静的HTMLサイトからCMSのテーマを作ってみよう 4「子ブログ編」
目次
はじめに
「静的HTMLサイトからCMSのテーマを作ってみよう」では、静的HTMLファイルをa-blog cmsで利用できるようなテンプレートファイルに編集し、最終的には1つのオリジナルテーマを作成していきます。
このコンテンツについては
- 静的HTMLサイトからCMSのテーマを作ってみよう 1「エントリー編」
- 静的HTMLサイトからCMSのテーマを作ってみよう2「カスタムフィールド編」
- 静的HTMLサイトからCMSのテーマを作ってみよう 3「モジュール編」
を完了した後にご覧ください。
またチュートリアルの実践環境として、本編ではローカルサーバー http://localhost を使用して説明しておりますが、以下のフォームから実際に作業をするサーバーのURLを入れていただく事で、文中のテキストを希望のURLに書き換えることができます。ぜひご活用ください。
子ブログとは
a-blog cms のブログは、階層化されたブログシステムになり、親は子のブログを管理する権限を持たせる事ができ、子は親にアクセスする権限はありません。
子ブログと書くことが多いですが、子の下階層である孫ブログのように、さらに下階層や、その下にもブログを作ることは可能です。
http://localhost/ko-blog/mago-blog/cagegory/ko-cagtegory/entry.html
このように URL は表現されます。
サイトの設計側はブログなのか、カテゴリーなのか分かっていますが、サイトを閲覧している人は、どちらもディレクトリーであり、区別がつくものではありません。
