営業日カレンダーを作成する
アクセスした月の定休日を表示する、「営業日カレンダー」の作成方法を説明します。
カレンダーに表示する内容が決まっている場合や、表内で色分けをしたい場合は、「ラベル」を利用すると便利です。
1. 新規スケジュールセットを作成する
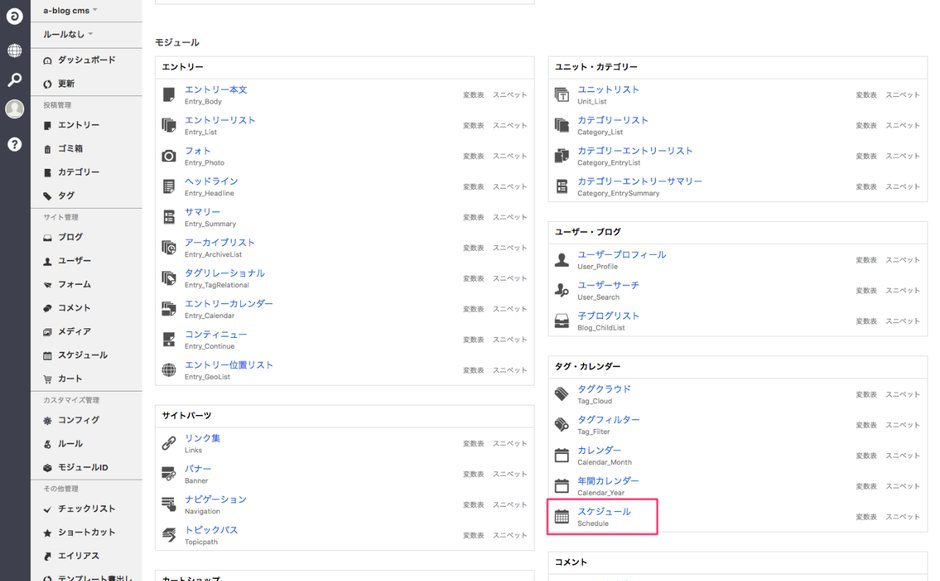
管理メニューの「スケジュール」を選択してください。
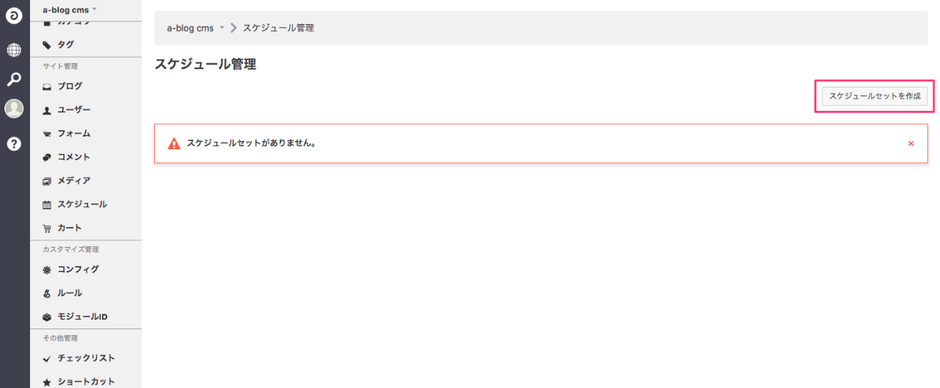
「スケジュール管理」画面には、作成したスケジュールセットの一覧が表示されます。
初期状態では何もありません。右上の「スケジュールセットを作成」ボタンをクリックしてください。
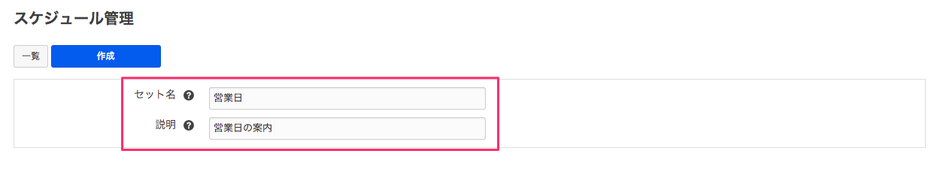
スケジュールセットの新規作成画面になります。
セット名 : 管理画面での表示名を入力します(公開ページには反映されません)。管理しやすい名前を入力してください。
説明 : スケジュールセットの役割などを入力してください。
入力したら「作成」ボタンをクリックしてください。
完了のメッセージが出たら、「一覧」ボタンで、スケジュールセット一覧へ戻ってください。
2. ラベルを作成する
先ほど作成したセットが一覧に追加されているのを確認して、「ラベル」の列にある「設定」ボタンをクリックしてください。
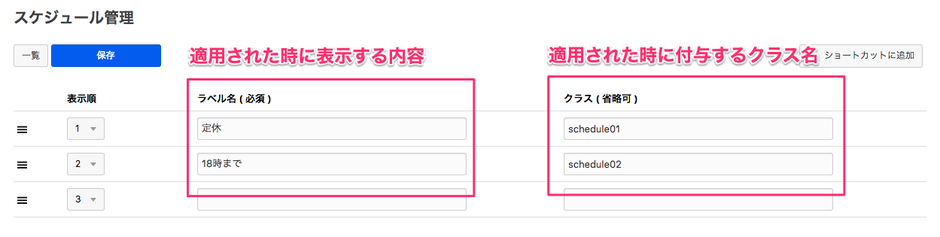
カレンダーに表示する定型文=ラベルの設定を行います。
ここでは「定休日」と「18時まで」 の二種類を選択できるようにしてみます。
ラベル名(必須) : 実際に表示される文字列を入力します。
クラス(省略可) : このラベルが適用されたときに、関連するHTMLタグに付与する、任意のクラス名を入力します。
入力したら「保存」ボタンをクリックしてください。
完了のメッセージが出たら、「一覧」ボタンで、スケジュールセット一覧へ戻ってください。
3. スケジュールセットにラベルを登録する
作成中のセットの「登録データ」の列にある「変更」ボタンをクリックしてください。
「スケジュールの管理」画面に移動します。
★ショートカットに追加 : ダッシュボードにこの画面へのショートカットが作成され、公開後の編集がしやすくなります。
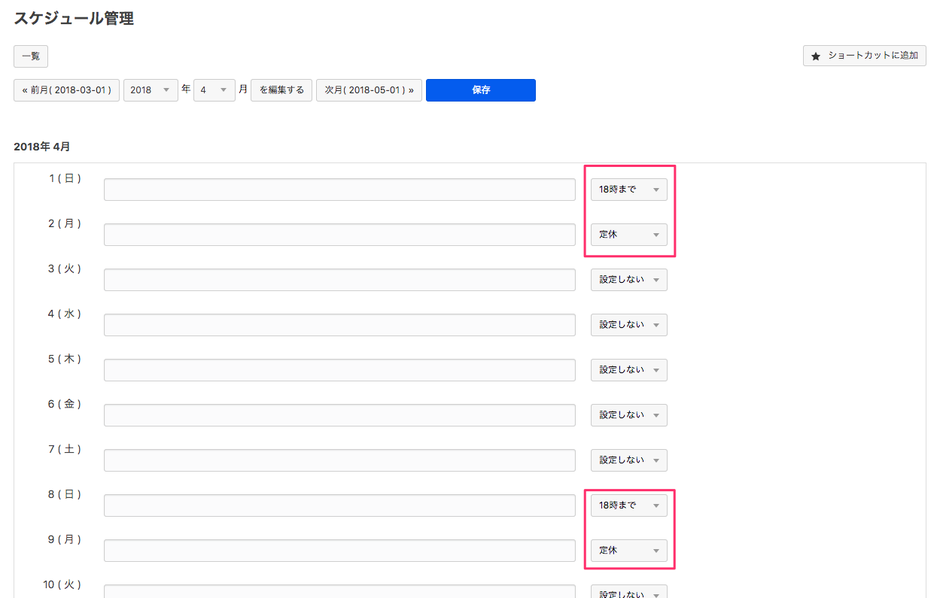
前月・◯年◯月を編集する・次月 : 移動した直後は、「現在の月」の設定画面が表示されています。過去・未来の設定を行う場合は、これらのボタンをクリックして移動できます。
テキスト入力の右側のプルダウンリストで、先ほど作成した「ラベル」が選択できるようになっています。ここでは、毎週月曜日・第三日曜日を「定休日」、それ以外の日曜日を「18時まで」に設定してみます。
表示が確認できる程度まで設定したら「保存」ボタンをクリックしてください。
4. スケジュールモジュールの設定をする
管理メニューの「コンフィグ」を選択してください。
a-blog cmsで使用できるモジュールの一覧が表示されるので、「スケジュール」モジュールを探し、名前をクリックしてください。
スケジュールの表示設定画面となります。以下の通り設定してください。
後半の、年・月・日・曜日の表示形式は、任意で構いません。
参照先スケジュール : 関連付けるスケジュールセットを選択します。ここでは営業日カレンダーを選択してください。
デフォルトの表示 : トップページ、エントリーページで使用したときの、スケジュールの絞り込み条件を選択します。ここでは「月表示」を選択してください。
