静的HTMLサイトからCMSのテーマを作ってみよう 5「フォーム編」
目次
はじめに
「静的HTMLサイトからCMSのテーマを作ってみよう」では、静的HTMLファイルをa-blog cmsで利用できるようなテンプレートファイルに編集し、最終的には1つのオリジナルテーマを作成していきます。
このコンテンツについては
- 静的HTMLサイトからCMSのテーマを作ってみよう 1「エントリー編」
- 静的HTMLサイトからCMSのテーマを作ってみよう2「カスタムフィールド編」
- 静的HTMLサイトからCMSのテーマを作ってみよう 3「モジュール編」
を完了した後にご覧ください。
またチュートリアルの実践環境として、本編ではローカルサーバー http://localhost を使用して説明しておりますが、以下のフォームから実際に作業をするサーバーのURLを入れていただく事で、文中のテキストを希望のURLに書き換えることができます。ぜひご活用ください。
フォーム機能とは
ウェブサイトの閲覧者が入力した情報を、サイト管理者にメールで送信することができます。機能としては、以下のようなものがあげられます。
- サイトのどこのページにでも設置が可能
- フォームの入力内容はサイト管理者とフォーム登録者にメールを送信
- 入力項目のチェック機能(必須入力やメールアドレスが一致しているか、数字判定など)
- 入力項目のコンバート機能(大文字を小文字に変換や、ひらがなをカタカナなど)
- 複数ステップのフォームを作る事ができる
- フォームの送信内容を蓄積してCSVのダウンロードする
- webhook 機能で外部サーバーへのデータ送信
フォームもモジュールの1つではありますが、他のモジュールと違いモジュールIDを設定することができず、フォーム管理の管理画面でフォームID毎に送信先やメールのテンプレートを管理しています。
<!-- BEGIN_MODULE Form --> <!-- BEGIN step--> <!-- 新規 --> <!--#include file="/include/form/input.html"--> <!-- END step --> <!-- BEGIN step#reapply --> <!-- 修正 --> <!--#include file="/include/form/update.html"--> <!-- END step#reapply --> <!-- BEGIN step#confirm --> <!-- 確認 --> <!--#include file="/include/form/confirm.html"--> <!-- END step#confirm --> <!-- BEGIN step#result --> <!-- 完了 --> <!--#include file="/include/form/result.html"--> <!-- END step#result --> <!-- END_MODULE Form -->