カテゴリーを子ブログに変更する
まずは「お知らせ」の子ブログを作成していきます。現在 news というコードはお知らせカテゴリーで使われており、新しく作成する子ブログのコードには使用することができません。そのため、まずはお知らせのカテゴリーコード news を変更します。
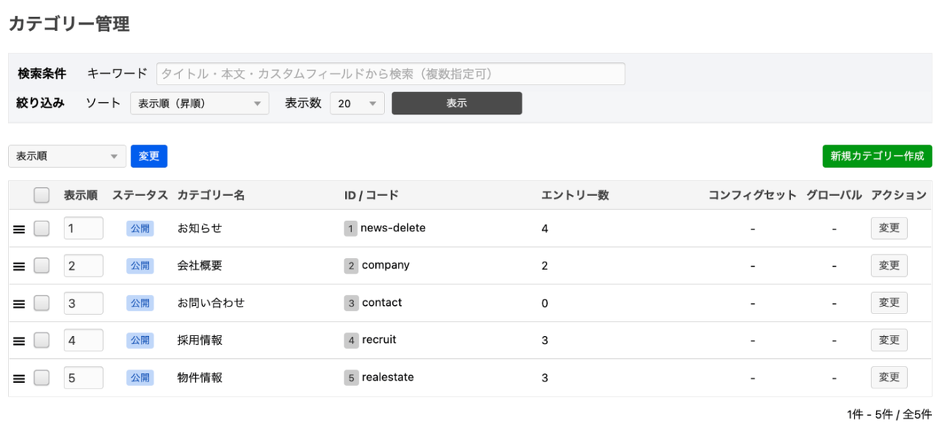
管理ページより カテゴリー設定画面 にアクセスして、「news」を「news-delete」と変更してください。 エントリーを移設後は削除予定です。
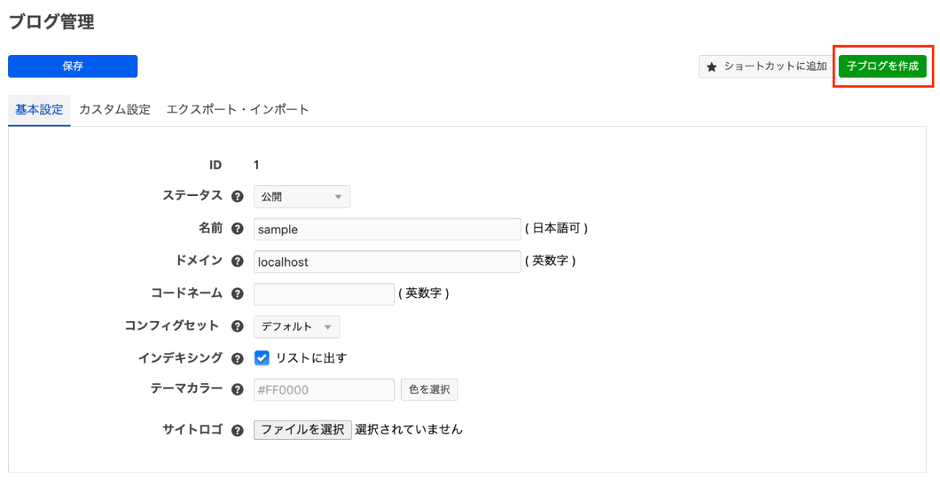
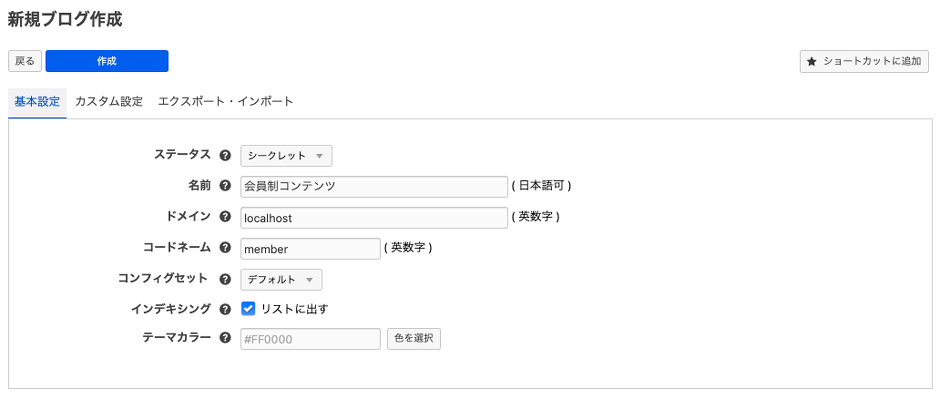
次に ブログ管理の画面 より、右上にある緑色の 子ブログを作成 ボタンをクリックして、新規ブログ作成画面を表示させます。
名前を「お知らせ」とし、コードネームを「news」に設定ください。
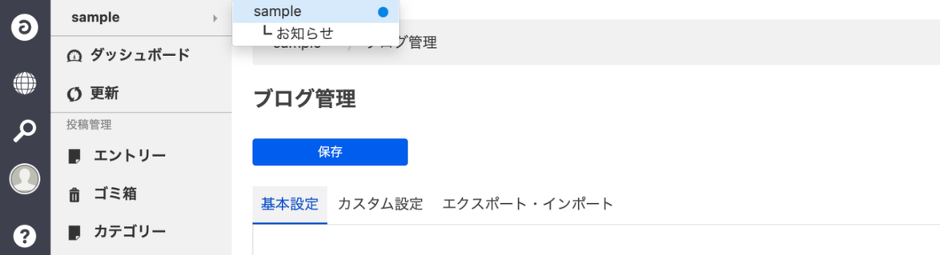
以上でお知らせブログが作成できました。URLは http://localhost/news/ になります。 ブログ管理の画面でブログ間の移動は可能ですが、管理画面の左上にあるブログ名をクリックすると、親ブログと子ブログを切り替えることも可能です。
継承したテーマを作成&設定する
新しく作成した「お知らせ」の子ブログには、初期設定として blog テーマが設定されています。このテーマを変更して、親ブログで利用されている sample のような、お知らせブログ専用のテーマを作成し設定します。
