メール認証による会員サインイン
a-blog cms では、ユーザーにサインイン用のリンク及びコードを含むメールを送信し、サインインしてもらうことができます。この認証方法では、ユーザーのメールアドレスの検証も行います。
メール認証によるサインインでは、次のようなメリットがあります。
- パスワードが必要がないため、サインアップ・サインインが簡単になります。
- パスワードが再利用されるリスクが低くなります。パスワードを再利用すると、適切なパスワードを選択していても、セキュリティが低下する恐れがあります。
- サインイン認証で、ユーザーがメールアドレスの正当な所有者であることを確認できます。
- アクセス可能なメール アカウントがあればそれだけでサインインできます。SNSアカウントは必要ありません。
- パスワードを入力(あるいは記憶)しなくても、安全にサインインできます。特に、パスワードの入力や記憶が面倒なモバイルデバイスでの利用が多い場合に有効です。
メール認証による会員サインインを有効化する
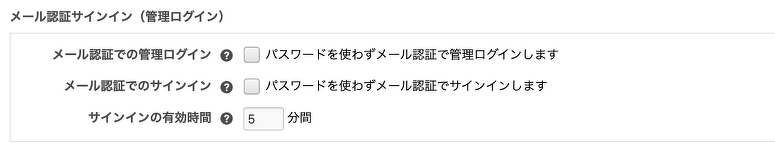
メール認証でユーザーをサインインさせるには、コンフィグ > ログイン設定のメール認証サインイン(管理ログイン)から「メール認証でのサインイン」を有効にして保存します。
また、メール認証サインインの有効時間を設定することも可能です。セキュリティのため出来るだけ短い時間を設定するのを推奨します。
サインインの流れ
メール認証によるサインインの流れを説明します。
1. サインイン画面にアクセス
サインイン画面にアクセスします。メール認証では、パスワード認証とは違いメールアドレスの入力欄のみが表示されます。
2. 登録されているメールアドレスを入力
サインインするアカウントのメールアドレスを入力して「確認メールを送信」ボタンを押すと、サインイン用のリンク及びコードを含むメールが送信されます。
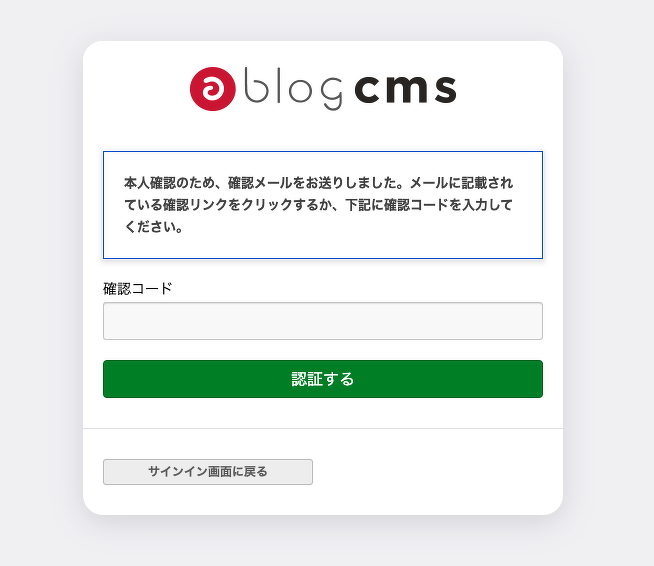
3. 届いたメールにあるリンクにアクセスするか、確認コードをサインインフォームに入力する
届いたメールからサインイン用のリンクにアクセスするか、確認コードをサインインフォームに入力して「認証する」ボタンを押すことで、サインインができます。
ユーザーのメールアドレスに認証メールを送信する
メール認証によるサインインを実装するには、Member_Signin モジュールを利用してユーザーにメールアドレスの入力をさせるためのフォームを用意します。
以下の例では、{email_auth_signin} 変数を活用して、メールアドレス認証によるサインイン認証機能が有効のときだけパスワード入力欄とパスワードによるサインインボタンを非表示にしています。
<form
action=""
method="post"
class="acms-form"
enctype="multipart/form-data"
>
<!-- BEGIN signin -->
<div class="separate">
<section class="separate-item">
<h2 class="heading-md heading-margin-top-none acms-text-center">
メールアドレスでサインイン
</h2>
<div class="validator-result-{mail:validator#restriction} acms-alert acms-alert-danger">
お使いの端末(ブラウザ)からはログインが禁止されています。<br />管理者にお問い合わせ下さい。
</div>
<div class="validator-result-{pass:validator#auth} acms-alert acms-alert-danger">
ユーザーIDまたはパスワードが違います
</div>
<div class="validator-result-{mail:validator#notFound} acms-alert acms-alert-danger">
ユーザーが存在しません
</div>
<div class="validator-result-{mail:validator#send} acms-alert acms-alert-danger">
認証メールの送信に失敗しました
</div>
<div class="validator-result-{mail:validator#lock} acms-alert acms-alert-danger">
<!--$1-->{trialNumber}<!--/$1-->回ログインに失敗したため、アカウントがロックされました。
<!--$1-->{lockTime}<!--/$1-->分後にもう一度試してください。
</div>
<div class="validator-result-{mailAuthSignin:validator#enable} acms-alert acms-alert-danger">
メール認証によるサインイン機能は無効です
</div>
<div class="validator-result-{passwordSignin:validator#enable} acms-alert acms-alert-danger">
パスワードによるサインイン機能は無効です
</div>
<!-- BEGIN badRequest -->
<div class="acms-alert acms-alert-danger">
不正なアクセスです。
</div>
<!-- END badRequest -->
<!-- BEGIN expired -->
