エックスサーバーにインストールする

a-blog cmsを「エックスサーバー」に設置する方法をご説明します。
エックスサーバーでは、すべてのプランでa-blog cmsをご利用いただけます。「X20プラン」を利用している前提となっていますが、他のプランでも同様の手順となります。
また、より簡単にインストールするための手順 を説明している XSERVER に「簡単セットアップ」を利用してインストールする も用意されております。
1. サーバーパネルでの設定
設定対象ドメインを切り替える

初期設定以外のドメイン(.xsrv.jp以外)を利用している場合は、a-blog cmsを設置予定のドメイン専用の管理画面へ移動します。
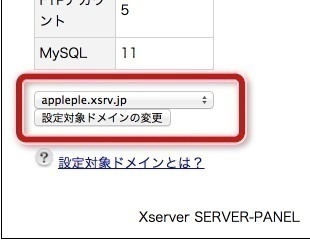
サーバーパネル画面左下のプルダウンから、利用中のドメインを選んで「設定対象ドメインの変更」をクリックしてください。
ioncube loader設置のための準備
a-blog cmsを動作させるには、「ioncube loader」というプログラムを別途設置する必要があります。 インストール時にa-blog cmsと合わせてサーバに設置しますが、ここではその準備について説明します。
OSのバージョンを確認する
メインメニュー「ACCOUNT」の項目の「サーバー情報」を選択してください。
サーバー設定一覧表が表示されます。
表内の「OS」の項目が、「Linux」になっていることを確認してください。
PHPのバージョンを確認する
メインメニューに戻り、「HOMEPAGE」の項目の「PHP Ver.切替」を選択してください。
利用できるPHPのバージョンが表示されます。表内の「対象ドメイン」が、利用予定のドメインになっていることを確認してください。
2014年10月現在、エックスサーバーの初期設定は「PHP5.3」系となっています。
「変更後のバージョン」で「PHP5.4」系を選択し、「バージョンを切り替える」をクリックしてください。
a-blog cmsは、PHPバージョン5.4以上での利用を推薦します。やむを得ず5.3以下を使用する場合は、後述のPHP.ini設定で「セーフモード」がオンになっていないことを、併せて確認してください。
php.iniを変更する
メインメニューに戻り、「HOMEPAGE」の項目の「php.ini設定」を選択してください。
PHP設定の変更許可の、ON・OFFを切り替える画面となります。
表内の「対象ドメイン」が利用予定のドメインになっていることを確認し、右の「ONにする」をクリックしてください。
続いて、表の上にあるリンクから「php.ini直接編集」を選択してください。
PHP設定の、編集画面が表示されます。
入力画面を一番下までスクロールし、最終行に以下のコードを追記してください。
zend_extension = "/home/サーバーID/利用中のドメイン名/public_html/ioncube/ioncube_loader_lin_5.4.so"
サーバーIDが「appleple」ドメイン名が「example.com」であれば、以下の通りとなります。
zend_extension = "/home/appleple/example.com/public_html/ioncube/ioncube_loader_lin_5.4.so"
編集後、画面右下の「設定する(確認)」をクリックします。
確認画面が表示されるので、さらに「設定する(確定)」をクリックしてください。
データベースを設定する
データベースを利用するユーザーを作成する
a-blog cmsの記事や設定を保存するために必要な、データベース(MySQL)の作成を行います。
エックスサーバーでは「データベースを利用できるユーザー」も作成します。
メインメニューに戻り、「DATABASE」の項目の「MySQL5設定」を選択します。
さらに、見出しの下にあるリンクから「MySQLユーザーの追加」を選択してください。
ユーザーの新規追加画面となります。
MySQLユーザーID : 任意の名前を英数字で入力します。
パスワード : データベースに接続する任意のパスワードを入力します。
入力後、「MySQLユーザーの追加(確認)」をクリックします。
確認画面が表示されるので、「MySQLユーザーの追加(確定)」をクリックしてください。
ユーザーIDとパスワードは、控えておいてください。
サーバーログイン・FTP接続とは異なる文字列にしてください。
「サーバーID」+「_(アンダースコア)」も、ユーザー名に含まれます。
データベースを作成する