今回の実装のゴールについて
初めてフォームを何もないところから作るのは大変なので、今回は既存の beginnerテーマ の contact フォルダから必要なファイルをコピーしつつ、フォームの項目を追加する方法を学ぶことをゴールとしたいと思います。
beginnerテーマと siteテーマどちらも contactフォルダがありますが、beginnerテーマでは POST時にサーバー側で入力チェックを行うような実装となっており、siteテーマでは 項目の入力毎にブラウザの JavaScript で行う実装 となっております。
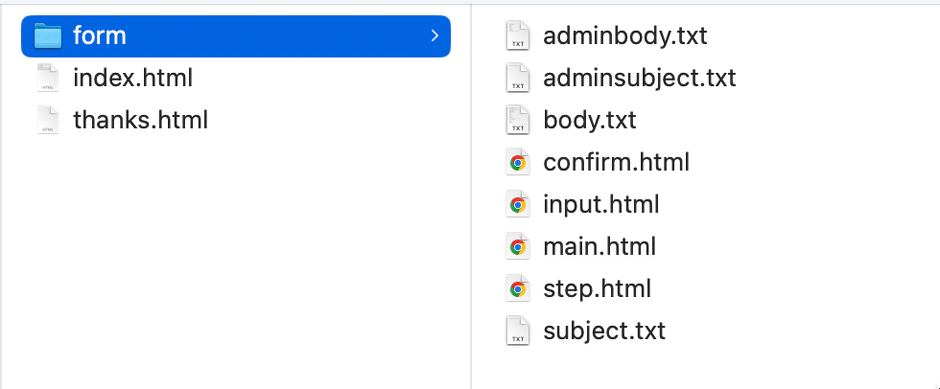
ファイルをコピーしましょう
beginnerテーマの contact フォルダを今回のテーマの中にコピーしてください。
もちろん、そのままの HTML では表示できません。 index.html で必要な部分は
@include("/contact/form/main.html")の部分のみで、それ以外は今まで利用してきていた元の index.html を利用した方がいいでしょう。 <main> 〜 </main> のあたりに記述します。
<main class="acms-col-md-9 main">
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">お問い合わせ</h2>
</div>
@include("/contact/form/main.html")
</section>
</main>これで http://localhost/contact/ にアクセスするとフォームが表示されます。
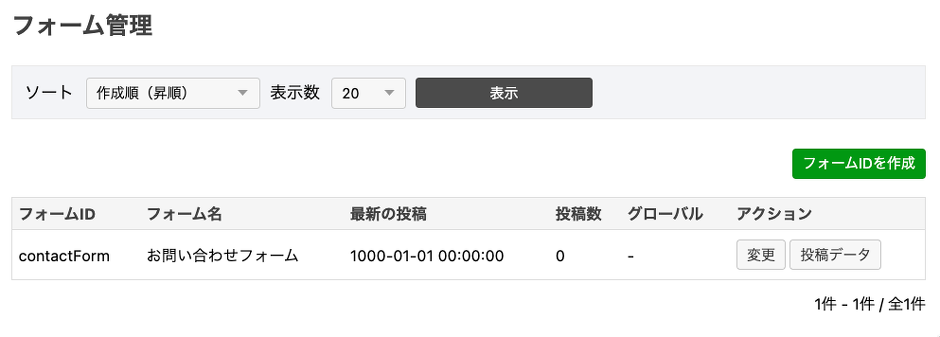
フォームID の確認しメール送信先を設定しましょう
フォームモジュールはモジュールID の設定ではなく、独自のフォームID の設定を専用の管理画面「フォーム管理」から行います。 今回、beginnerテーマ でインストールを行なっていることから contactForm というフォームID が設定済みです。
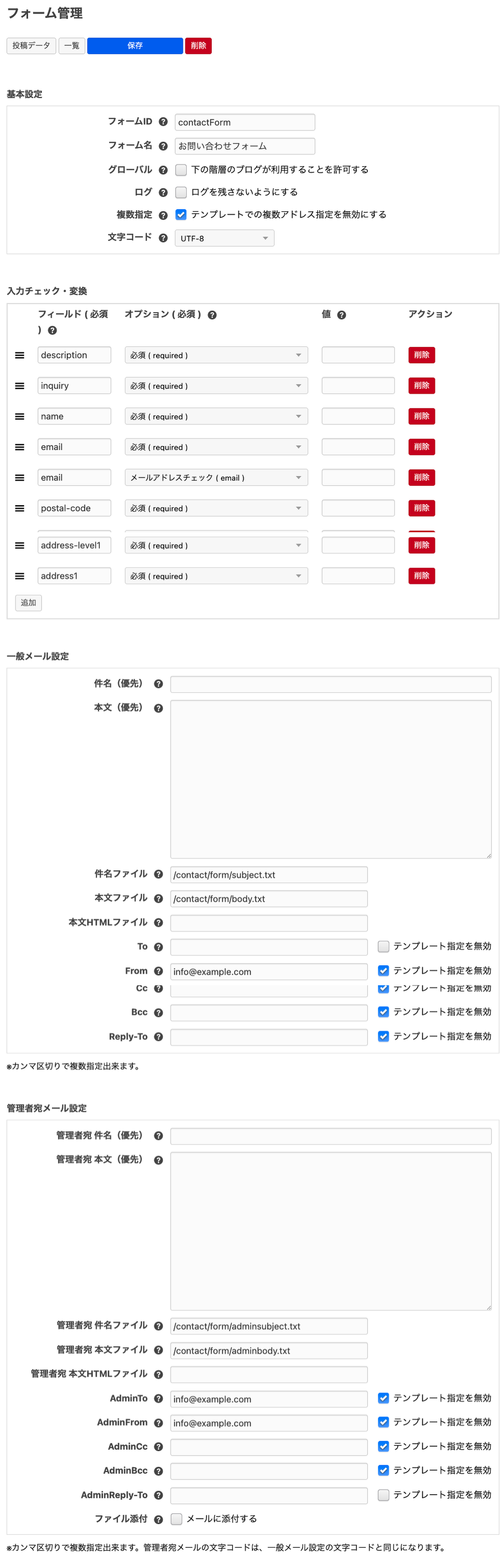
(変更)ボタンより、設定を確認します。基本設定 / 入力チェック・変換 / 一般メール設定 / 管理者メール設定 と設定項目があります。
まずは動かしてみるというとことで info@example.com と設定されている 2つの項目にご自身のメールアドレスを設定してみましょう。
項目は beginnerテーマのままですが、まずはメールが届くようになったのではないかと思います。 http://localhost/contact/ で試してみましょう。
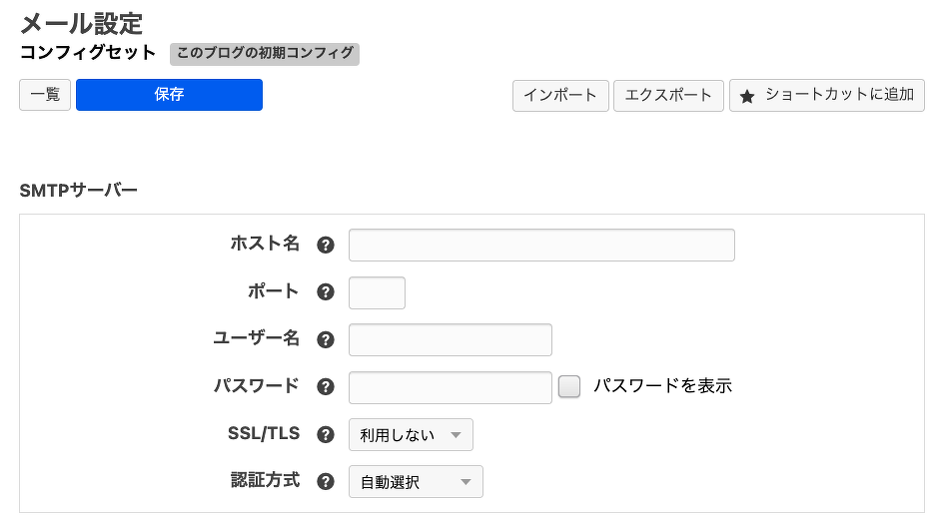
