チュートリアル 2025
静的HTMLサイトからCMSのテーマを作ってみよう 2025
a-blog cms は CMS のカスタマイズには、テンプレートに PHP のコードを書くことなく実装していく事ができる HTMLファーストな CMS です。このチュートリアルでは、サンプルの HTML から オリジナルのテーマを作る手順をご紹介していきます。
サイトの概要
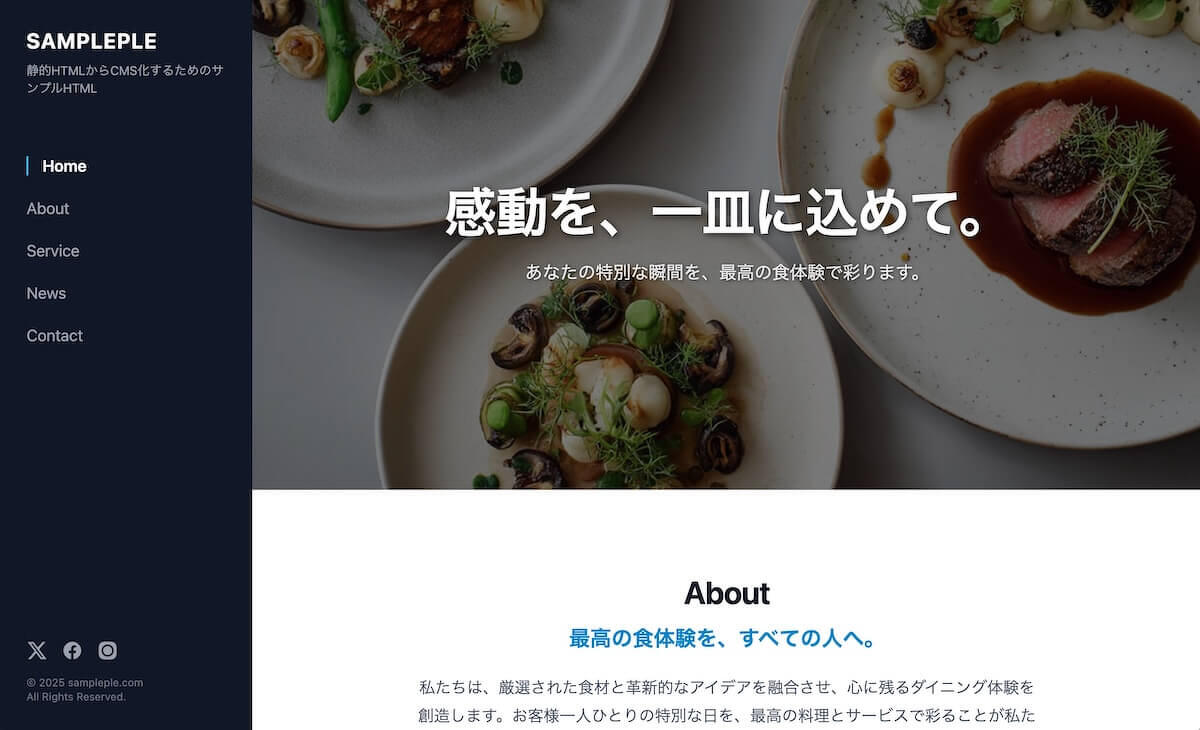
今回のチュートリアルでは、HTML ファイル 15枚 からなる静的なウェブサイトをサンプルとして使用します。デザインは Tailwind CSS を用いてスタイルを定義しており、メニューなどの動きには Alpine.js を利用しています。
チュートリアルを始めよう
以下の 3 ステップで、静的 HTML サイトを a-blog cms テーマに変換していきます。
まずは Step 1 から始めるのがおすすめです。Step 2 はフォームを使う場合に、Step 3 は時間があるときに取り組んでみましょう。
Step 1 だけでも a-blog cms の基本的な流れを体験できます。