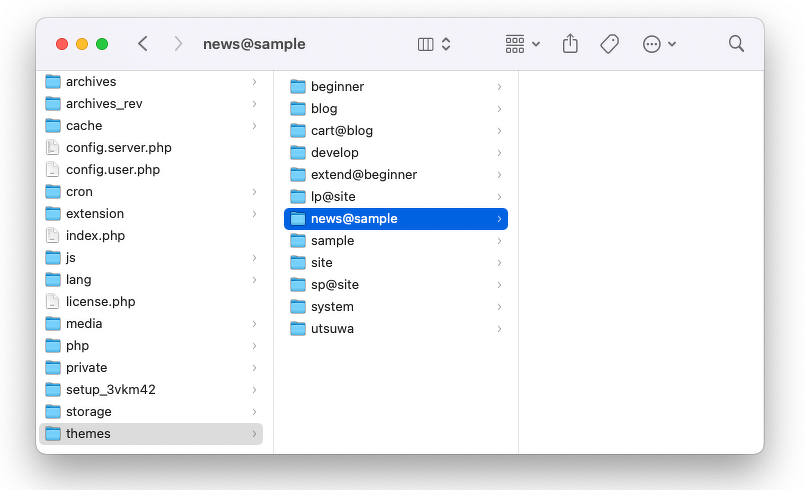
この場合、sample と似たデザインや機能を持つテーマを作ることになり、その事を「テーマの継承」と呼びます。今回、お知らせの子ブログのテーマは、sample を継承した子テーマ news@sample という名前で用意します。
この継承機能を利用すると、 news@sample に無いファイルは sample を利用することになり、お知らせ子ブログ側のテーマのテンプレート数を減らし、メンテナンス時も1つ修正すればいいことになります。
/themes/news@sample を作成してください。

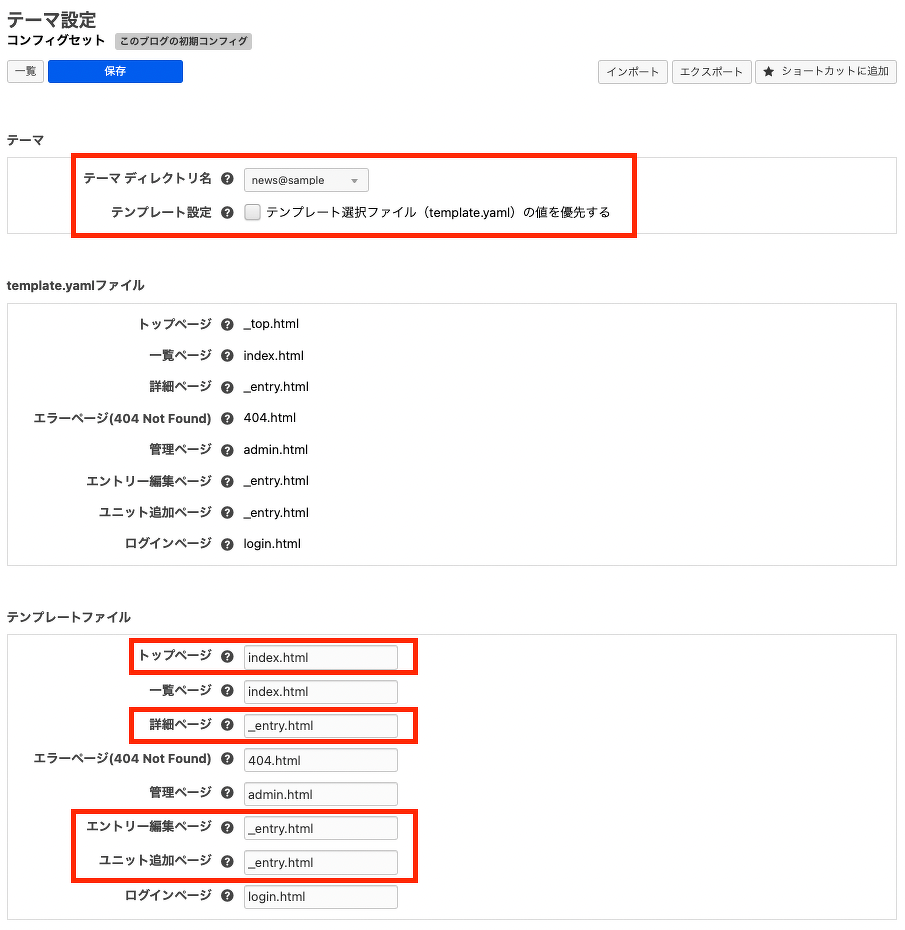
その後、お知らせブログのテーマ設定 より、テーマディレクトリ名を「news@sample」を選択し、テンプレート設定の テンプレート選択ファイル(template.yaml)の値を優先する のチェックを外します。
template.yaml が利用されないので、下部のテンプレートファイル指定が有効になりますので、以下のように設定します。 今回の子ブログ「お知らせ」では、特別なトップページを用意せず、一覧ページと同様のトップページとしますので、_top.html ではなく index.html をトップページのテンプレートとして指定しています。
| 種類 | ファイル名 | 今回の作業 |
|---|---|---|