もし、届かないようであれば、利用しているサーバーの sendmail が利用できない状況ですので、外部の SMTPサーバーを利用してメールを送る設定を行います。 コンフィグ / メール設定 / SMTPサーバー を設定ください。
フォームに項目を追加するファイルを探してみる
a-blog cms の標準テーマのファイルは再利用を考え、HTMLファイルをパーツ単位に分けて作っています。どのファイルを修正したらいいのか迷うような時には、ブラウザの機能で「ページのソースを表示」を行なってみてください。
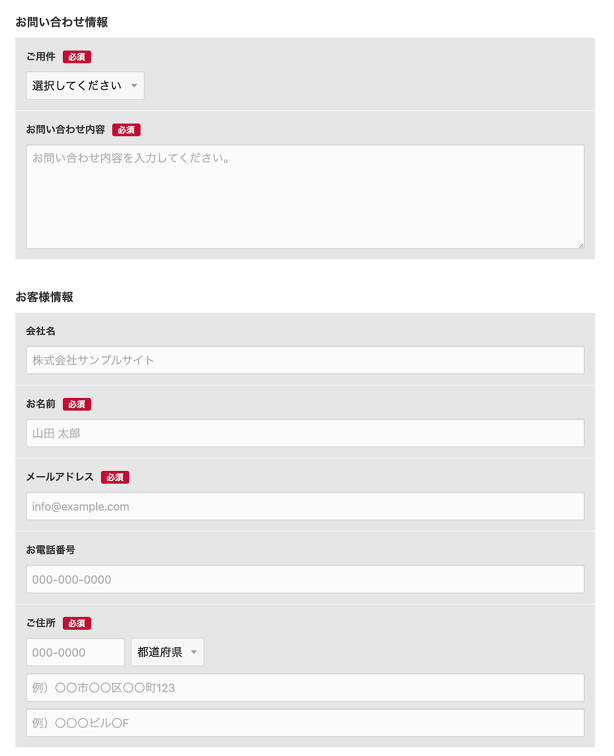
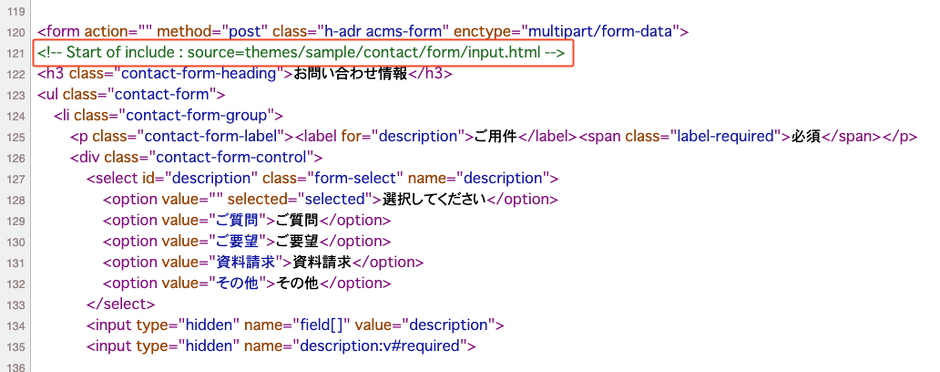
今回は、フォーム部分を修正するのですから「お問い合わせ情報」の文字列を探してみると
<!-- Start of include : source=themes/sample/contact/form/input.html --> *今回修正すべきファイル* <!-- End of include : source=themes/sample/contact/form/input.html -->
contact/form/input.html にフォームの HTMLタグ が書かれていることを確認できます。
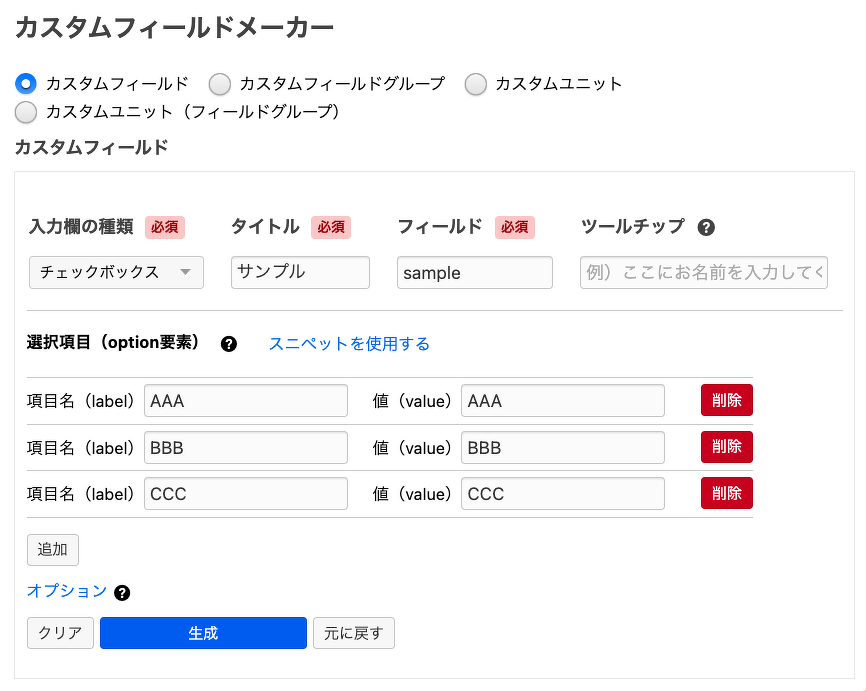
フォームにチェックボックス「サンプル」を追加する
a-blog cms のフォームはカスタムフィールドメーカーで作成します。 これだけ知っていれば、フォームの項目の追加に困ることはありません。

今回は「サンプル」という項目でチェックボックスを追加してみることにします。HTML や CSS のことは今回は無視して動くところだけを確認していきます。
<table class="acms-admin-table-admin-edit">
<tr>
<th>サンプル</th>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="sample[]" value="AAA" {sample:checked#AAA} id="input-checkbox-sample-AAA" />
<label for="input-checkbox-sample-AAA">
<i class="acms-admin-ico-checkbox"></i>AAA</label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="sample[]" value="BBB" {sample:checked#BBB} id="input-checkbox-sample-BBB" />
<label for="input-checkbox-sample-BBB">
