画像を使った見出しを入力できるようにする

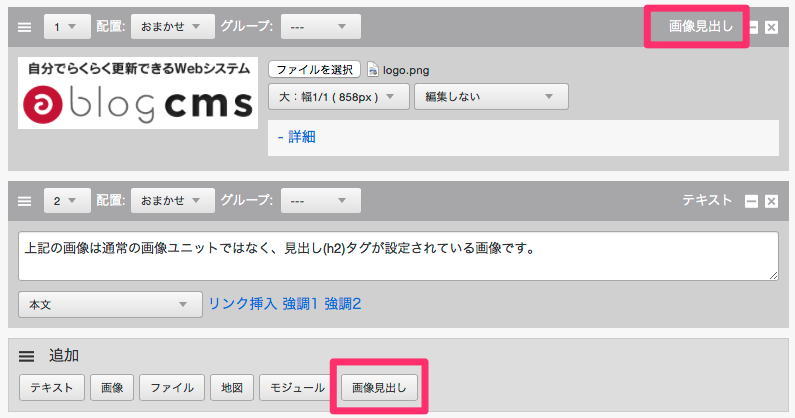
標準の設定では、画像は画像ユニットを利用し、見出しはテキストユニットを利用します。ここでは、画像を見出しとして入力する「画像見出し」ユニットを用意する方法を説明します。
1. ユニット追加ボタンを設定
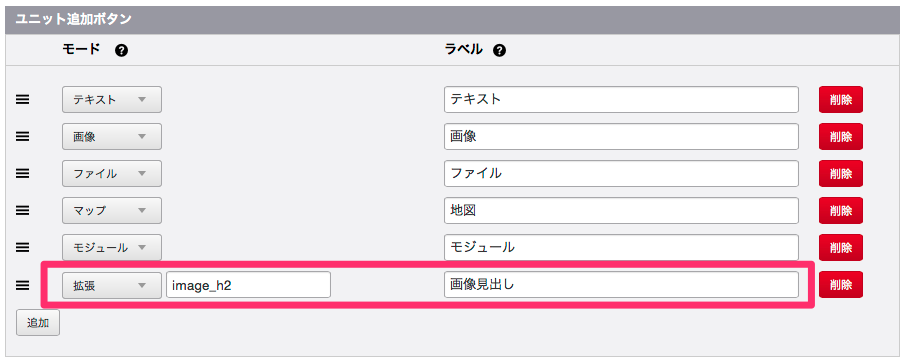
ユニットを追加する際に「画像見出し」を追加できるようにする必要がありますので、管理ページ > コンフィグ > 編集設定 の「ユニット追加ボタン」から以下のような設定を追加します。

| モード | 拡張 image_h2 |
|---|---|
| ラベル | 画像見出し |
2. ユニット設定の追加
管理ページ > カスタマイズ管理 > コンフィグ > ユニット設定 を確認すると、各ユニットに「画像見出し」というボタンが増えているのがわかります。また、一番下に「画像見出し」というユニットが追加されていますので、そこに「画像見出し」をクリックして1つ画像見出しユニットを追加して保存してください。

3. テンプレートを調整
ユニットは /themes/system/include/unit.html をカスタマイズすると、テキストユニットや画像ユニットをカスタマイズする事ができます。このファイル自身を修正するのではなく、使用テーマディレクトリの include/unit.html にコピーして修正してください。
そこで、今回は画像ユニットを改良して、画像見出しユニットを作ります。同じような考え方で、オリジナルのテキストユニットを作る事もアイデア次第で可能です。
画像ユニット
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div><!-- END unit#image -->画像見出しユニット
<!-- BEGIN unit#image_h2 -->
<!-- 画像見出し -->
<h2 id="h{utid}"><img src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}"></h2>
<!-- END unit#image_h2 -->今回のカスタマイズでのポイントは、ユニット追加ボタンのモードの設定で、標準のモード+アンダーバー+任意の文字 でモードを書く事で、標準のモードを継承したかたちのユニットを作れる点になります。
以下にデフォルトのモードを表にしておきましたので、参考にして下さい。
標準のモードリスト
| text | テキストユニット |
|---|---|
| image | 画像ユニット |
| file | ファイルユニット |
| map | マップユニット |
| youtube | YouTubeユニット |
| eximage | 画像URLユニット |
| break | 改ページユニット |
| yolp | Yahoo地図ユニット |