| トップページ | index.html | 修正 |
| 一覧ページ | index.html | |
| 詳細ページ | _entry.html | 修正 |
| エラーページ(404 Not Found) | 404.html | |
| 管理ページ | admin.html | |
| エントリー編集ページ | _entry.html | 修正 |
| ユニット追加ページ | _entry.html | 修正 |
| ログインページ | login.html |

エントリーを移行する
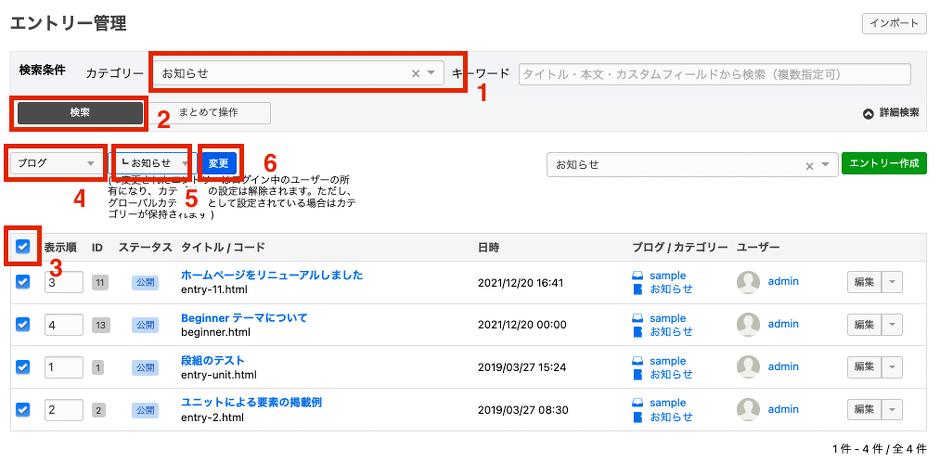
親ブログ内にある「お知らせ」のエントリーをまとめて子ブログ側に移動します。親ブログのエントリー管理画面から絞り込み機能を利用して、「お知らせ」エントリーを一覧表示してください。
- カテゴリーを選択
- 検索ボタンをクリック
- 一番上のチェックボックスをクリック
- チェックボックスの上のプルダウンを「ブログ」に設定
- 横にプルダウンが表示されるので「お知らせ」を選択
- 変更ボタンをクリック
以上でエントリーの移行は完了です。「お知らせ」の子ブログに移動すると、エントリーの情報が表示されているのが確認できます。
トップページに子ブログの情報を表示させる
この段階でトップページにアクセスすると、お知らせのカテゴリーを表示させる設定になっていたモジュールID の設定では表示ができなくなります。
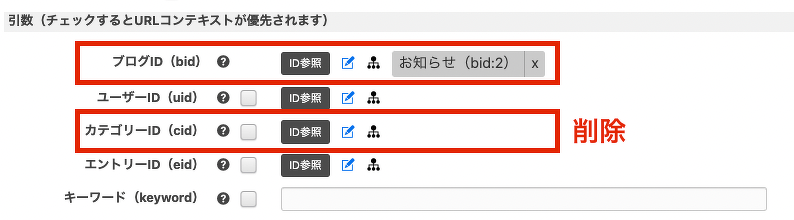
