現在いるエントリーと同じカスタムフィールドの値を持つエントリーを表示する
この記事では、現在いるエントリーと同じカスタムフィールドの値を持つエントリーを表示する方法をご紹介します。
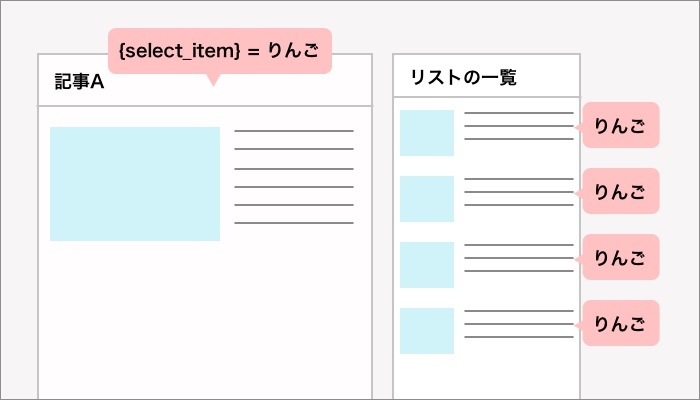
たとえば、{select_item}という変数があったとします。{select_item}では「りんご」「もも」「ぶどう」の中から値が選べるようになっています。記事Aというエントリーが、「りんご」という値を持っていたとき、記事Aの詳細ページに、{select_item}という変数で「りんご」を選択しているエントリーをリストにして一覧することができます。

select_itemが「りんご」だったときの詳細ページの図
今回はモジュールで出力されるカスタムフィールドの値を使用したいので、モジュールが出力された後にモジュールを実行しなければいけません。実行順序を少し遅らせるためには、ポストインクルードを使います。ポストインクルードについて詳しくはドキュメントをご覧ください。
以下は、{select_item} という変数をキーにしたいときの記述です。
<!-- BEGIN_MODULE Entry_Field id="current_eid" -->
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" value="{select_item}" name="select_item">
<input type="hidden" value="select_item" name="field[]">
<input type="hidden" name="tpl" value="include/sub/entryList.html">
<input type="submit" name="ACMS_POST_2GET" style="display:none;">
</form>
<!-- END_MODULE Entry_Field -->1行目と8行目の記述
今回はエントリーの情報を表示したかったため、Entry_Fieldのモジュールを使用しました。
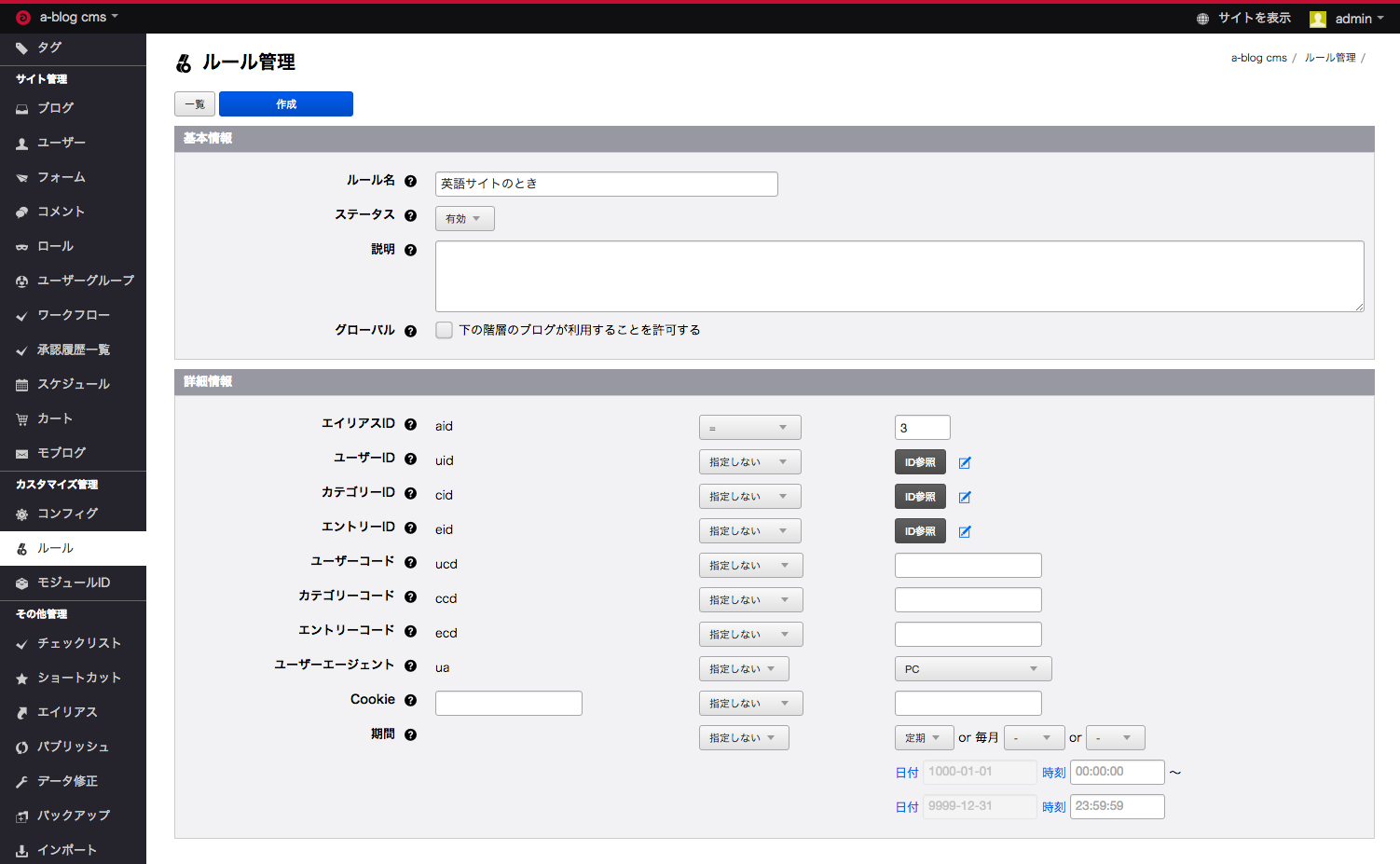
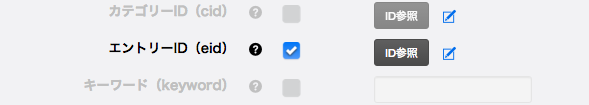
あらかじめ、Entry_Fieldモジュールで、モジュールID名で作成しておきます。ここではモジュールID名を「current_eid」としました。新しく作成したモジュールIDでは、現在いるエントリーの情報を表示できるように、「エントリーID(eid)」のURLコンテキストにチェックをつけておきました。

