ネットショップサービス「BASE」との連携

人気のECサービス「The BASE」のAPIと拡張アプリを利用して、a-blog cms のEC機能を強化するカスタマイズをしてみましょう。
「The BASE」は無料で簡単にネットショップを開設できるサービスです。本格的なECサイトよりも簡単にショップを開設し、a-blog cmsで商品の紹介をおこなえます。
対象バージョン
- a-blog cms Ver. 2.8 以上
拡張アプリの設置
ダウンロードしたzipファイル解凍後、ディレクトリ名が「Base」であることを確認して extension/plugins/ に設置してください。
拡張アプリインストール
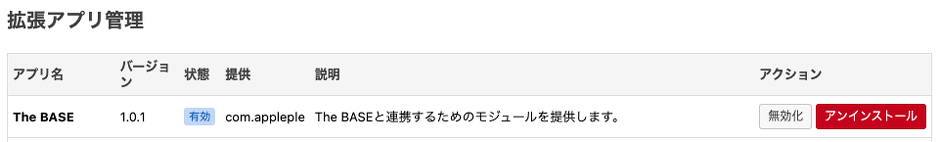
管理ページ > 拡張アプリ に移動すると The BASE が一覧にあると思います。
ある事を確認できたら The BASEのインストールボタンを押してください。
子ブログにBASE商品を表示する場合は、ルートブログとBASE商品を表示したいブログの両方でインストール作業を行ってください。
The BASE アプリ登録
a-blog cms 側でのコールバックURL取得
アプリのインストールが完了すると、管理ページの左側メニューに「拡張メニュー > The BASE」項目が追加されますので、そこから The Base API 連携 設定ページを開いてください。
コールバックURL は BASE側のアプリの登録で使用しますのでコピーしておきます。

管理画面「The Base API 連携」内のコールバックURL
The BASE側でのアプリ登録
The BASE側でアプリの登録を行います。
まずはBASE Developers にて、「新規作成」よりBASE APIの申請をしてください。
※ BASEのアカウントがない場合は、先にアカウント登録をしてください。
- コールバックURL: 先ほど控えておいたa-blog cmsの「The Base API 連携」に表示されているコールバックURLを入力
- 利用権限: ユーザー情報を見る / 商品情報を見る にチェック
- 検索APIの利用: 利用するにチェック
申請には1〜数日かかります。
複数ブログで商品表示したい場合
この後、申請が通ったアプリ情報を使用してBASEとの連携を認証していきます。
複数ブログで商品表示したい場合はそのブログ毎に認証する必要があります。しかし、アプリ登録画面を見れば分かるようにコールバックURLが1アプリにつき1つしか設定できないため異なるbid情報を持つURLを複数登録することはできません。
なので対応としては以下の2つの方法があります。
アプリ登録申請を複数行う(ブログ分)
→ アプリ申請時に同じサイトで複数アプリ申請する理由をアプリ情報の「アプリの説明」にしっかり記入しておくことをお勧めします。各ブログ認証時に一つのアプリでコールバックURLのbidを変更しつつ認証する(コールバックURLはアプリ申請が通ったあとでも変更可能です)
→ 30日間サイトから商品を閲覧されることがないと再認証が必要になるため、サイトを運営する中で再認証をするたびに BASE Developers でコールバックURLのbidを変更する作業が発生します。
アプリ申請にあまり手間をかけたくない場合は1の方法、サイト運営の手間を少しでも減らしたい場合は2の方法がいいかと思います。