管理ページ / モジュールID を開き、モジュールID top_headline の条件設定を開きます。

引数のカテゴリーIDの「お知らせ」を削除し、ブログの「お知らせ」を選択します。これで再度、トップページを開くと「お知らせ」の一覧が表示されるようになります。
親ブログのモジュールIDを子ブログでも利用する
ナビゲーション
お知らせの一覧や詳細ページにアクセスすると、ヘッダーやナビゲーション、フッターの情報が消えていることが確認できます。a-blog cms の情報は、上層のブログは下層のブログのデータを利用することはできますが、下層のブログ(子ブログ)は親のモジュールIDが見えません。
「お知らせ」の子ブログのモジュールIDの一覧にアクセスしてみると、何もないことが確認できます。

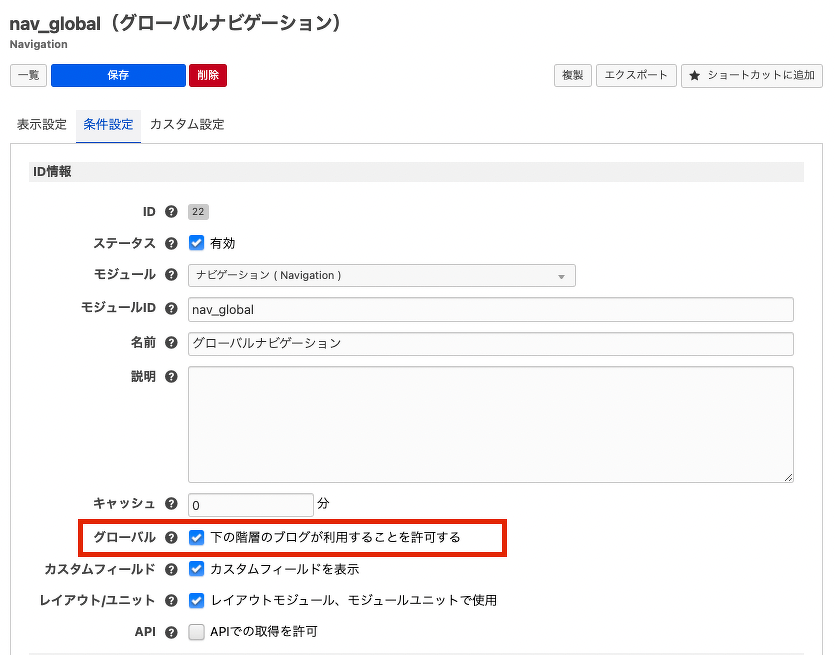
次に、親ブログのモジュールIDの一覧にアクセス、グローバルナビゲーション id="nav_global" の条件設定を開いて、グローバル「下の階層のブログが利用することを許可する」にチェックをつけ保存します。

こうすることで、親のモジュールID は子での利用が許可され、表示されるようになります。
トピックパス
トピックパスには「お知らせ」しか表示されておらず、本来は HOME > お知らせ という表示でいて欲しいところです。グローバルナビゲーション id="nav_global と同様にグローバルのチェックだけつけても、今回は思ったように表示してくれません。
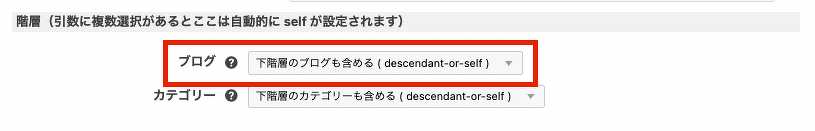
条件設定