<div class="acms-alert acms-alert-danger">
有効期限切れのURLです。再度お試しください。
</div>
<!-- END expired -->
<ul class="form-group-list">
<li class="form-group">
<div class="form-label">
<label class="acms-form-block acms-clear" for="input-text-mail"
>メールアドレス</label
>
</div>
<div class="form-control">
<input
type="text"
name="mail"
value="{mail}"
class="acms-form-large acms-form-block acms-form-width-full js-ready-focus"
id="input-text-mail"
placeholder=""
autocomplete="username"
data-validator="mail"
/>
<input type="hidden" name="login[]" value="mail" />
</div>
</li>
<!-- BEGIN_IF [{email_auth_signin}/neq/on] -->
<li class="form-group">
<div class="form-label">
<label class="acms-form-block acms-clear" for="input-password"
>パスワード</label
>
</div>
<div class="form-control">
<input
type="password"
name="pass"
value="{pass}"
id="input-password"
class="acms-form-large acms-form-block acms-form-width-full"
autocomplete="current-password"
/>
<input type="hidden" name="login[]" value="pass" />
<input type="hidden" name="redirect" value="%{redirect}" />
<input type="hidden" name="login[]" value="redirect" />
</div>
</li>
<!-- END_IF -->
</ul>
<!-- BEGIN_IF [{email_auth_signin}/neq/on] -->
<p class="acms-text-center">
<a
href="%{BLOG_URL}%{RESET_PASSWORD_SEGMENT}/"
class="text-link is-color-text is-bold"
>パスワードをお忘れの方はこちらから</a
>
</p>
<div class="form-button-group">
<button
type="submit"
name="ACMS_POST_Member_Signin"
class="button is-lg is-width-lg form-button"
>
サインイン
</button>
</div>
<!-- END_IF -->
<!-- BEGIN_IF [{email_auth_signin}/eq/on] -->
<p class="form-button-group">
<button
type="submit"
name="ACMS_POST_Member_SigninWithEmail"
class="button is-lg is-width-lg form-button"
>
確認メールを送信
</button>
</p>
<!-- END_IF -->
</section>
</div>
<!-- END signin -->
</form>そして、認証用リンクが記載されたメールの送信には Member_SigninWithEmail というPOSTモジュールを活用します。
Member_SigninWithEmail モジュールによって、認証メールの送信が成功すると、Member_Signin モジュールの verifyCode ブロックが表示されます。また、verifyCode ブロック内では、認証メールの送信成功時に successSent ブロックが表示されます。
<!-- BEGIN_MODULE Member_Signin --> <!-- BEGIN verifyCode --> <div> <!-- BEGIN successSent --> <p class="form-message">本人確認のため、確認メールをお送りしました。<br>メールに記載されている確認リンクをクリックするか、下記に確認コードを入力してください。</p> <!-- END successSent --> </div> <!-- END verifyCode --> <!-- END_MODULE Member_Signin -->
送信できる項目
Member_SigninWithEmail モジュールで送信できる項目については以下項目になります。
また、Member_SigninWithEmail モジュールで送信するフィールド(項目)は name 属性に login[] を、 value 属性に 送信したい項目名を指定した input タグを一緒に記述する必要があります。
<input
type="text"
