今のサイトを公開しながら、同じサーバーで制作したい
課題
別の制作環境が確保できない場合や、すでに既存サイトの公開用に前から借りているサーバーでそのまま制作を行いたい場合です。
別の制作環境が確保できない場合や、すでに既存サイトの公開用に前から借りているサーバーでそのまま制作を行いたい場合です。
site2014テーマで子ブログを作成しても子ブログを含んだ状態でトピックパスを表示するような設定をしてみましょう。既に「Topicpathモジュール」はモジュールIDの設定がしてあります。
ブログが階層化していても下階層の子ブログを閲覧しているときトピックパスが一番上のブログから開始していることを指しています。トピックパスをマルチブログ環境に対応していないと子ブログを起点に表示されてしまいます。
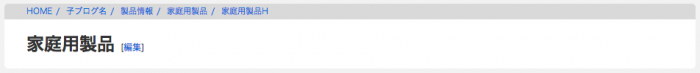
親ブログ名 > 子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名

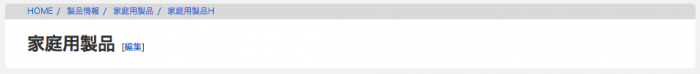
子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名

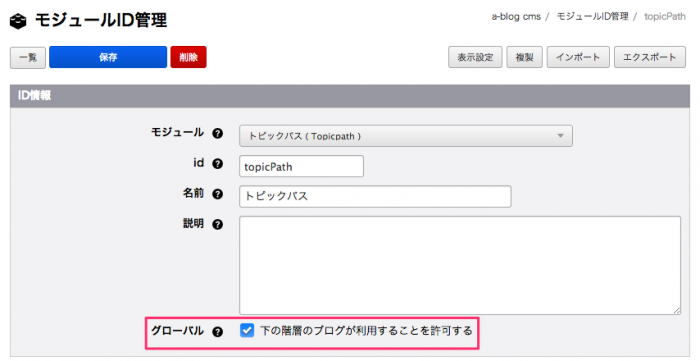
まず、「Topicpathモジュール」にモジュールIDの設定してモジュールIDを作成しましょう。
モジュールIDの設定で「下の階層のブログが利用することを許可する 」にチェックをしてください。
カテゴリーID(cid)とエントリーID(eid)の引数にチェックがあるか確認しましょう。引数にチェックが無いとエントリーの詳細ページなどでトピックパスが正しく表示されません。

階層のブログ「下階層のブログも含める ( descendant-or-self )」、カテゴリー「下階層のカテゴリーも含める ( descendant-or-self )」に設定しましょう。

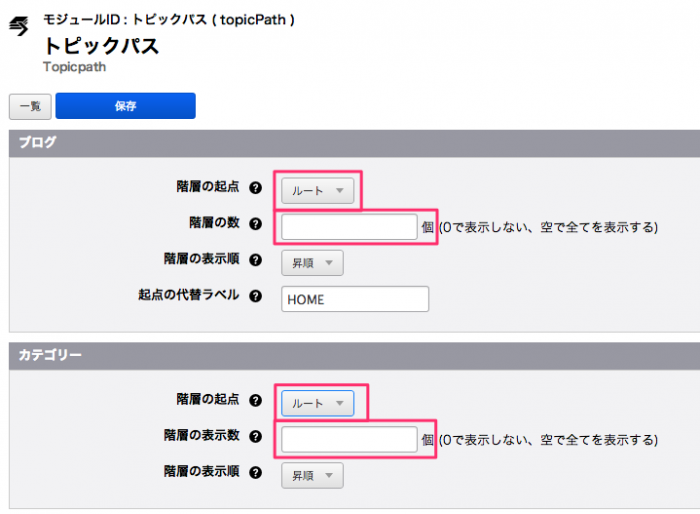
ブログの階層の起点「ルート」、階層の数を空、カテゴリーの階層の起点「ルート」、階層の数を空にしてください。そうすることで全ての階層を上から表示することができます。
また、起点の代替ラベルを設定すると一番上の親ブログを「HOME」のような名称で表示することができます。