拡張アプリを使ってフォームの内容をSlackで通知する
a-blog cms Ver.2.8.0から拡張アプリ「Slack」を利用いただけます。 a-blog cmsの拡張アプリ「Slack」を使うとフォームからデータが送信された段階でそのフォームのデータを加工し、Slackに通知することができます。例えばフォームから「資料請求」などがあれば「資料請求がありました。」などとslackの好きなチャンネルに通知できます。
下準備
以下の3つのステップでa-blog cms とSlackを連携します。
- Slackへの登録
- Webhook URL の取得
- a-blog cmsの拡張アプリ Slackに Webhook URL を登録
1. Slackへの登録
Slackのアカウントをお持ちでない方は下記のURLにてアカウントを作成しましょう。ある程度の機能までは無料で使うことができます。 https://slack.com/
2. Webhook URL の取得
下記のURLにてチャネルを指定して Webhook URL を取得します。ここで登録したチャネル以外のチャネルにもメッセージを飛ばすことはできますので好きなチャネルを指定して作成しましょう。 https://slack.com/services/new/incoming-webhook
3. a-blog cmsの拡張アプリ Slackに Webhook URL を登録
管理ページ > 拡張アプリより「拡張アプリ管理」のページに移動します。そのページより下の図のようにSlackをインストールします。
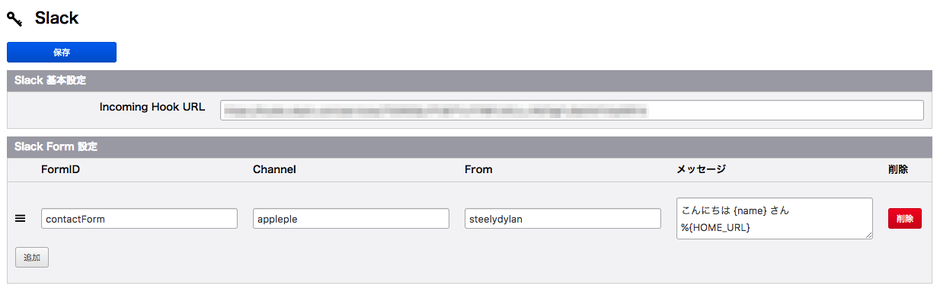
インストール完了後は、管理ページ >Slack よりSlackの管理ページに移動します。その後、「Webhook URL」という項目がありますので、その項目に先ほど覚えておいた Webhook URL を入力します。 これでa-blog cmsとSlackを連携させる準備は整いました。
注意
config.server.phpでHOOKを有効にしておく必要があります。
define('HOOK_ENABLE', 1);
拡張アプリ Slack の使い方
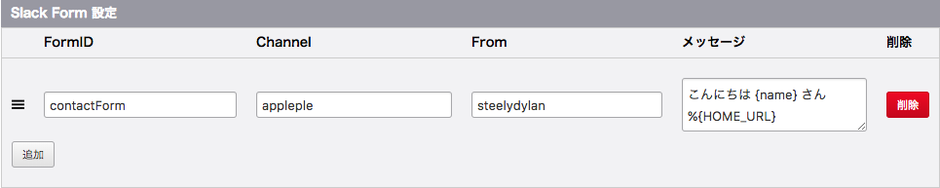
下の図のように、Slackに通知したいFormIDを指定し、メッセージの送信先チャネルを「Channel」に送信元の名前を「From」に設定します。またメッセージにはFormモジュールの変数と、グローバル変数を使用することができます。