name="mail"
value="{mail}"
id="input-text-mail"
placeholder=""
autocomplete="username"
/>
<input type="hidden" name="login[]" value="mail" />| 項目名 | 概要 | 入力例 |
|---|---|---|
| サインインするユーザーのメールアドレスです。 | info@example.com |
エラー時の表示
バリデーションはテンプレート側で任意に指定することができますが、いくつかの値はプログラム側で強制的にバリデーションを設定しているため、テンプレートにバリデーターを設定していなくても、バリデータのエラーが表示されます。
メール認証による会員サインインフォームで何らかのエラーが起きた場合には以下のフィールド(項目)がバリデーションエラーとして表示されます。
| フィールド(項目)名 | オプション名 | 概要 |
|---|---|---|
| pass | auth | コンフィグ > アクセス設定 > ログイン制限で設定した制限に引っかかった場合及び、リファラーがサイトのドメインと違う場合に発生するエラー |
| notFound | 送信したメールアドレスに一致するユーザーが存在しない場合及び、複数存在する場合に発生するエラー | |
| lock | コンフィグ > ログイン設定 > アカウントロックで設定した、パスワード認証の再試行制限に引っかかった場合に発生するエラー | |
| restriction | ログイン拒否端末からログインした場合に発生するエラー | |
| mailAuthSignin | enable | メール認証によるサインイン機能が無効の場合に発生するエラー |
認証メール
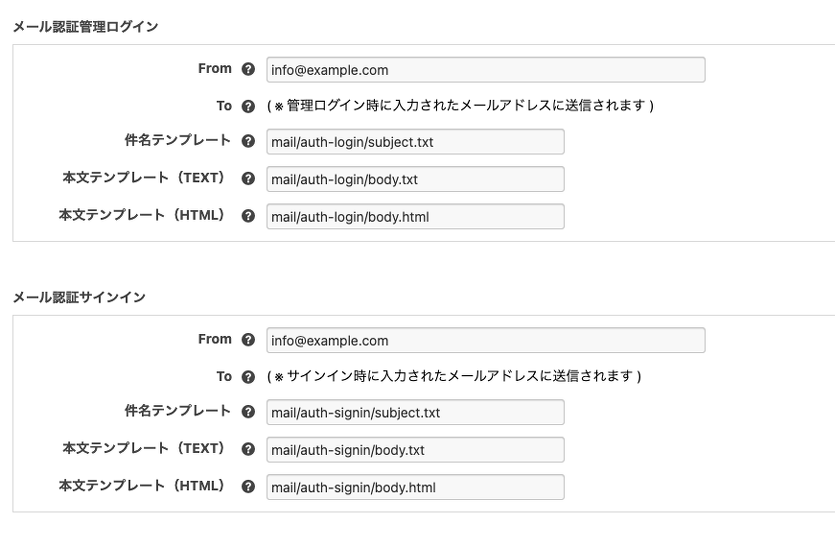
ユーザーは認証メールに記載されているURLへのアクセス及び、コードの入力によりサインインを完了するすることができます。この認証メールはカスタマイズすることが可能です。メールテンプレートについては、コンフィグ > メール設定から変更することができます。
認証メールでは以下の変数が利用できます。
| 変数名 | 概要 |
|---|---|
| authUrl | 認証用のURL |
| verifyCode | 認証用の確認コード |
認証メールに記載されているURLへアクセスして、メール認証サインインを完了する
認証メールに記載されているURLへアクセスすることで、メール認証サインインを完了してサインインすることができます。
メール認証が成功した場合は設定に従って適切なページにリダイレクトされますが、失敗した場合は、Member_Signin モジュールで以下のブロックが表示できます。
| ブロック名 | 概要 |
|---|---|
| badRequest | 認証URLの形式が不正であるために、認証が失敗した場合に表示されるブロックです。 |
| expired | 認証URLが有効期限切れの場合に表示されるブロックです。 |
テンプレート上では、以下のように表示できます。
<!-- BEGIN_MODULE Member_Signin -->
<!-- BEGIN badRequest -->
<div class="acms-alert acms-alert-danger">
不正なアクセスです。
</div>
<!-- END badRequest -->
<!-- BEGIN expired -->
<div class="acms-alert acms-alert-danger">
有効期限切れのURLです。再度お試しください。
</div>
<!-- END expired -->
<!-- END_MODULE Member_Signin -->認証メールに記載されている確認コードを入力して、メール認証サインインを完了する
認証メールに記載されている確認コードをサインインフォームに入力して送信することで、メール認証サインインを完了してサインインすることができます。
メール認証サインインを完了すると、設定に従って適切なページにリダイレクトされます。
認証メールに記載されている確認コードを利用するには、Member_Signin モジュールを利用してユーザーに確認コードの入力をさせるためのフォームを用意します。
認証メールの送信に成功すると、Member_Signin モジュールの verifyCode ブロックが表示されます。そのため、確認コードの入力フォームは verifyCode ブロック内にテンプレートを記述します。
<!-- BEGIN_MODULE Member_Signin -->
<!-- BEGIN verifyCode -->
<div>
<!-- BEGIN successSent -->
<p class="form-message">本人確認のため、確認メールをお送りしました。<br>メールに記載されている確認リンクをクリックするか、下記に確認コードを入力してください。</p>
<!-- END successSent -->
<div class="form-group-list is-narrow">
<div class="form-group">
<div class="validator-result-{mail:validator#lock} acms-alert acms-alert-danger">
{trialNumber}回ログインに失敗したため、アカウントがロックされました。
{lockTime}分後にもう一度試してください。
</div>