カテゴリーの階層設定について「下層のカテゴリーも含める」という設定を以前行なっていますが、ブログも階層構造になっていますので、同様に「下層のブログも含める」設定に変更してください。

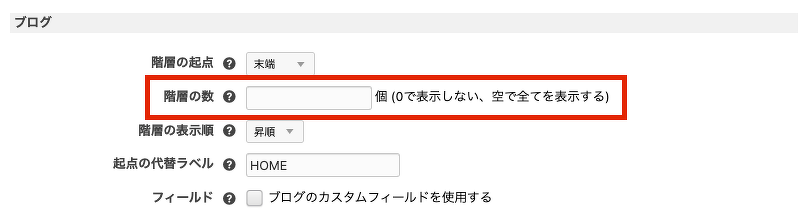
表示設定
階層設定に 1 が設定されていることから、親ブログしか表示できていません。表示できる階層数を増やすか、空にして全階層を表示させる設定にします。

これで、 ブログ名 > 子ブログ名 > エントリー名と表示できるようになりました。
試しに、子ブログ内に、カテゴリーと子カテゴリーを作成し、エントリーを用意して階層が表示されるかもテストしておいた方がいいかもしれません。
このようにブログの階層構造と、カテゴリーの階層構造を自動的にリンクを生成します。
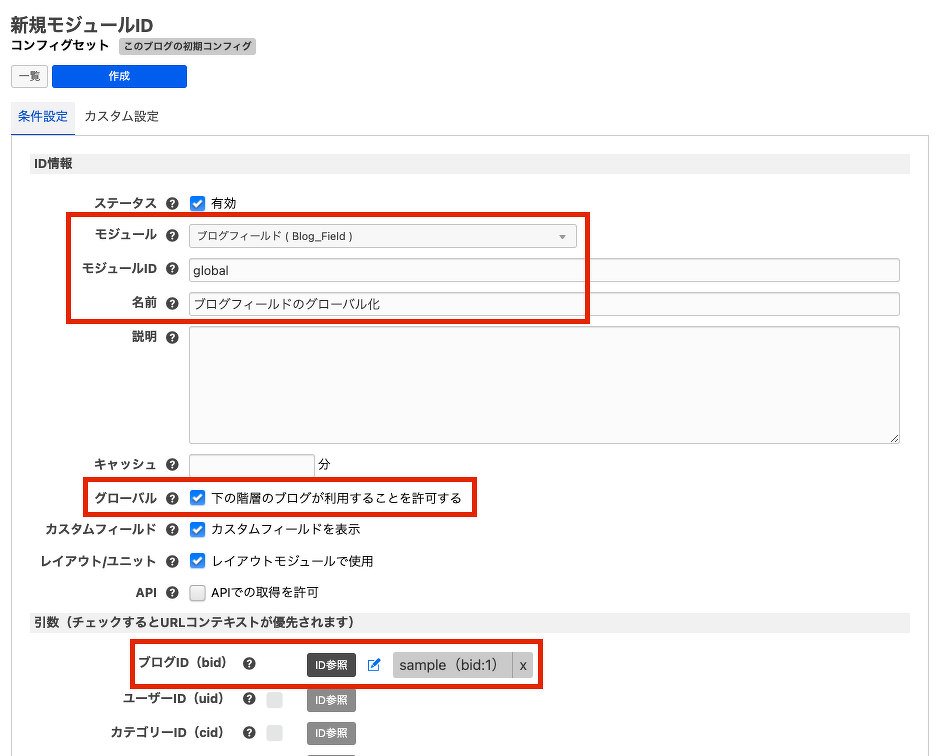
ブログフィールドをモジュールIDを設定する
親ブログのページと比べて、残り表示ができていないのは、ヘッダーとフッターのカスタムフィールドが表示できていません。
カスタムフィールドの表示は、ブログフィールドで表示させていますが、これにモジュールIDを設定し、グローバルの設定を行います。 ここで大事なのは、ブログID に親ブログを設定しておくことです。

<!-- BEGIN_MODULE Blog_Field id="global" -->
<div class="header-logo">
<div>
<h1 class="site-name"><a href="index.html">
