会員サインアップ(会員登録)
a-blog cms には、読者権限のユーザーとして、サイト上からユーザーが自由に会員登録することができる機能が標準機能として提供されています。
会員サインアップ(会員登録)フォームはテンプレートをカスタマイズすることが可能なので、オリジナルデザインの会員サインアップ(会員登録)フォームを作成することができます。
また、ステップフォームとしてフォームを分割することもできるため、入力項目が多くなってしまった場合でもユーザビリティの高い会員サインアップ(会員登録)フォームを作成することができます。
会員登録機能設定
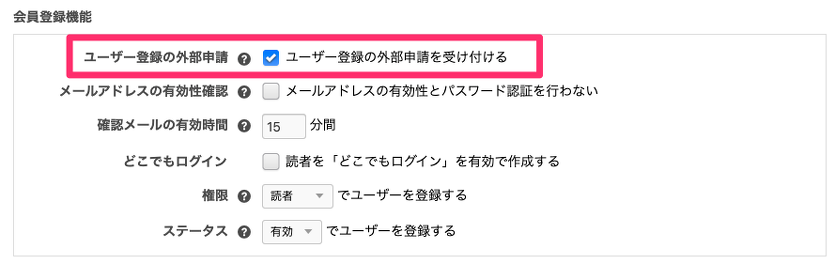
サイト上からユーザーが自由に会員登録できるようにするためには、管理画面 > コンフィグ > ログイン設定 を変更する必要があります。
会員登録機能セクションから、"ユーザー登録の外部申請" を有効にしてください。
会員登録機能の設定では、他にも会員登録時にメールアドレスの有効性確認をするかどうかの他、会員登録時のユーザー権限を変更することができます。
Member_Signup モジュール
会員サインアップ(会員登録)フォーム機能は、Member_Signup モジュールとして提供しています。
デフォルトでは以下のように入力・確認・完了・認証の4つのステップに分かれています。(step#2 はデフォルトでは利用されていませんがステップフォーム実装の例として記述されています。)
フォーム送信時のバリデーションに失敗した場合、ステップの遷移は行われず、送信前のステップに遷移します。
<!-- BEGIN_MODULE Member_Signup -->
<div class="acms-member-container">
@include("/_member/parts/header.html")
<!-- BEGIN step#auth -->
@include("/_member/parts/signup/auth.html")
<!-- END step#auth -->
<!-- BEGIN step#input -->
@include("/_member/parts/signup/input.html")
<!-- END step#input -->
<!-- BEGIN step#2 -->
@include("/_member/parts/signup/input2.html")
<!-- END step#2 -->
<!-- BEGIN step#confirm -->
@include("/_member/parts/signup/confirm.html")
<!-- END step#confirm -->
<!-- BEGIN step#result -->
@include("/_member/parts/signup/result.html")
<!-- END step#result -->
</div>
<!-- END_MODULE Member_Signup -->また、Form モジュール と同じく送信した値は変数として表示できます。また、バリデーターやコンバーターも Form モジュールと同じ形式で利用できます。
特別なステップ
フォームモジュールと同様にステップはカスタマイズで任意のステップ名で増減することができますが、以下に紹介するステップはステップ名が予め決まっています。
| ステップ名 | 説明 |
|---|---|
| input | GETによるアクセス(初回アクセス)時に表示される初期ステップです。 |
| auth | 会員登録時に発行されるメールアドレス認証URLからアクセスしたときに表示されるステップです。 |
利用できる変数・ブロック
基本的には、Form モジュール と同じくフォームの項目として送信された値が変数として利用可能です。また、会員登録時に発行されるメールアドレス認証URLからアクセスしたときに表示されるステップである auth ステップを除いて、以下の変数が利用できます。
| 変数名 | 概要 |
|---|---|
| passwordPolicyMessage | コンフィグ > ログイン設定 > パスワードポリシーで設定したメッセージ |
会員登録時に発行されるメールアドレス認証URLからアクセスしたときに表示される auth ステップでは以下のブロックが利用できます。このブロックにより、ユーザーに対して、メールアドレス認証が成功したかどうかの結果を表示できるようになります。
| ブロック名 | 概要 |
|---|---|
| enableAccount | メールアドレス認証が成功した場合に表示されるブロックです。 |
| badRequest | メールアドレス認証のためのURLの形式が不正であるために、メールアドレス認証が失敗した場合に表示されるブロックです。 |
| expired | メールアドレス認証のためのURLの有効期限切れが原因で、メールアドレス認証が失敗した場合に表示されるブロックです。有効期限は コンフィグ > ログイン設定 > 会員登録機能の確認メールの有効時間で設定可能です。 |
| notFound | メールアドレス認証を行う対象となるユーザーが見つからなかったために、メールアドレス認証が失敗した場合に表示されるブロックです。既にメールアドレスが認証済みかユーザーが削除されている場合などに表示されます。 |