<div class="validator-result-{code:validator#auth} acms-alert acms-alert-danger">
確認コードが違います
</div>
<div class="validator-result-{code:validator#request} acms-alert acms-alert-danger">
不正なアクセスです
</div>
<div class="validator-result-{code:validator#expired} acms-alert acms-alert-danger">
確認コードの有効期限が切れています
</div>
</div>
</div>
<ul class="form-group-list is-narrow">
<li class="form-group">
<div class="form-label">
<label for="input-text-code" class="acms-form-block acms-clear">確認コード</label>
</div>
<input
type="text"
name="code"
value="{code}"
id="input-text-code"
class="acms-form-large acms-form-block acms-form-width-full"
placeholder=""
data-validator="code"
>
<input type="hidden" name="login[]" value="code" />
<input type="hidden" name="takeover" value="{signin:takeover}" />
</li>
</ul>
<div class="form-button-group">
<button
type="submit"
name="ACMS_POST_Member_SigninWithVerifyCode"
class="button is-lg is-width-lg form-button"
>
サインイン
</button>
</div>
<div class="form-button-group">
<a href="%{BLOG_URL}%{SIGNIN_SEGMENT}/" class="button is-bordered is-lg is-width-lg form-button">サインイン画面に戻る</a>
</div>
</div>
<!-- END verifyCode -->
<!-- END_MODULE Member_Signin -->確認コードによる認証には、Member_SigninWithVerifyCode というPOSTモジュールを活用します。
送信できる項目
Member_SigninWithVerifyCode モジュールで送信できる項目については以下項目になります。
Member_SigninWithVerifyCode モジュールで送信するフィールド(項目)は name 属性に login[] を、 value 属性に 送信したい項目名を指定した input タグを一緒に記述する必要があります。
<div>
<label for="input-text-code">確認コード</label>
</div>
<input
type="text"
name="code"
value="{code}"
id="input-text-code"
placeholder=""
data-validator="code"
>
<input type="hidden" name="login[]" value="code" />| 項目名 | 概要 | 入力例 |
|---|---|---|
| サインインするユーザーのメールアドレスです。 | info@example.com | |
| code | 認証メールに記載されている確認コード | 0MIJKI |
SigninWithVerifyCode モジュールはユーザーのメールアドレスの情報を必要としますが、以下のように takeover の値を一緒に送信することで認証メール送信のために入力したメールアドレスの値を利用できるため、メールアドレスの入力は不要です。
<input type="hidden" name="takeover" value="{signin:takeover}" />エラー時の表示
バリデーションはテンプレート側で任意に指定することができますが、いくつかの値はプログラム側で強制的にバリデーションを設定しているため、テンプレートにバリデーターを設定していなくても、バリデータのエラーが表示されます。
認証コード入力フォームで何らかのエラーが起きた場合には以下のフィールド(項目)がバリデーションエラーとして表示されます。
| フィールド(項目)名 | オプション名 | 概要 |
|---|---|---|
| pass | auth | コンフィグ > アクセス設定 > ログイン制限で設定した制限に引っかかった場合及び、リファラーがサイトのドメインと違う場合に発生するエラー |
| code | auth | コード認証に失敗した場合に発生するエラー |
| code | request | 認証コードが不正な場合に発生するエラー |
| code | expired | 認証コードが有効期限切れの場合に発生するエラー |
| lock | コンフィグ > ログイン設定 > アカウントロックで設定した、パスワード認証の再試行制限に引っかかった場合に発生するエラー | |
| restriction | ログイン拒否端末からログインした場合に発生するエラー |