レイアウト機能の基本
レイアウト機能とは?
レイアウト機能とは、モジュールの配置をHTMLの知識がない方でもブラウザ上から追加・変更ができるようになる機能です。たとえば、新しくエントリーヘッドラインやエントリーサマリーのモジュールを追加したくなった場合、普段であればHTMLを修正しなければいけませんが、ブラウザ上からドラッグアンドドロップの操作で新規モジュールの追加ができます。
モジュールの追加

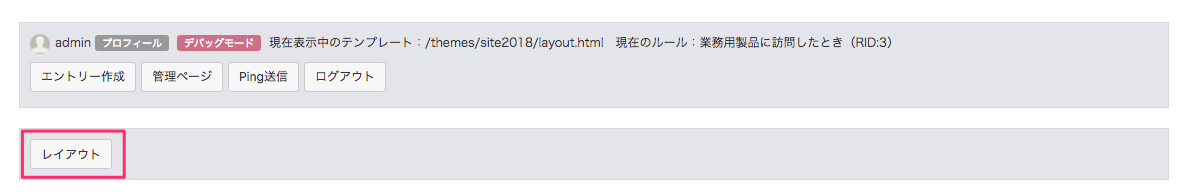
レイアウト編集ボタン
レイアウトボタンをクリックしてレイアウト編集画面に移動します。
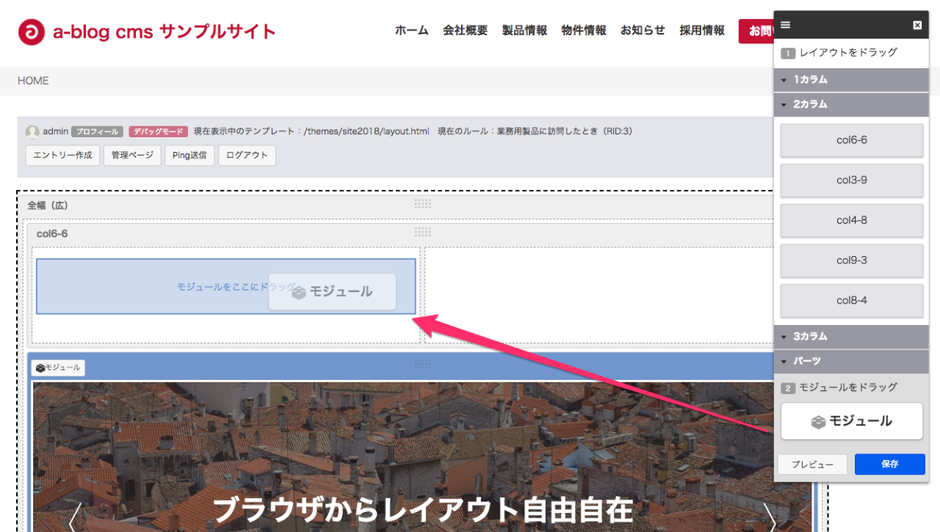
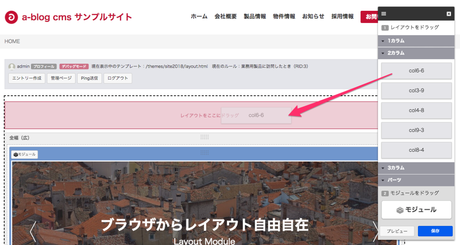
レイアウト編集画面に移動したら、配置したいレイアウトをサイドバーから選び、メインエリアにドラッグアンドドロップします。
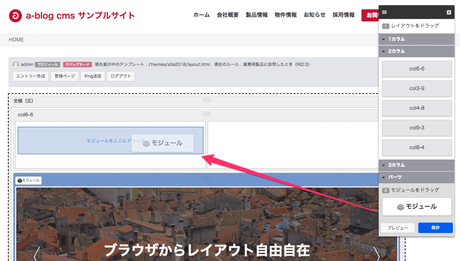
同じ操作感で、モジュールをサイドバーから、メインエリアのレイアウトのユニット内にドラッグアンドドロップします。
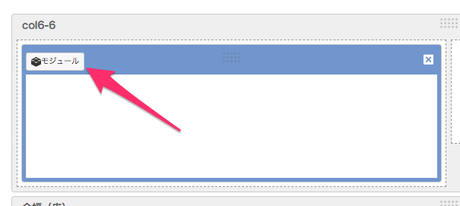
モジュールブロックをドラッグアンドドロップすると、モジュールを挿入できるユニットが追加されます。左上のモジュールボタンを押してモジュールの一覧画面へ移動します。
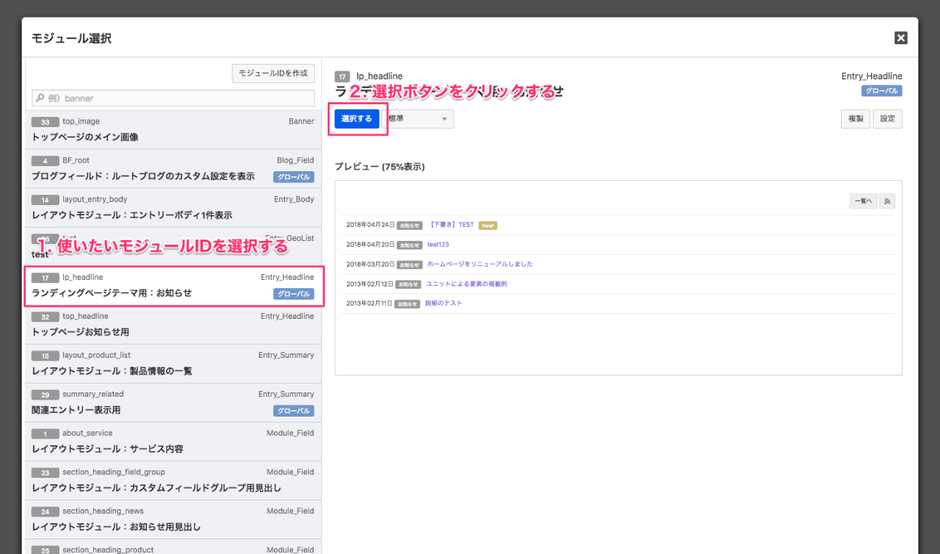
使用したいモジュールIDのテンプレートを選び、選択ボタンをクリックします。

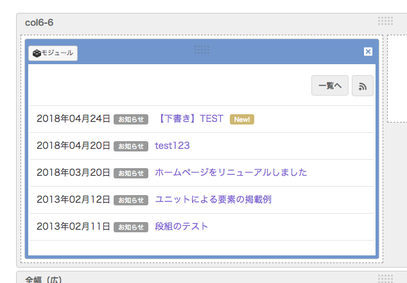
選択し、元の画面へ戻った画面
選択し、元の画面へ戻ると、選択したモジュールがユニットの中に入っています。
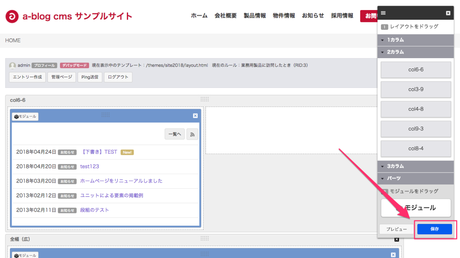
サイドバーにある保存ボタンをクリックしてレイアウトを反映します。

ブラウザ上の操作だけで、テンプレートにモジュールが反映されました。