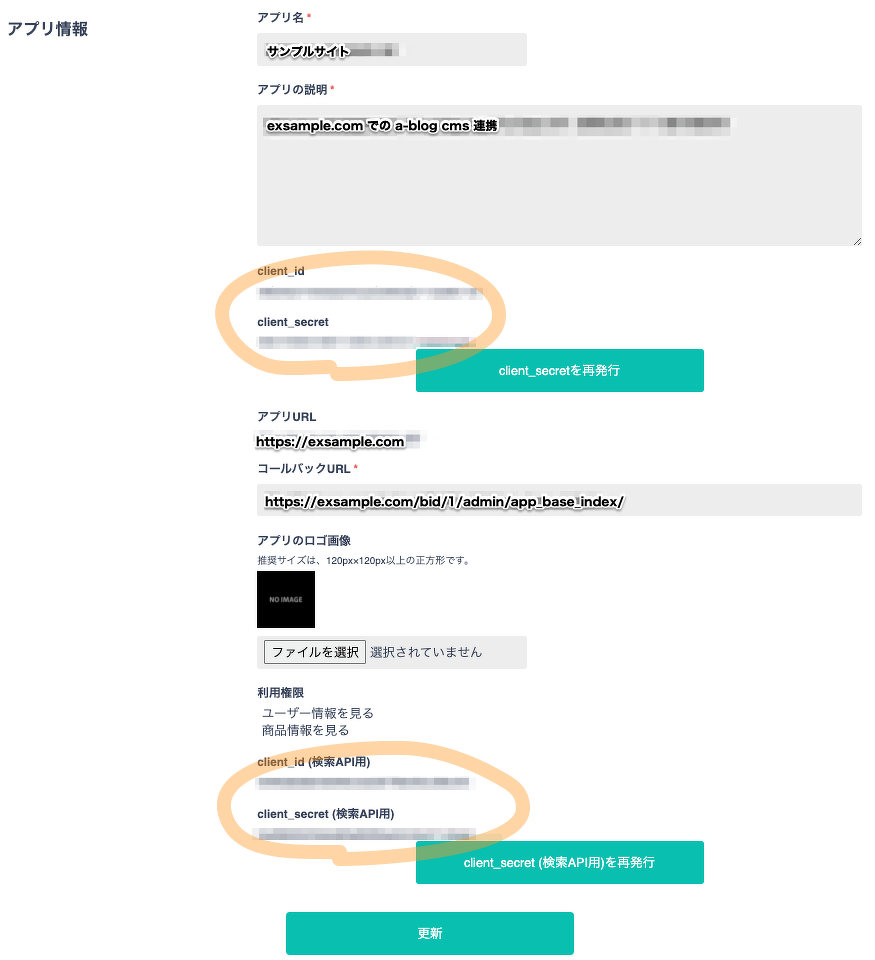
「BASE Developers」内のアプリ登録画面
The BASE側でのアプリ情報取得
BASE APIの申請が通ったら、BASE Developers にて該当のアプリを開き、以下の情報を控えておきます。
- client_id
- client_secret
- client_id (検索API用)
- client_secret (検索API用)
a-blog cms側でのOAuth2認証
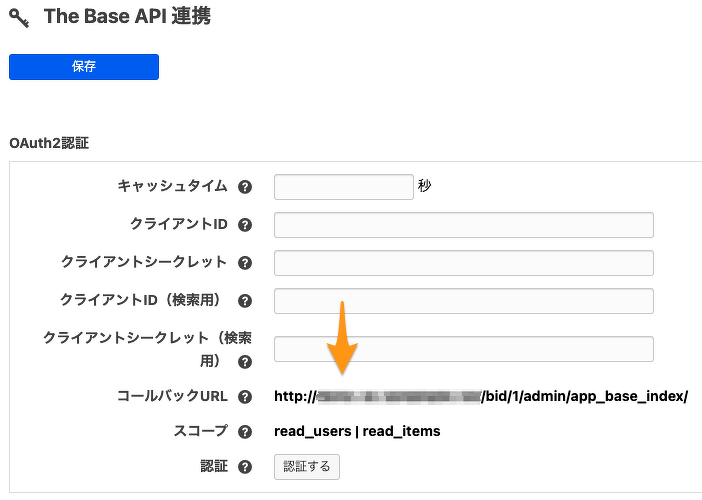
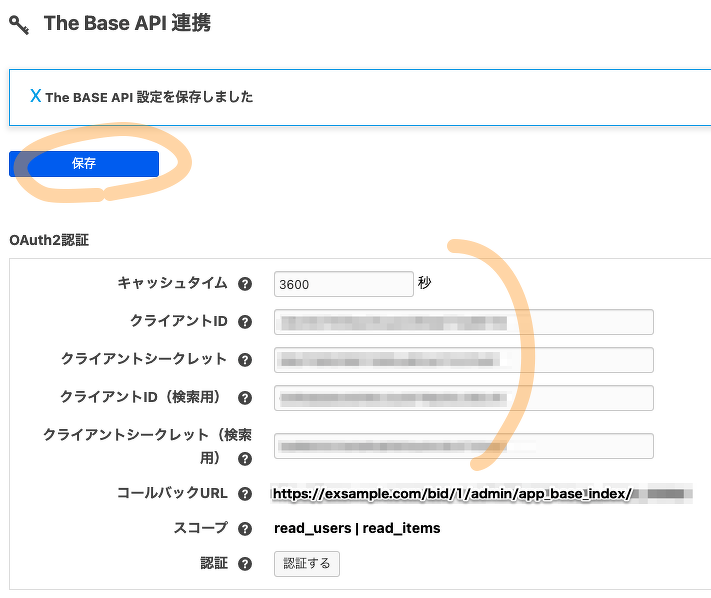
a-blog cmsの管理画面 > The Base API 連携 の設定画面を開き、上記で控えておいた情報を入力->保存します。
また、ページにアクセスするたびにAPIへのアクセスをすると制限がかかりますので、必ずキャッシュ時間を設定してください。

管理画面「The Base API 連携」の設定
保存後、再度同じページにアクセスして 認証 ボタンをおして認証します。ボタンを押すと、The BASE側で認証画面が出てくると思います。
BASEにログインしている場合は認証するアカウントがあっているか確認し、認証してください。ログインしていない場合はメールアドレスとパスワードをいれて認証してください。
認証後、自動的にリダイレクトされa-blog cmsの管理画面に戻ってきます。
認証に成功しました と表示されていれば連携成功です。
複数ブログで商品表示する場合はそれぞれのブログで認証してください。
1ブログにつき1アプリの登録をしていればそれぞれの情報を入力して認証します。
1つのアプリを複数ブログで使用する場合は、BASE Developers にてアプリのコールバックURLのbidを変更しながら認証します。
モジュールIDを作成する
a-blog cmsのモジュールを設定します。以下3つのモジュールが用意されています。モジュールID化してご利用ください。
表示設定はそれぞれ設定するようにしてください。
商品表示用のスニペットはモジュールの表示設定画面にあります。
- 商品一覧(Base_Items)
- 商品検索(Base_Search)
- 商品詳細(Base_Detail)
Base_Searchについて注意点
- 表示設定 にある ショップIDには、The BASEのショップURLのサブドメインを設定してください。
- BASE側のプラグインで「シークレット EC」が入っている場合は検索できなくなってしまうため注意してください。
- 条件設定 の引数のキーワードのチェックは入れるようにしてください。URLコンテキストのキーワード情報を取得できるようにしておきましょう。
Base_Detailの使用例
まずは商品IDを登録するエントリーのカスタムフィールドを用意します。
カスタムフィールドメーカー で商品IDを登録するカスタムフィールドを用意しておきます。
今回はエントリーのフィールドを使用すると想定して解説していきます。カテゴリーやブログのフィールドを使用する場合は読みかえながら設定してください。
フィールド名は後でモジュール設定に使用するため控えておいてください。
例)エントリーのカスタムフィールド
<table class="acms-admin-table-admin-edit">