<i class="acms-admin-ico-checkbox"></i>BBB</label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="sample[]" value="CCC" {sample:checked#CCC} id="input-checkbox-sample-CCC" />
<label for="input-checkbox-sample-CCC">
<i class="acms-admin-ico-checkbox"></i>CCC</label>
</div>
<input type="hidden" name="field[]" value="sample" />
</td>
</tr>
</table>カスタムフィールドメーカーで生成された HTML をそのまま「お客様情報」の見出しの上あたりに貼り付けます。

これでチェックボックスが追加できたことになります。1行のテキストや、複数行のテキスト、ラジオボタンやファイルなども同様に追加ができます。
確認画面に入力した「サンプル」を表示
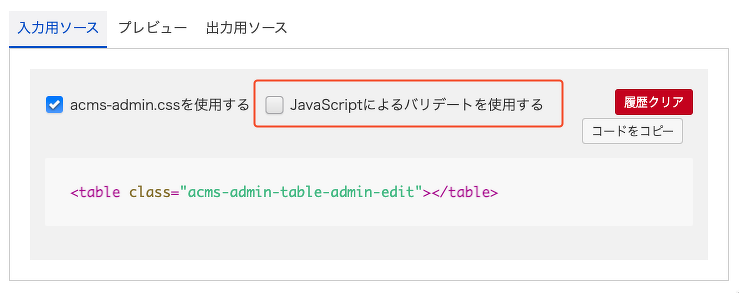
次に、追加した「サンプル」のチェックを表示させます。カスタムフィールドメーカーの「出力用ソース」を contact/form/confirm.html に貼り付けます。
<table class="acms-admin-table-admin-edit">
<tr>
<th>サンプル</th>
<td>
<!-- BEGIN sample:loop -->
<!-- BEGIN sample:glue -->,
<!-- END sample:glue -->
<!-- BEGIN_IF [{sample}/eq/AAA] -->
AAA
<!-- END_IF -->
<!-- BEGIN_IF [{sample}/eq/BBB] -->
BBB
<!-- END_IF -->
<!-- BEGIN_IF [{sample}/eq/CCC] -->
CCC
<!-- END_IF -->
<!-- END sample:loop -->
</td>
</tr>
</table>この記述は ラベル と value が違う場合にラベルを表示させるための表示ですが、もしラベルと value が今回のように同じであれば、もう少し簡略化して記述することも可能になります。
<table class="acms-admin-table-admin-edit">
<tr>
<th>サンプル</th>
<td>
<!-- BEGIN sample:loop -->
<!-- BEGIN sample:glue -->,
<!-- END sample:glue -->
{sample}
<!-- END sample:loop -->
</td>
</tr>
</table>スタイルは無視していますので、少しおかしな感じではありますが、3つにチェックをつける事で AAA , BBB , CCC のようなカンマ区切りの情報が表示されるようになります。
