画像のリサイズ
画像のリサイズ
a-blog cmsではメンテナンスツールを使い、下の図のように一度アップロードした画像のリサイズを行うことができます。例えばサイトのデザインの変更に伴い、これまでアップロードされた画像サイズを一括で変換したいときなどに重宝します。
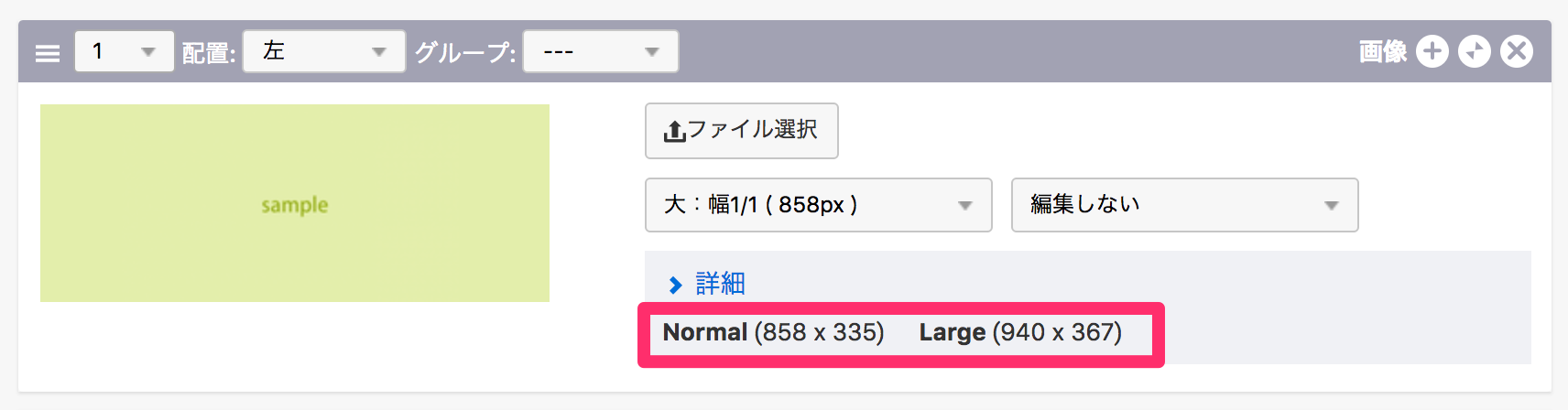
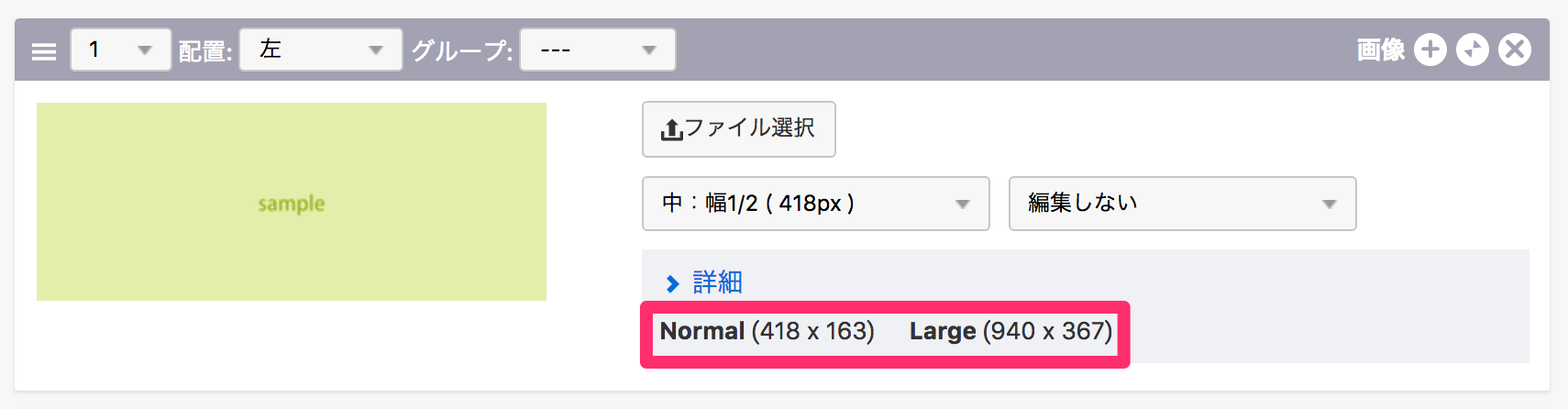
変更前

