拡張アプリ Slack を公開しました
今年、2018年3月26日に公開された a-blog cms Ver.2.8ではより外部サービスと連携しやすい仕組みを用意しています。そこで今後いくつかの連携機能をa-blog cmsの本体とは別に拡張アプリという形で配布することにしました。 その第一弾として今回は 拡張アプリ「Slack」を用意しました。拡張アプリ「Slack」を使うとお問い合わせフォームなどから送信された内容をSlackに通知することができます。たとえばフォームから「資料請求」などがあれば「資料請求がありました。」などの簡単なメッセージや、メールの本文をそのまま、好きなチャンネルに通知できます。
ダウンロード
利用するためにはダウンロード後、/extension/pluginsに設置してください。
使い方
以下の3つのステップで a-blog cms と Slack を連携します。
- Slackへの登録
- Webhook URL の取得
- a-blog cmsの拡張アプリ Slackに Webhook URL を登録
1. Slackへの登録
Slackのアカウントをお持ちでない方は下記のURLにてアカウントを作成しましょう。ある程度の機能までは無料で使うことができます。 https://slack.com/
2. Webhook URL の取得
下記のURLにてチャネルを指定して Webhook URL を取得します。ここで登録したチャネル以外のチャネルにもメッセージを飛ばすことはできますので好きなチャネルを指定して作成しましょう。 https://slack.com/services/new/incoming-webhook
3. a-blog cmsの拡張アプリ Slackに Webhook URL を登録
管理ページ > 拡張アプリより「拡張アプリ管理」のページに移動します。そのページより下の図のようにSlackをインストールします。
インストール完了後は、管理ページ > フォーム > 連携したいフォームID よりSlackの管理ページに移動します。その後、「Webhook URL」という項目がありますので、その項目に先ほど覚えておいた Webhook URL を入力します。
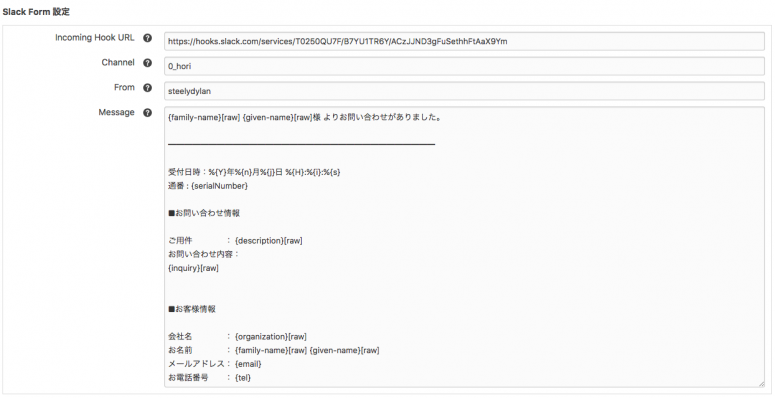
あとは、Slackに通知したいフォームIDに移動し、メッセージの送信先チャネルを「Channel」に送信元の名前を「From」に設定します。またメッセージにはフォームモジュールの変数と、グローバル変数を使用することができます。 「Message」の項目にはグローバル変数やフォーム内の変数も利用することができます。
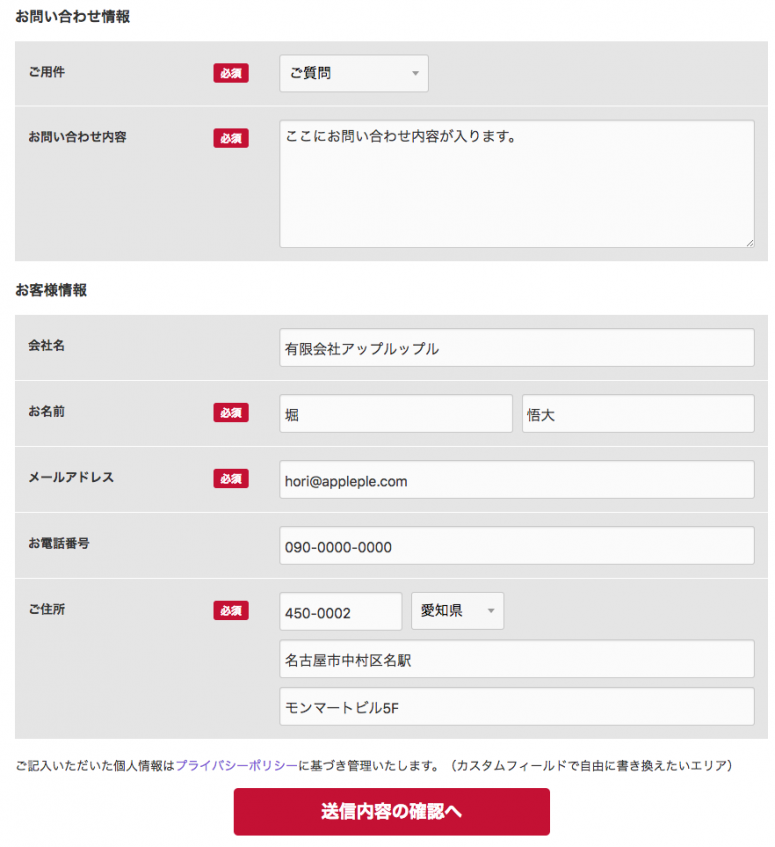
これでa-blog cmsとSlackを連携させる準備は整いました。あとは先ほどの設定がされたフォーム「お問い合わせフォームなど」に移動し普段通り情報を入力します。
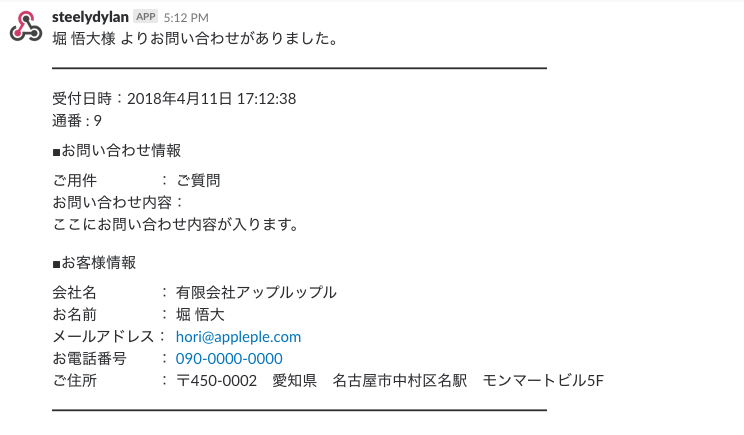
お問い合わせ完了後、以下のようなメッセージがSlackに通知されていれば成功です。

注意
config.server.phpでHOOKを有効にしておく必要があります。
define('HOOK_ENABLE', 1);拡張アプリの今後の配布について
拡張アプリは今後 applepleのGitHubのページに公開していく予定です。 またGitHubに公開されているアプリは下の拡張アプリ一覧ページからダウンロードできるようになりますのでよかったら訪れてみてください。