<tr>
<th>商品ID</th>
<td>
<input type="text" name="base_item_id" value="{base_item_id}" class="acms-admin-form-width-small" />
<input type="hidden" name="field[]" value="base_item_id" />
</td>
</tr>
</table>モジュールIDを作成します。モジュールIDの設定は下記のようにしておきます。
モジュールIDの表示設定
- フィールドタイプ: 商品IDを登録するフィールドタイプを指定します。今回は「エントリー」を選択します。
- フィールド名: 商品IDを登録するフィールド名を指定します。今回は「base_item_id」と入力します。
モジュールIDの条件設定
ここでは、エントリーのカスタムフィールドに商品IDを設定しますので、モジュールID設定画面の条件設定にある引数の中の「エントリーID(eid)」にチェックを入れておきます。
URLコンテキストのエントリー情報を取得できるようにしておきましょう。
カートに入れるボタンの設置
商品詳細ページに「カートに入れるボタン」を設置してみましょう。下記ソースコードをエントリーのカスタムフィールド(表側)に貼り付けます。
formタグのaction属性に指定するURLは各ショップによって異なります。実際にBASEのショップページにて確認してください。
<!-- BEGIN_MODULE Base_Detail id="モジュールIDを設定してください" -->
<!-- BEGIN item -->
<!-- BEGIN_IF [{stock}/gte/1] -->
<form name="add-to-cart" action="https://BASEでの実際のショップURL/cart/add/ショップID" method="post" class="c-form-sample" target="_blank">
<!-- BEGIN_IF [<!-- BEGIN variations:loop -->1<!-- END variations:loop -->/em] -->
<p class="p-base-entry-sample__amount">
<label for="amountSelect" class="p-base-entry-sample__amount-label">数量</label>
<select name="amount" id="amountSelect" class="p-base-entry-sample__amount-select js-sample-amount" data-amount="{stock}">
</select>
</p>
<!-- ELSE -->
<div class="js-sample-variation">
<p class="p-base-entry-sample__amount">
<label for="valiationSelect" class="p-base-entry-sample__amount-label">種類</label>
<select name="select" id="valiationSelect" class="p-base-entry-sample__amount-select js-sample-variation-index">