フォームの項目をカスタマイズする
会員サインアップ(会員登録)フォームの項目はカスタマイズすることが可能で、ユーザーの基本設定の項目から特定の項目とユーザーのカスタムフィールドを以下のように自由に設置することができます。
基本設定のフィールド(項目)を送信する場合は、 name 属性に user[] を、 value 属性に 送信したいフィールド(項目)名を指定した input タグを一緒に記述する必要があります。
<input type="text" name="name" value="{name}" placeholder="山田 太郎" />
<input type="hidden" name="user[]" value="name" />
<!-- ↓カスタムフィールドも追加できます -->
<input type="text" name="company" value="{company}" />
<input type="hidden" name="field[]" value="company" />フォームの項目として追加できるユーザーの基本設定項目は以下になります。
| 項目名 | 概要 | 入力例 |
|---|---|---|
| name(必須) | 登録するユーザーの名前です。 | アップルップル |
| mail(必須) | 登録するユーザーのメールアドレスです。 | info@example.com |
| pass(必須) | 登録するユーザーのパスワードです。「メール認証でのサインイン」が有効化されている場合は指定できません。 | password |
| retype_pass(必須) | 登録するユーザーのパスワード(確認用)です。「メール認証でのサインイン」が有効化されている場合は指定できません。 | password |
| code | 登録するユーザーのユーザーコードです。 | ablogcms |
| url | 登録するユーザーのURLです。 | https://example.com |
| mail_magazine | 登録するユーザーがメールマガジンを受信するかどうか(on | off)です。 | off |
以下はカスタマイズ例として、プライバシーポリシーのチェックボックスをカスタムフィールドとして設置しています。
<!-- BEGIN_MODULE Member_Signup -->
<form action="" method="post" class="acms-form" enctype="multipart/form-data">
<ul>
... その他の項目
<li class="form-group">
<div class="form-label">
<label class="acms-form-block acms-clear">プライバシーポリシーへの同意</label>
</div>
<label class="acms-form-checkbox form-checkbox-only" for="input-privacy-on" data-validator="privacy">
<input type="checkbox" name="privacy[]" value="on" id="input-privacy-on" {privacy:checked#on}/>
<i class="acms-ico-checkbox"></i>
<span class="form-checkbox-only-label">
<a href="%{BASE_URL}privacy.html" target="_blank">プライバシーポリシー</a>に同意する
</span>
</label>
<input type="hidden" name="field[]" value="privacy"/>
<input type="hidden" name="privacy:v#required" id="privacy-v-required"/>
<p class="form-helper-text">※お客様の個人情報はお問い合わせへの対応のみに利用させていただきます。</p>
<div role="alert" aria-live="assertive">
<div data-validator-label="privacy-v-required" class="validator-result-{privacy:validator#required}">
<p class="form-error-text"><span class="acms-icon acms-icon-news" aria-hidden="true"></span>プライバシーポリシーを確認し、同意いただけないとお問い合わせに応じることができません。</p>
</div>
</div>
</li>
</ul>
<p class="form-message is-bold">プライバシーポリシーをご一読いただき、送信内容のご確認にお進みください。</p>
<div class="form-button-group">
<input type="hidden" name="step" value="confirm" />
<button
type="submit"