続いて、見出しの下にあるリンクから「MySQLの追加」を選択してください。
データベースの作成画面となります。
データベース名 : 任意の名前を英数字で入力します。a-blog cmsを使用していることが、あとでわかる名前にしてください。
文字コード : 「UTF-8」を選択してください。
入力後、「MySQLの追加(確認)」をクリックします。
確認画面が表示されるので、「MySQLの追加(確定)」をクリックしてください。
データベース名は、控えておいてください。
「サーバーID」+「_(アンダースコア)」も、データベース名に含まれます。 文字コードを「EUC-JP」にしてしまった場合は、データベースを削除し、再度作り直してください。
ユーザーとデータベースを結び付ける
見出しの下にあるリンクから「MySQLの一覧」を選択してください。
データベースと、結び付けられたユーザーの一覧が表示されます。
先ほど作成したデータベースの行は、「アクセス権所有ユーザ」欄が、「ユーザーはいません」となっています。
「アクセス権未所有ユーザ」欄で、作成したユーザー名を選択し、「追加」をクリックしてください。
ユーザー名が表示されたのを確認したら、エックスサーバーのサーバーパネルからログアウトします。
2. インストールするファイルを入手する
ioncube loaderのダウンロード
ioncube loader本体をダウンロードするために、以下のURLへ移動してください。
http://www.asial.co.jp/ioncube/encoder/download_loaders.php
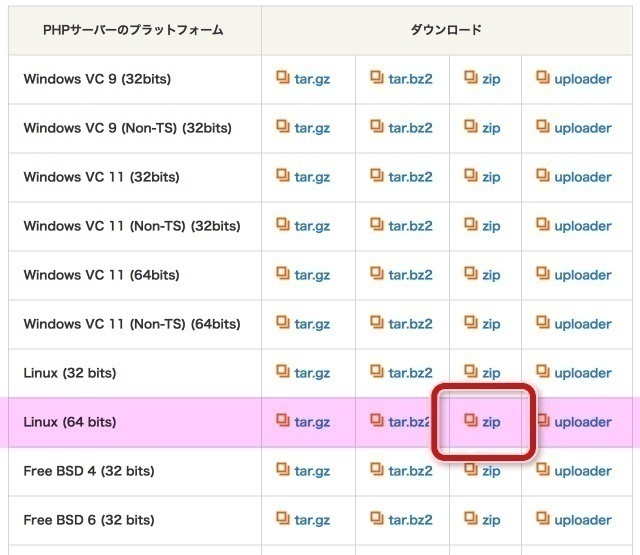
ページ後半の「ローダーのダウンロード」の表から「Linux (64 bits)」の行を探し、「zip」をクリックしてください。
「ioncube_loaders_lin_x86-64.zip」というファイルがダウンロードされます。
ioncube loaderには、32bit版と64bit版があります。公開されていませんが、エックスサーバーのOSは64bitとなっています。

a-blog cmsのダウンロード
a-blog cms本体をダウンロードするために、以下のURLへ移動してください。
//developer.a-blogcms.jp/download/
一番上にある「新規インストール版」ボタンをクリックし、ファイルをダウンロードしてください。
3. インストールするファイルをサーバーに設置する
ioncube loaderをアップロードする
圧縮ファイルを解凍すると、「ioncube」フォルダが入っています。
サーバーの、a-blog cmsのトップページにしたい階層と同じ場所に、「iconcube」フォルダごとアップロードしてください。
a-blog cms本体をアップロードする
圧縮ファイルを解凍すると、「omake」と「ablogcms」の、ふたつのフォルダが入っています。
サーバーの、a-blog cmsのトップページにしたい階層と同じ場所に、「ablogcms」のフォルダの中のファイル・フォルダをすべてアップロードしてください。
「フォルダごと」ではなく、「中身をすべて」です。 その他のファイルは、マニュアルと技術資料です。アップロードする必要はありません。
パーミッションを変更する
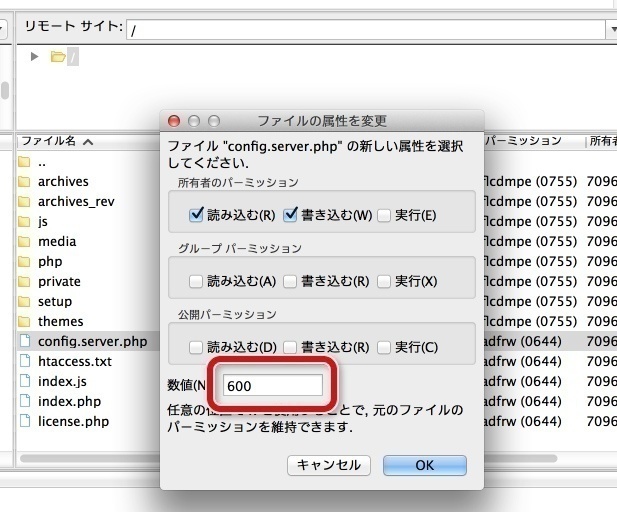
アップロードした一部のファイル・フォルダのパーミッション(アクセス権)の設定値を、以下の表の通り変更してください。
| 対象ファイル | 設定値 |
|---|---|
| config.server.php | 600 |
| 「archives」ディレクトリ | 705 |
| 「archives_rev」ディレクトリ | 705 |
| 「media」ディレクトリ | 705 |
| 「themes」ディレクトリ | 705 |

htaccess.txtのファイル名を変更する
以下の表の場所に「htaccess.txt」という名称のファイルがあります。
最低でも「必須」、サイトを公開する際はすべてのファイルを「.htaccess」という名称に変更してください。
OSの設定によっては、アップロード前にファイルの名称を変更すると、ファイルが画面から見えなくなってしまうことがあります。
| /htaccess.txt | 必須 |
|---|---|
| /arhicves/htaccess.txt | 推奨 |
| /arhicves_rev/htaccess.txt | 推奨 |