<img src="%{MEDIA_ARCHIVES_DIR}{site-icon@path}" alt="{site-name}" class="site-logo"><span
class="siteNameText">{site-name}</span></a>
</h1>
</div>
</div>
<!-- END_MODULE Blog_Field -->
フッターにあるブログフィールドモジュールにも同様に id="global" を設定します。
シークレットブログについて
ブログのステータスとして、公開(利用する)・非公開(利用を停止する)以外に、シークレットという設定が存在します。この設定にすることでログインしていないと閲覧できない会員制コンテンツを作ることができます。
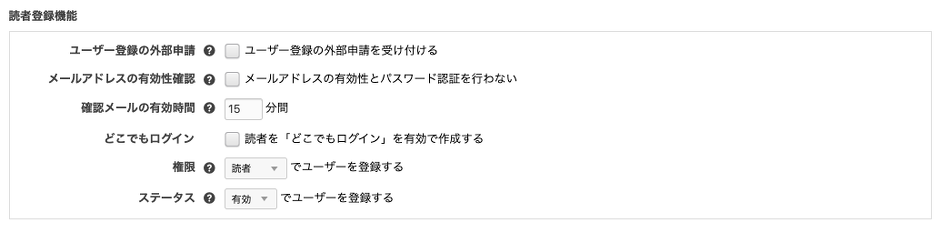
会員は、シークレットブログ上に作成し、権限を読者に設定することでエントリーを作ることはできない閲覧専用のユーザーとして運用が可能です。また、読者ユーザーはライセンスのユーザー数に含まれず、読者登録の機能も標準で用意されています。設定は、コンフィグのログイン設定をご覧ください。
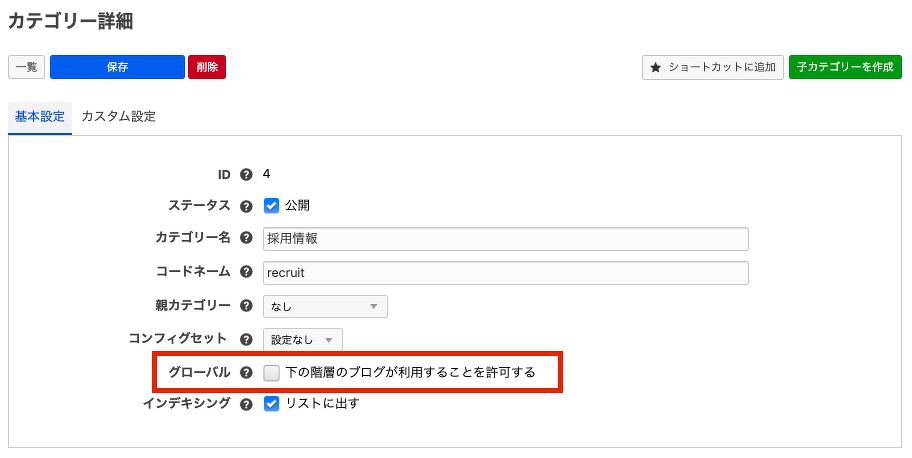
グローバルカテゴリーについて
今回は「お知らせ」の子ブログということで、設定しませんでしたが、例えば多店舗展開のウェブサイトを作る際には、店舗ブログ毎にカテゴリーを作るのではなく、親ブログ側のカテゴリーをモジュールIDのようにグローバル化することが可能です。