name="ACMS_POST_Member_Signup_Confirm"
class="button is-lg is-width-lg form-button"
>
内容を確認する
</button>
</div>
</form>
<!-- END_MODULE Member_Signup -->ステップフォームのカスタマイズ
標準のフォームモジュールと同様に name 属性に step が指定されている input 要素の value 属性にステップ名を指定することで遷移先のステップを指定することができます。
以下のサンプルコードでは、遷移先のステップを confirm として指定しています。
<input type="hidden" name="step" value="confirm" /> <button type="submit" name="ACMS_POST_Member_Signup_Confirm" class="button is-lg is-width-lg form-button" > 内容を確認する </button>
会員サインアップ(会員登録)フォームを送信する
Member_Signup_Confirm モジュールは、送信された値のバリデーションとステップ遷移をするためのPOSTモジュールです。また、Member_Signup_Submit モジュールはバリデーションとステップ遷移に加え、会員登録処理や認証メールの送信をするためのPOSTモジュールになります。
エラー時の表示
バリデーションはテンプレート側で任意に指定することができますが、いくつかの値はプログラム側で強制的にバリデーションを設定しているため、テンプレートにバリデーターを設定していなくても、バリデータのエラーが表示されます。
会員サインアップ(会員登録)フォームで何らかのエラーが起きた場合には以下のフィールド(項目)がバリデーションエラーとして表示されます。
| フィールド(項目)名 | オプション名 | 概要 |
|---|---|---|
| name | required | ユーザーの名前が入力されていない場合に発生するエラー |
| required | ユーザーのメールアドレスが入力されていない場合に発生するエラー | |
| ユーザーのメールアドレスの形式が間違っている場合に発生するエラー | ||
| doubleMail | 入力されたメールアドレスで登録されたユーザーが既に存在する場合に発生するエラー | |
| send | 会員登録メールの送信に失敗した場合に発生するエラー | |
| pseudoUserExists | ユーザーのメールアドレスが仮登録ステータスのユーザーで利用されている場合に発生するエラー | |
| pass | required | ユーザーのパスワードが入力されていない場合に発生するエラー |
| pass | password | ユーザーのパスワードがコンフィグで設定したパスワードポリシーに違反している場合に発生するエラー |
| retype_pass | equalTo | ユーザーのパスワード(確認用)が入力されたパスワードと一致しない場合に発生するエラー |
| code | regex | ユーザーコードが不正な形式である場合に発生するエラー |
| code | doubleCode | 入力されたコードで登録されたユーザーが既に存在する場合に発生するエラー |
| url | url | ユーザーのURLの形式が間違っている場合に発生するエラー |
| login | isOperable | コンフィグ > ログイン設定 > 会員登録機能のユーザー登録の外部申請が無効になっている場合に発生するエラー |
自動返信メール
会員登録が成功した場合、登録ユーザー及び、管理者宛にメールが送信されます。登録ユーザーはメールに記載のURLからアカウントを有効化することができます。
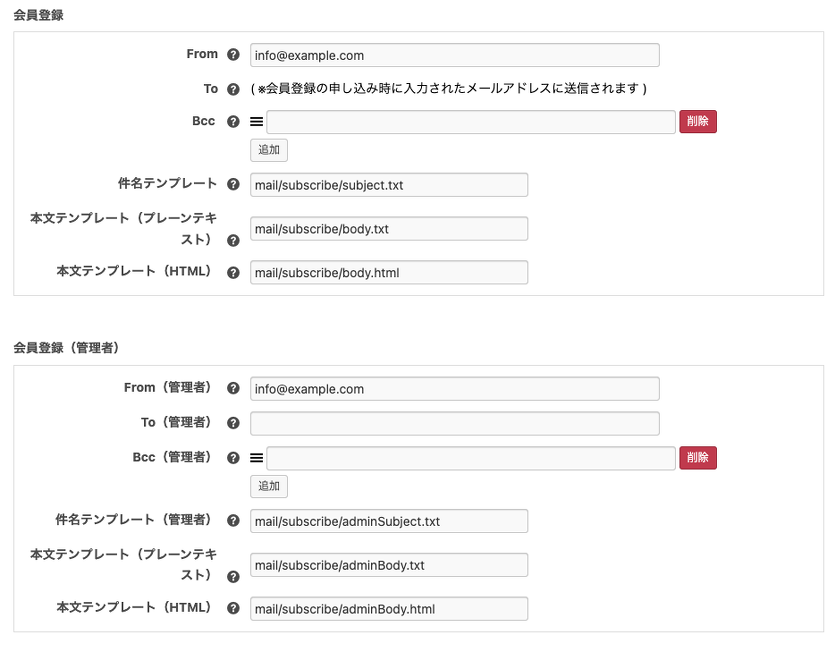
会員登録時の自動返信メールはカスタマイズすることが可能です。メールテンプレートについては、コンフィグ > メール設定から変更することができます。
自動送信メールでは以下の変数が利用できます。
| 変数名 | 概要 |
|---|---|
| uid | 作成されたユーザーのユーザーIDです。 |
| name | 作成されたユーザーの名前です。 |
| 作成されたユーザーのメールアドレスです。 | |
| code | 作成されたユーザーのユーザーコードです。 |
| url | 作成されたユーザーのURLです。 |
| subscribeUrl | メールアドレスの有効性認証ための認証URLです。 |
上記の変数以外にもユーザーのカスタムフィールドとして登録したデータも自動返信メール内で変数として利用可能です。
メールアドレス認証なしで会員登録する
通常、会員登録は申請するとメールアドレス認証のためのURLが記載されたメールが届き、そのURLにアクセスすることで、メールアドレスの有効性が確認され、会員登録が完了します。
しかし、メールアドレス認証をせずに会員登録を完了させたい場面もあるかと思います。そのような場面に対応するため、コンフィグ > ログイン設定から会員登録機能から「メールアドレスの有効性確認」を無効にすることで、メールアドレス認証をせずに会員登録を完了できるようになります。