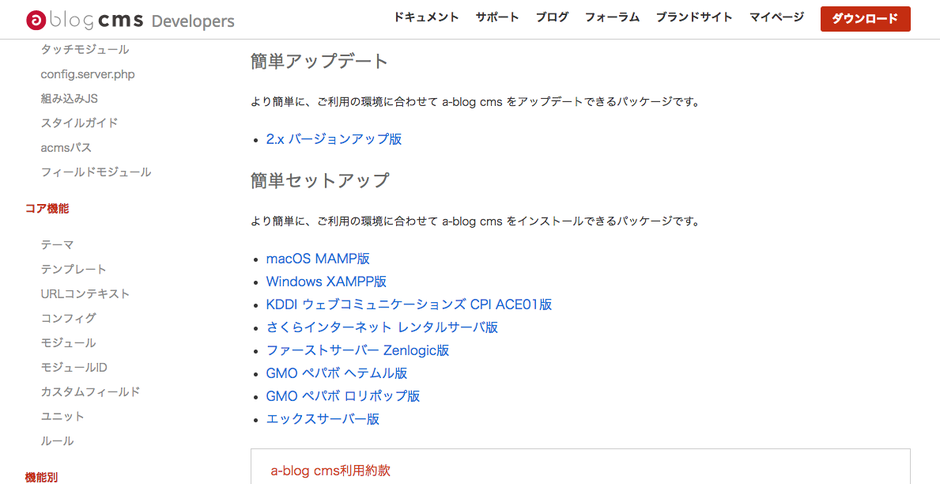
- 簡単セットアップをダウンロードする
レンタルサーバー毎に用意されている「簡単セットアップ」を利用します。今回は、ロリポップ! 用を選択してください。
ロリポップ!専用の簡単セットアップで出来る事
「標準インストーラー」を起動する前段階で a-blog cms をインストールする環境を構築する作業を自動化するためのプログラムで以下の作業を自動化しています。
- 利用されるPHPのバージョンに合わせた a-blog cms のパッケージを直接ダウンロード
- ダウンロードしたファイルを解凍し設置先に移動
- サーバーにあわせた ionCube Loader を直接ダウンロード
- ダウンロードしたファイルを解凍
- .htaccess を有効にし、サーバーにあわせた設定
- ダウンロードした圧縮ファイル等の削除
- a-blog cms インストーラーを起動
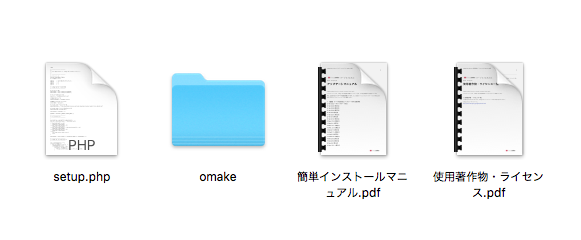
- 設置先に「簡単セットアップ」をアップロードする
ダウンロードしたファイルを解凍し setup.php ファイルのみをサーバーのインストールしたいディレクトリにアップロードします。

- a-blog cms をインストールする
動作環境のチェック
以下のURLへアクセスしてください。
http://ご利用のサーバのドメイン/a-blog cmsをアップロードしたフォルダ名/
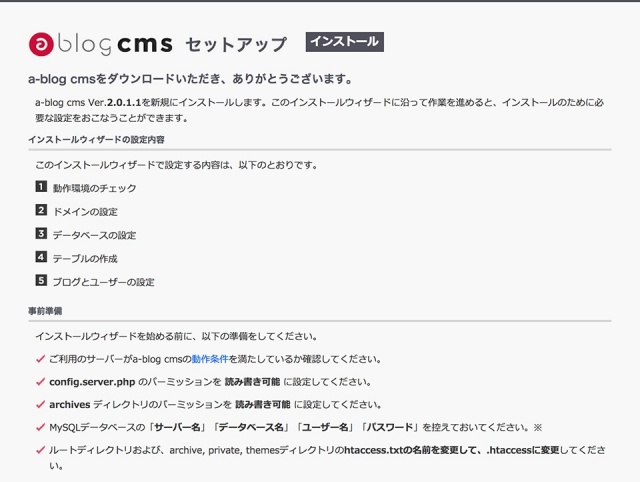
アクセスすると「setup」フォルダに自動で転送され、以下のようなインストール画面が表示されます。