これで、親ブログ側で各店舗の特定のカテゴリーの新着を簡単に表示するモジュールIDを作ることができるようになります。
コンフィグセットについて
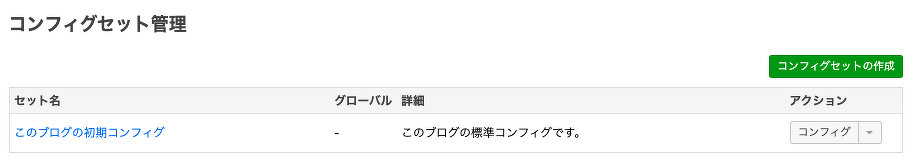
コンフィグの管理画面にアクセスすると、毎回「このブログの初期コンフィグ」を選択していましたが、このコンフィグは増やしたり、再利用が可能になっています。

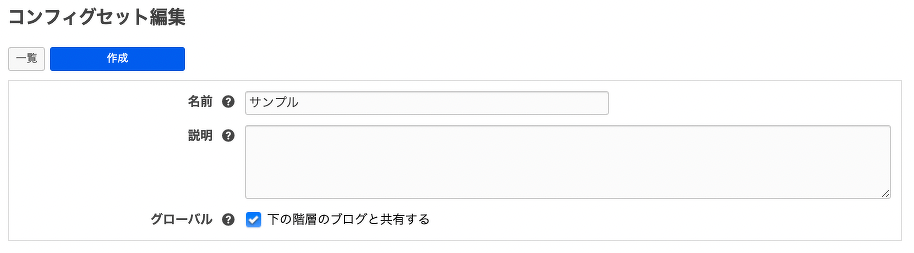
(コンフィグセットの作成)で、名前をつけたコンフィグセットを作ることができ、これもグローバル化することで、子ブログでコンフィグを共有できるようになります。

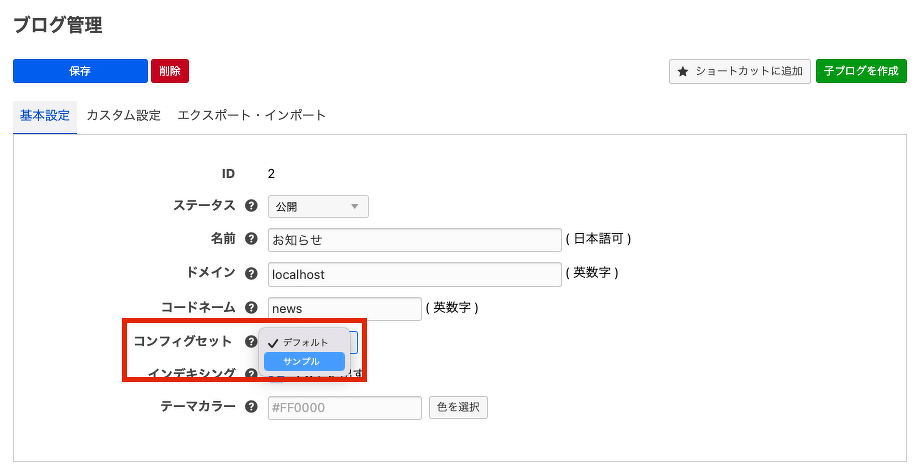
子ブログ「お知らせ」のブログ管理の画面で選択できるようになりました。あまり「お知らせ」では使うことはないかもしれませんが、多店舗ブログのような店舗ブログを作るたびに各設定を細かくすることなく、このコンフィグセットを選択するだけで他の店舗と同じ設定にすることができます。

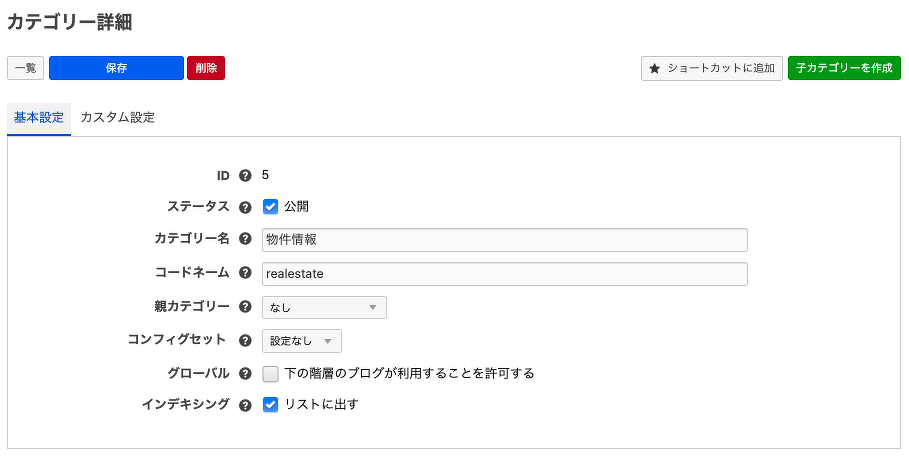
さらに、カテゴリーにもコンフィグセットの設定は存在しています。 こちらも、うまく活用すると便利なこともあります。

最後に
今回は、ブログの階層化をメインに、他のブログで設定を再利用するグローバル化について紹介しました。これで、カテゴリーであった「お知らせ」を、子ブログで管理できるようにし、子ブログ用の子テーマ news@sample の実装が完了したことになります。