月の表示モード・年の表示モード : 絞り込み条件別に、スケジュールの表示形式を選択します。ここでは月・年とも「七曜表」を選択してください。
入力したら「保存」ボタンをクリックしてください。
5.テンプレートにコードを記述する
利用中のテーマの、営業日カレンダーを表示したい箇所に、以下のコードを記述してください。
コード内のクラス名、表示確認のためのborder属性などは、任意で修正してください。
<!-- BEGIN_MODULE Plugin_Schedule -->
<div class="mod-schedule">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN unit:loop -->
<div class="mod-schedule__unit">
<!-- BEGIN month:loop -->
<div class="mod-schedule__month">
<p>{year}年{month}月の営業日</p>
<table class="{mode}" border="1" cellpadding="5">
<thead>
<tr>
<th class="w0">{w#0}</th>
<th class="w1">{w#1}</th>
<th class="w2">{w#2}</th>
<th class="w3">{w#3}</th>
<th class="w4">{w#4}</th>
<th class="w5">{w#5}</th>
<th class="w6">{w#6}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN week:loop -->
<tr class="week{weekRowNo}">
<!-- BEGIN day:loop -->
<td class="day{weekNo}<!-- BEGIN dayClass:veil --> {dayClass}<!-- END dayClass:veil -->">
<!-- BEGIN day:veil -->
<div class="mod-schedule__day__date">{day}</div>
<div class="mod-schedule__day__label">{dayLabel}</div>
<div class="mod-schedule__day__item">{dayItem}</div>
<!-- END day:veil -->
</td>
<!-- END day:loop -->
</tr>
<!-- END week:loop -->
</tbody>
</table>
<!-- /.mod-schedule__month --></div>
<!-- END month:loop -->
<!-- /.mod-schedule__unit --></div>
<!-- END unit:loop -->
<!-- /.mod-schedule --></div>
<!-- END_MODULE Plugin_Schedule -->
テーマを更新すると、スケジュールモジュールの設定通りにカレンダーが表示されます。
複数月表示にしている場合は、<!-- BEGIN month:loop -->〜<!-- END month:loop -->間が繰り返されます。
tr・th・td要素には、表示している週や曜日、設定したラベルに応じたクラス名が付与されます。CSSでの色分けの際に参照してください。