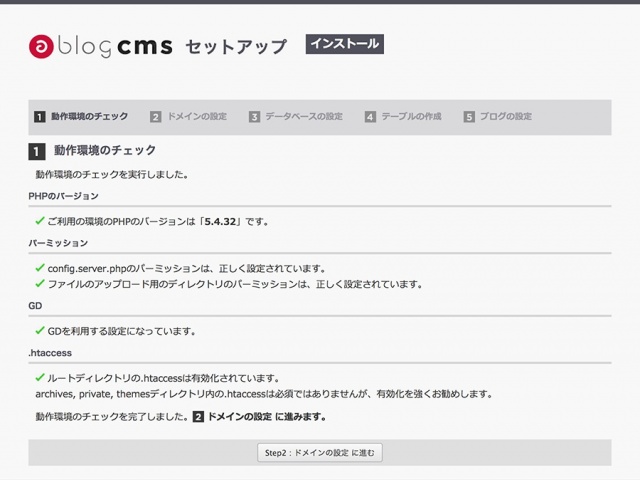
ページの一番下にある「動作環境のチェックを実行する」ボタンを押してください。
ここまでのサーバー設定が間違っていなければ、以下の画面のように、すべての項目に緑のチェックが入ります。
次のステップへ進んでください。
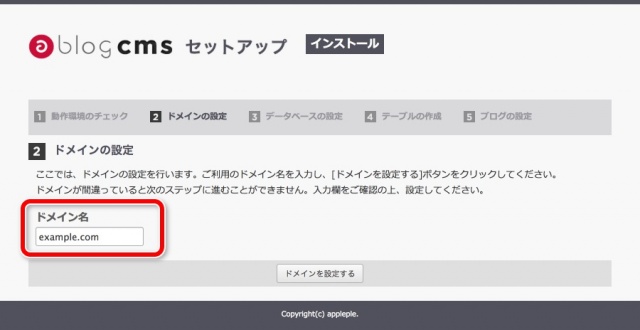
ドメインの設定
a-blog cmsを利用する、ドメイン名を入力します。
ほとんどの場合、現在アクセスしているドメイン名がすでに入力されています。そのまま「ドメインを設定する」ボタンを押してください。
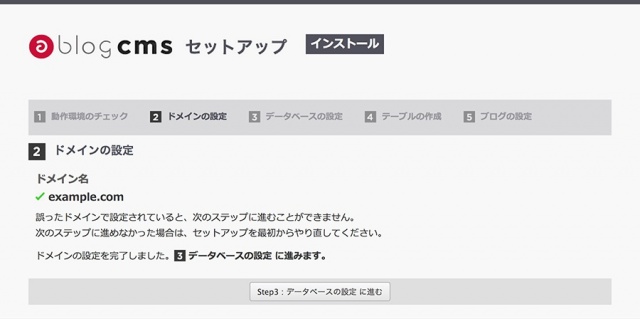
確認画面が表示されたら、次のステップへ進んでください。
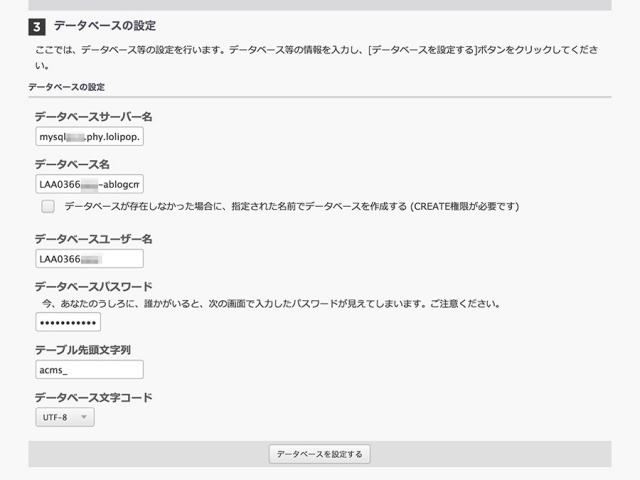
データベースの設定
続いて、データベース(MySQL)の設定を行います。先ほど作成した、データベースの情報を入力してください。
データベースサーバー名 : すでに入力されている「localhost」を、ロリポップのサーバー名に書き替えます。
テーブル先頭文字列 : 変更する必要はありません。
「データベースを設定する」ボタンを押すと、接続テストを行います。
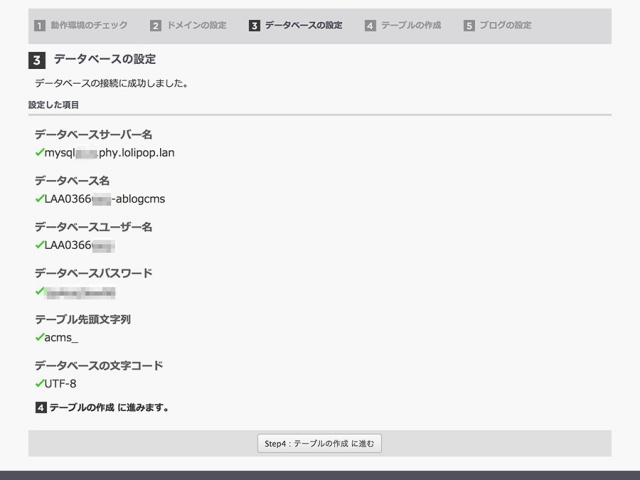
以下のように、すべてに緑色のチェックが入っていれば成功です。次のステップに進んでください。
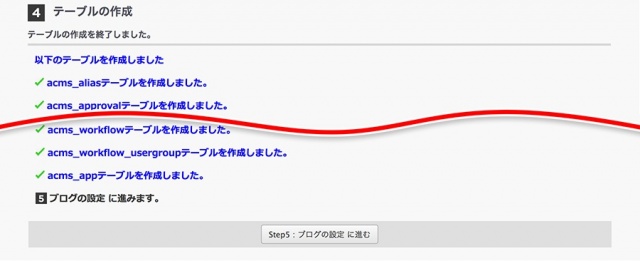
テーブルの作成
データベースの中に、「テーブル」というさらに細かい領域を作成します。