変更後

機能の利用方法
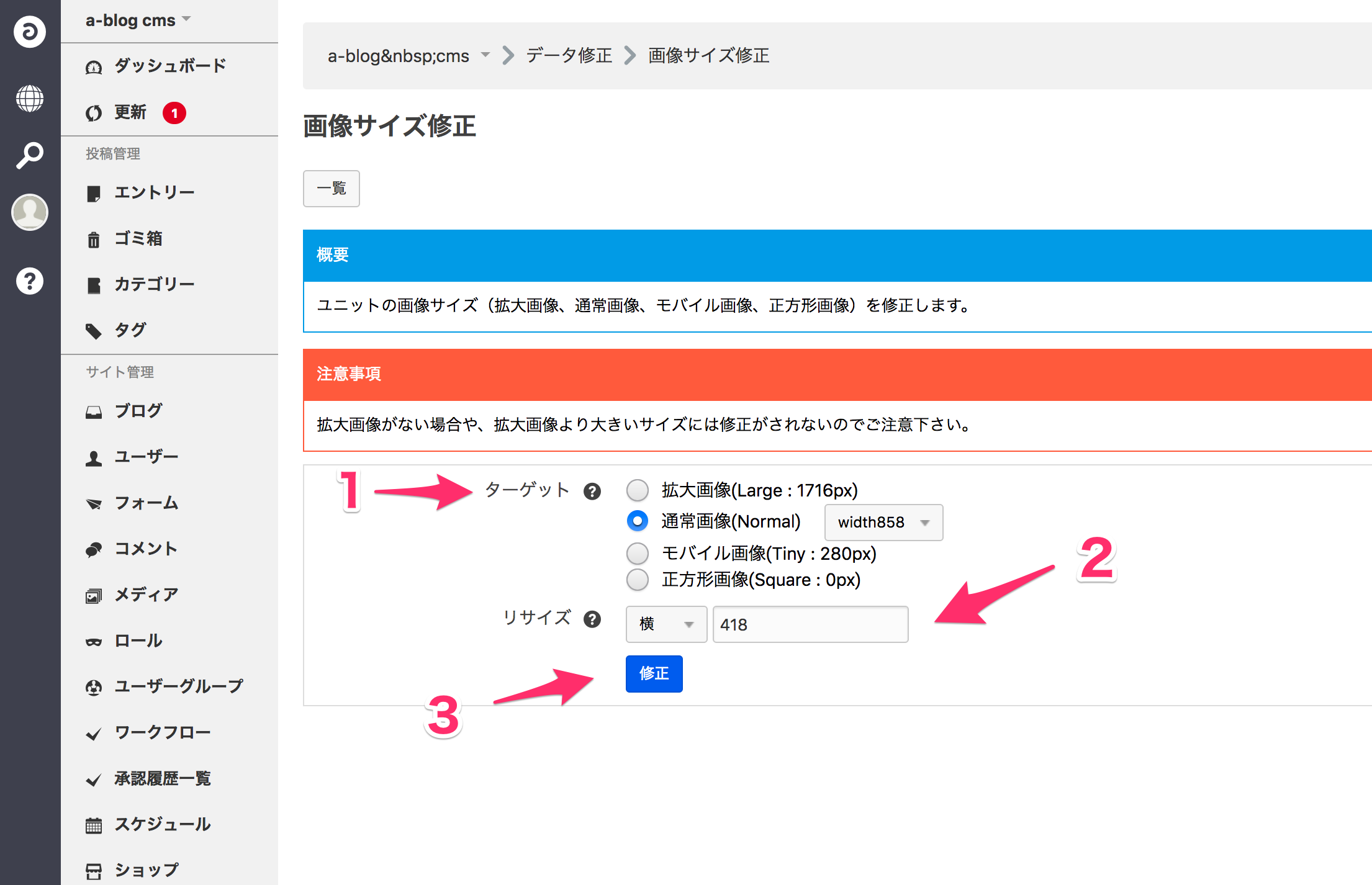
画像のリサイズ機能は管理画面内のデータ修正のページにあります。管理画面内左にあります、サイドバーより移動してください。
Ver.2.1.1.4以前をご利用の方は、メンテナンスプログラム( http://ドメイン/setup/index.php、またはsetupフォルダを書き換えている場合は書き換えたディレクトリ名)にてご利用いただけます。
リサイズする画像サイズを選択
リサイズする画像サイズを選択してリサイズ後のサイズを入力し、「画像サイズを修正する」をクリックしてください。リサイズ後のサイズは「長辺」のサイズに合わせるか、「横」のサイズに合わせるか、「縦」のサイズに合わせるかを選択することができます。

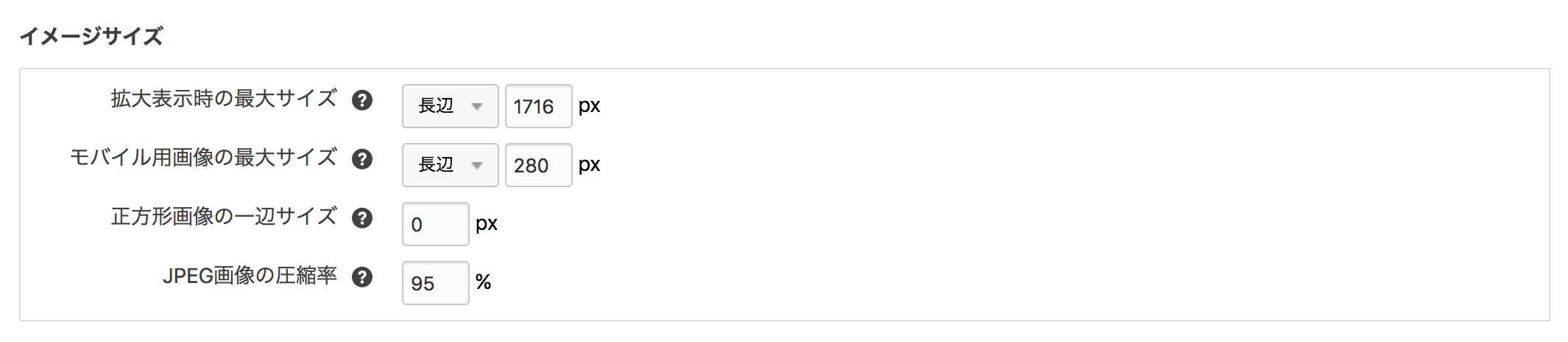
なお、リサイズできる画像は下のように、管理画面 > コンフィグ > 編集設定で登録した画像サイズでエントリーに公開されているものになります。


拡大画像がない場合や、拡大画像より大きいサイズには修正がされませんので、ご注意ください。