| /media/htaccess.txt | 任意 |
| /private/htaccess.txt | 任意 |
| /theme/htaccess.txt | 任意 |
サーバーに、すでに.htaccessがある場合
アクセス制限等の設定を行っていると、設置予定の階層に、すでに.htaccessが生成されていることがあります。その場合は、以下の手順でa-blog cms用の.htaccessを統合してください。
- a-blog cmsの「htaccess.txt」をテキストエディタで開く
- ファイルに書かれたコードをすべてコピーする
- 既存の「.htaccess」をテキストエディタで開く(転送ソフトを利用している場合は、サーバーのファイルを右クリックで直接編集できます)
- .htaccessの末尾に、コピーしたコードを貼り付けて上書き保存する
- 「htaccess.txt」をサーバーから削除する
4. a-blog cmsのインストール
動作環境のチェック
以下のURLへアクセスしてください。
http://ご利用のサーバのドメイン/a-blog cmsをアップロードしたフォルダ名/
アクセスすると「setup」フォルダに自動で転送され、以下のようなインストール画面が表示されます。
ページの一番下にある「動作環境のチェックを実行する」ボタンを押してください。
ここまでのサーバー設定が間違っていなければ、以下の画面のように、すべての項目に緑のチェックが入ります。
次のステップへ進んでください。
設定に漏れや間違いがある場合は、以下の画面のように赤い文字で指摘されます。修正してからやり直してください。
ドメインの設定
a-blog cmsを利用する、ドメイン名を入力します。
ほとんどの場合、現在アクセスしているドメイン名がすでに入力されています。そのまま「ドメインを設定する」ボタンを押してください。
確認画面が表示されたら、次のステップへ進んでください。
データベースの設定
続いて、データベース(MySQL)の設定を行います。先ほど作成した、データベースの情報を入力してください。
データベースサーバー名 : すでに入力されている「localhost」を、XSERVER のサーバー名に書き替えます。
テーブル先頭文字列 : 変更する必要はありません。
「データベースを設定する」ボタンを押すと、接続テストを行います。
以下のように、すべてに緑色のチェックが入っていれば成功です。次のステップに進んでください。
テーブルの作成
データベースの中に、「テーブル」というさらに細かい領域を作成します。
この処理は自動で行われます。「テーブルの作成を実行」ボタンを押してください。
テーブルの作成状況を表すメッセージが表示され、テーブルの作成が完了します。
次のステップへ進んでください。
ブログとユーザーの設定
a-blog cmsに一番最初に作成する「ブログ」の設定を行います。
ブログの名前 : 公開予定のブログ名・ウェブサイト名を入力してください。管理ページから、あとで変更可能です。
インストール時の初期テーマ : 使用するテーマ(外観)を選択します。
インストールオプション : フィーチャーフォン(ガラケー)・スマートフォン専用テーマの利用に関するチェックです。a-blog cmsのテーマは、すべてスマートフォンに対応しているため、基本的にチェックの必要はありません。
初期テーマはどれを選ぶ?
| テーマ名 | 概要 | 解説 |
|---|---|---|
| site2014 | 企業サイト向け | a-blog cmsの様々なモジュールが組み込まれています。とりあえずいろいろ試してみたい人、すぐに企業サイトを立ち上げたい人におすすめです。 |
| blog2014 | ブログ向け | シンプルなテーマです。モジュールIDやカスタムフィールドは最小限となっています。ブログを立ち上げたい人、テーマを自作したい人におすすめです。 |
| Bootstrap3 | 上級者向け | CSSフレームワーク「Bootstrap3」が組み込まれているテーマです。 |
ユーザーの設定
最初のユーザーアカウントを作成します。
ログインに必要な情報を入力し、「ブログとユーザーを設定する」ボタンを押してください。
作成が完了すると、「setup」ディレクトリの名称を変えるよう促されます。
適当な文字を追加するなどして、名前を変更したら、右の「移動」ボタンを押してください。
ログイン画面で、設定したユーザー名・パスワードを再度入力し、ログインしてください。
選択したテーマが表示されていれば、インストール完了です。お疲れ様でした!


















