イベントカレンダーを作成する
アクセスした月に開催予定のイベントを表示する、「イベントカレンダー」の作成方法を説明します。
各スケジュールには、「ラベル」とは別途、詳しい説明文を登録することもできます。
1. 新規スケジュールセットを作成する
「営業日カレンダーを作成する」と同じ作業を行います。
ここでは、名称を「イベントカレンダー」としています。
2. ラベルを作成する
「営業日カレンダーを作成する」と同じ作業を行います。
ここでは、「セミナー」「イベント」「その他」の3つのラベルを作成しています。
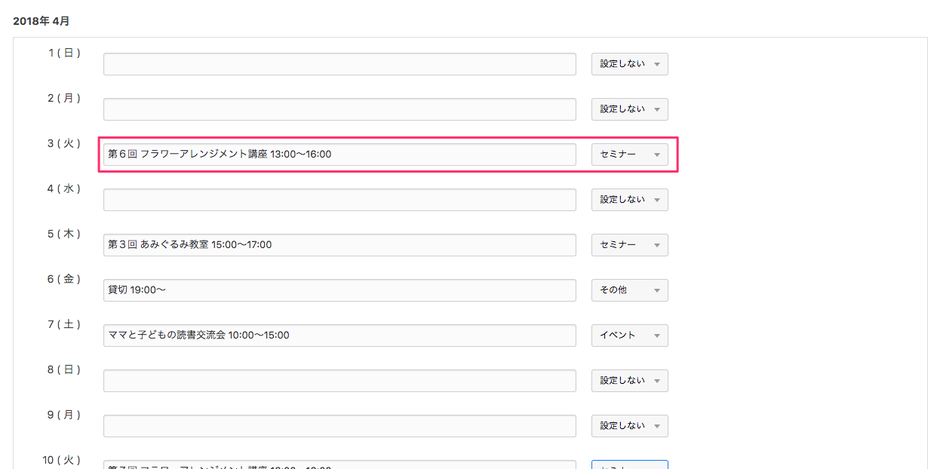
3. スケジュールセットに説明文・ラベルを登録する
作成中のセットの「登録データ」の列にある「変更」ボタンをクリックしてください。
「スケジュールの管理」画面に移動します。
左側のテキスト入力欄に各イベントの説明文、右側のプルダウンリストに先ほど作成した「ラベル」を設定していきます。
表示が確認できる程度まで設定したら「保存」ボタンをクリックしてください。
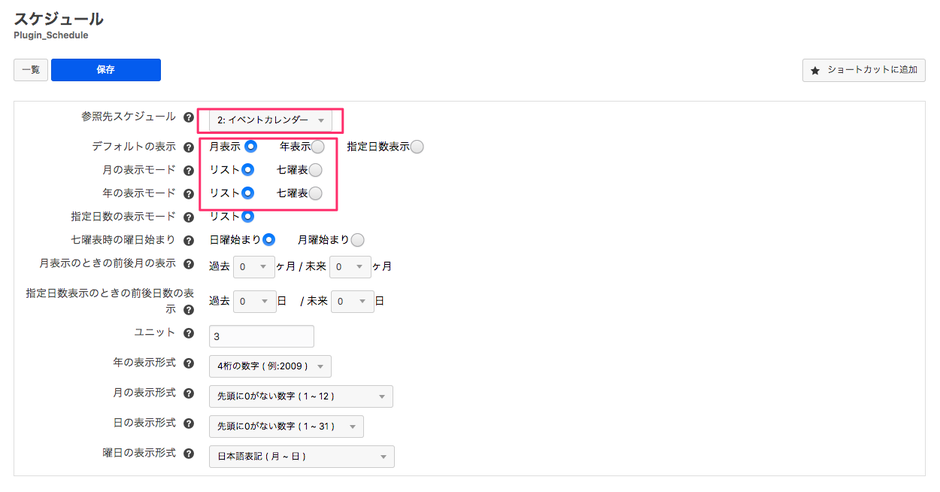
4. スケジュールモジュールの設定をする
「営業日カレンダーを作成する」と同様に、スケジュールモジュールの設定画面へ移動します。
スケジュールの表示設定画面となります。以下の通り設定してください。
後半の、年・月・日・曜日の表示形式は、任意で構いません。
参照先スケジュール : 関連付けるスケジュールセットを選択します。ここでは「イベントカレンダー」を選択してください。
デフォルトの表示 : トップページ、エントリーページで使用したときの、スケジュールの絞り込み条件を選択します。ここでは「月表示」を選択してください。
月の表示モード・年の表示モード : 絞り込み条件別に、スケジュールの表示形式を選択します。ここでは月・年とも「リスト」を選択してください。
入力したら「保存」ボタンをクリックしてください。
営業日カレンダーの設定を上書きします。複数のスケジュールセットを利用したい場合は「コンフィグ」ではなく、「モジュールID」で設定をしてください。
5. テンプレートにコードを記述する
利用中のテーマの、イベントカレンダーを表示したい箇所に、以下のコードを記述してください。
コード内のクラス名、表示確認のためのborder属性、説明・ラベルの設定がないときの表示などは、任意で修正してください。
七曜表とリストでは、日付関連の変数名が異なっています。コードを流用する際はご注意ください。
<!-- BEGIN_MODULE Plugin_Schedule -->
<div class="mod-schedule">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN unit:loop -->
<div class="mod-schedule__unit">
<!-- BEGIN month:loop -->
<div class="mod-schedule__month">
<p>{year}年{month}月のイベントカレンダー</p>
<table class="{mode}" border="1" cellpadding="5" style="width: 640px;">
<!-- BEGIN week:loop -->
<!-- BEGIN day:loop -->
<!-- BEGIN day:veil -->
<tr class="day{weekNo}">
<th class="mod-schedule__date">
<p>{day}<small>({week})</small></p>
</th>
<!-- BEGIN plan:veil -->
<!-- BEGIN plan -->
<td class="mod-schedule__plan <!-- BEGIN class:veil -->{class}<!-- END class:veil -->">
<p>
<!-- BEGIN label:veil --><span class="mod-schedule__plan__label">{label}</span><!-- END label:veil -->
<!-- BEGIN label:null --><span class="mod-schedule__plan__label">(ラベルなし)</span><!-- END label:null -->
<!-- BEGIN item:veil --><span class="mod-schedule__plan__item">{item}</span><!-- END item:veil -->
<!-- BEGIN item:null --><span class="mod-schedule__plan__item">(なし)</span><!-- END item:null -->
</p>
</td>
<!-- END plan -->
<!-- END plan:veil -->
</tr>
<!-- END day:veil -->
<!-- END day:loop -->
<!-- END week:loop -->
</table>
<!-- /.mod-schedule__month --></div>
<!-- END month:loop -->
<!-- /.mod-schedule__unit --></div>
<!-- END unit:loop -->
<!-- /.mod-schedule__unit --></div>
<!-- END_MODULE Plugin_Schedule -->
6. 表示を確認する
テンプレートを更新すると、スケジュールモジュールの設定通りにカレンダーが表示されます。
複数月表示にしている場合は、<!-- BEGIN month:loop -->〜<!-- END month:loop -->間が繰り返されます。
tr・th・td要素には、表示している週や曜日、設定したラベルに応じたクラス名が付与されます。CSSでの色分けの際に参照してください。