Facebookアカウントを使ったログイン・サインアップ
Facebookによるログイン機能は、将来廃止予定になります。
Facebook APIを使用してログイン・サインアップする機能があります。この機能を利用することで簡単にa-blog cmsへログインできる様になります。またサインアップ機能(読者登録)も対応していますので、読者登録を実装されている場合は有効なカスタマイズになります。
facebook for developersの設定
Facebookアカウントを使ったSNSログインのための準備として、a-blog cmsの 管理ページ>コンフィグ>ログイン設定 にあるFacebookの「Application ID」と「Appliction Secret」の2つの情報が必要になります。この2つの情報は、 独自のFacebookアプリを作成することで入手できます。
注意:Facebookアプリの作成には、Facebook開発者登録が必要です。開発者登録がされていない場合には https://developers.facebook.com より事前にご登録ください。
アプリの作成手順
この手順は2016年05月現在のものです。Twitter側の仕様変更がされる場合がありますのでご注意ください。
1.新規アプリを作成画面へ移動します。上部ナビゲーションのマイアプリから「新しいアプリを追加」を選択すると、モーダルウィンドウでプラットフォームの選択画面が表示されます。ここでは「ウェブサイト」を選択します。
2.Quick Start for ウェブサイトの画面から、新たに作成するAppの名前(任意のもの)を入力して「新しいFacebookアプリIDを作成」をクリックすると、次の画面へ移動します。
3.連絡先メールアドレス、対象となるサイトに適したカテゴリを選択して「アプリIDを作成」をクリックして次の画面へ移動します。
4.「Tell us about your website」のSite URLにFacebookアカウントでのログインを行うサイトのURLを入力します。
5.アプリの登録ができました。画面下部の「Next Steps」の文中にある「Skip to Developer Dashbord」リンクからダッシュボードへ移動します。
6.ダッシュボード画面ではアプリID とapp secret が確認できます。app secret は非表示になっていますので、 App Secret 欄右側の「表示」で表示して確認してください。
これで設定に必要な 「Application ID」 と 「Appliction Secret」 が取得できました。 これらの情報のa-blog cmsへの設定は後述します。
a-blog cms 側の設定
SNSログインのためのa-blog cms側での設定は大きく3つあります。
- APIキーの設定
- SNSログインのための設定
- ユーザーごとの設定
1. APIキーを設定
FacebookのAPIキーは 管理ページ>コンフィグ>ログイン設定 から設定できます。プロパティ設定画面の「ウェブサービス」からFacebook アプリケーションの各情報を登録します。
2. SNSログインのための設定
ブログ全体でのSNSログイン機能と対象についての設定は 管理ページ>コンフィグ>ログイン設定 から行います。
SNSログイン機能 のチェックで該当ブログでの機能を有効化します。SNSログイン使用権限 では、SNSログイン機能が使えるユーザー権限を設定します。
3. ユーザーごとの設定
「2. SNSログインのための設定」でブログでのSNSログイン機能を有効にすることで、 該当ブログに所属する各ユーザーのプロフィール変更画面 にSNSログインのための項目が表示されるようになります。
Facebookログインボタンは、 Facebookで認証(または認証解除)することで、ログイン情報とこのユーザーが関連づけされます。ログイン状態がユーザーに関連づけされますので、この設定は管理者が設定するのではなく、各ユーザーが個別に行うものとなります。
認証がされている場合は「認証」ボタンが「認証解除」に変わって表示されます。各サービスの認証ボタンを押した時、サービスにログインしていない場合は、各サービスの認証画面が表示されます。ここでログインすることで、このユーザーでのa-blog cmsのSNSログインが有効になります。
ログインするには
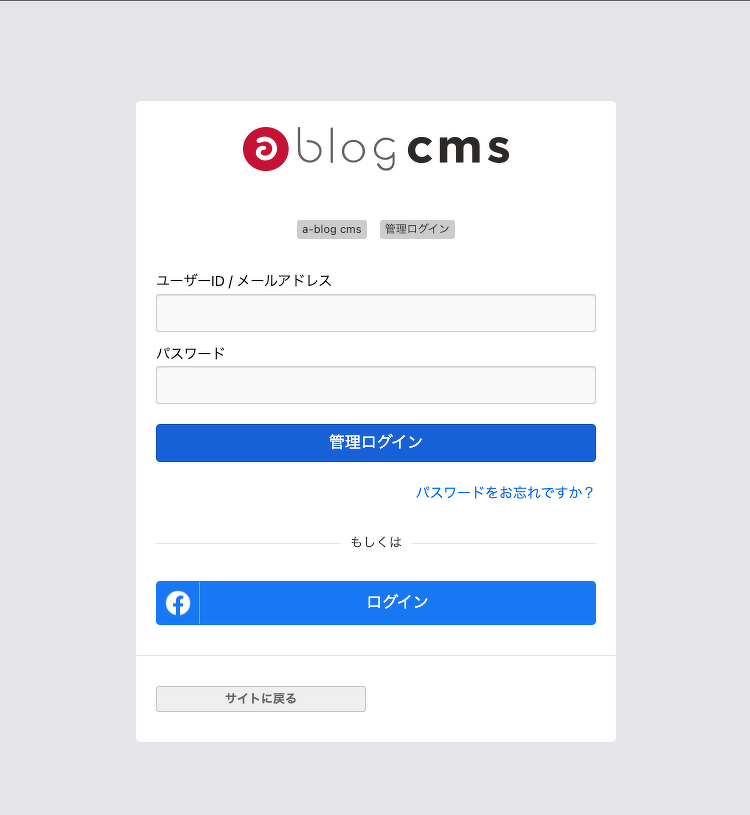
ここまでの設定が行われていれば、ユーザーID、パスワードを入力しなくても、SNSログインボタンからログインできるようになります。ログイン画面を表示すると、通常のユーザーID、パスワードの入力欄の下に、Facebookのログインボタンが表示されます。

管理ログイン画面の場合