:loop のブロックの中にある :glueブロックは初回のループの時だけ表示しないという仕様です。これにより AAA の前にはカンマが表示されないようになっています。

メールに「サンプル」を表示
最後に送信するメールにも「サンプル」を追加してみます。
フォームに情報を入力した人に送る body.txt と、管理者宛に送る adminbody.txt に追記します。 HTML のテンプレートであれば改行は無効になっていますが、テキストメールの場合には改行がそのまま反映されますので、改行しないで記述しています。
■お問い合わせ情報
ご用件 : {description}
お問い合わせ内容:
{inquiry}
サンプル : <!-- BEGIN sample:loop --><!-- BEGIN sample:glue --> , <!-- END sample:glue --> {sample} <!-- END sample:loop -->ここまで実装できれば、フォームの基本的な実装は完了になります。
必須入力の項目を設定するには
カスタムフィールドメーカーでフォームを作る部分については説明が終わっていますが、今回は入力チェックについて説明します。

オプション のリンク部分をクリックすると「テキストの変換」と「入力チェック」の設定が表示されます。

入力チェック
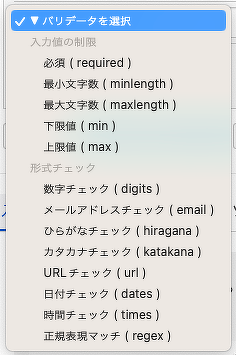
バリデータを選択 からチェックしたい項目を選択し、メッセージ部分にはエラーの時の文章を設定します。 必須入力の際には値の欄は空になりますが、数値をチェックするような時には値の欄に数値を設定します。
テキストの変換
住所の番地などを全角で送って欲しい時などに、半角を全角に変換する設定をしたり、振り仮名を「カタカナ」や「ひらがな」どちらかに統一するような時に利用します。
チェックのタイミングについて
フォーム入力チェック機能については、以下の 2種類の方法が用意されております。
- (送信内容の確認へ)ボタンをクリックした際にサーバー側でチェック
- フォームの項目入力毎に JavaScript でチェック
beginnerテーマでは 1. で実装されており、カスタムフィールドメーカーも通常は 1. のコードを出力します。
また、siteテーマでは 2. で実装されており、以下の JavaScriptによるバリデーとを使用する のチェックボックスをクリックするとカスタムフィールドメーカーで生成されたコードも変わりますので、そのコードをご活用ください。

最後に
今回は、フォームの実装について紹介しました。
- フォーム機能の基本
- フォーム管理 (フォームID)
- フォームはカスタムフィールドメーカーで作る
- 確認画面やメール本文のカスタマイズ
- 必須入力を設定する
- チェックのタイミングについて
この他にも、フォームについては多くのドキュメントが「フォーム」に用意されていますので合わせてご覧ください。