<!-- BEGIN variations:loop -->
<!-- BEGIN_IF [{variation_stock}/gte/1] -->
<option value="{variation_id}" data-stock="{variation_stock}">{variation}</option>
<!-- END_IF -->
<!-- END variations:loop -->
</select>
</p>
<p class="p-base-entry-sample__amount">
<label for="amountSelect" class="p-base-entry-sample__amount-label">数量</label>
<select name="amount" id="amountSelect" class="p-base-entry-sample__amount-select js-sample-variation-amount">
</select>
</p>
</div>
<!-- END_IF -->
<input type="hidden" name="id" value="{item_id}">
<p><button type="submit" class="c-btn">カートに入れる</button></p>
</form>
<!-- ELSE -->
<h3>SOLD OUT</h3>
<!-- END_IF -->
<!-- END item -->
<!-- END_MODULE Base_Detail -->
<!-- 商品選択肢 -->
<script>
// 種類選択あり
function amountVariationGetSet() {
var amountVariation = parseInt($('.js-sample-variation-index option:selected').data('stock'), 10);
for (var i = 1; i <= amountVariation; i++) {
$('.js-sample-variation-amount').append('<option value=' + i + '>' + i + '</option>');
}
}
// 種類選択あり:ロード時
if ($('.js-sample-variation').length) {
amountVariationGetSet();
}
// 種類選択あり:種類変更時
$('.js-sample-variation-index').change(function() {
$('.js-sample-variation-amount option').remove();
amountVariationGetSet();
});
// 種類選択なし
if ($('.js-sample-amount').length) {
var amount = parseInt($('.js-sample-amount').data('amount'), 10);
for (var i = 1; i <= amount; i++) {
$('.js-sample-amount').append('<option value=' + i + '>' + i + '</option>');
}
}
</script>