ポストインクルードで使用するためのモジュールIDの設定
5行目の記述
5行目で指定している、include/sub/entryList.html には、とくに特殊な設定は必要なく、通常のモジュールを置いてください。
<input type="hidden" name="tpl" value="include/main/curriculum/this_course_summary.html">
include/sub/entryList.html(通常のモジュール)の例:
<!-- BEGIN_MODULE Entry_List id="select_item_list" -->
<div class="acms-margin-bottom-medium">
<!--#include file="/admin/module/setting.html"-->
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li><a href="{url}" class="acms-list-group-item">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->モジュールの設定
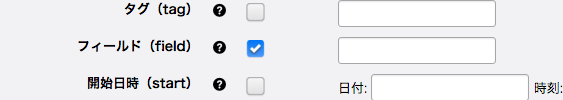
entryList.htmlの中に記述したモジュールにはモジュールIDの設定をしておく必要があります。ポストインクルードでフィールドの情報を渡しているため、フィールドのURLコンテキストが有効になった状態になったので、モジュールでもフィールドの情報が表示できるようになりました。Entry_List でフィールドの情報を表示するため、モジュールの設定も「フィールド(field)」のURLコンテキストを有効にしましょう。

表示用のモジュールIDの設定
動作の確認
ポストインクルードの記述で値を渡したカスタムフィールドの変数(この記事では「select_item」)と同じカスタムフィールド(この記事ではエントリーのカスタムフィールド)を作成し、値を入力してください。
ポストインクルードを設置したページに戻り、「include/sub/entryList.html」のテンプレートの中身が表示されれば完成です。もし表示されなかった方は手順をもう一度ご確認ください。