この処理は自動で行われます。「テーブルの作成を実行」ボタンを押してください。
テーブルの作成状況を表すメッセージが表示され、テーブルの作成が完了します。
次のステップへ進んでください。
ブログとユーザーの設定
a-blog cmsに一番最初に作成する「ブログ」の設定を行います。
ブログの名前 : 公開予定のブログ名・ウェブサイト名を入力してください。管理ページから、あとで変更可能です。
インストール時の初期テーマ : 使用するテーマ(外観)を選択します。
インストールオプション : フィーチャーフォン(ガラケー)・スマートフォン専用テーマの利用に関するチェックです。a-blog cmsのテーマは、すべてスマートフォンに対応しているため、基本的にチェックの必要はありません。 最初のユーザーアカウントを作成します。 ログインに必要な情報を入力し、「ブログとユーザーを設定する」ボタンを押してください。
最後に
最後に、setupディレクトリ名を変更する事でインストールが完了します。
このページから setup ディレクトリを変更する機能が用意されておりますので、setup を他の名前に変更してください。(表示された時点で setup_ランダム文字列 が設定されています)もし、移動ボタンをクリックしないで画面を閉じて終了してしまった場合には、FTPソフト上から setupディレクトリの名前を変更してください。
作成が完了すると、「setup」ディレクトリの名称を変えるよう促されます。
適当な文字を追加するなどして、名前を変更したら、右の「移動」ボタンを押してください。
これで無事にインストールが完了です。
管理ページにアクセスする際には、インストールしたサイトのURL に /login/ をつけてアクセスする事でログイン画面が表示されます。