レイアウト機能のモードを拡張する
オリジナルのレイアウトを作るには、レイアウト機能のモードを拡張するために編集用と表示用のテンプレートを作り、管理画面からラベルを設定します。
編集用テンプレート
レイアウト機能の編集用テンプレートは /themes/system/admin/layout/block.html になります。CMSのアップデート時に上書きしてしまう可能性がありますので、/themes/system/admin/layout/block.htmlをオリジナルのテーマの中に複製します。
テンプレートのカスタマイズ方法
.js-acms_layout_row の中の<!-- BEGIN type#col12 --> から<!-- END type#col12 -->までが1つのモードブロックになります。モードブロックを増やすには、<!-- BEGIN type#col12 --> という記述で始まるブロックをコピー&ペーストしてください。
例)col12モードのブロックのソースコード
<!-- BEGIN type#col12 -->
<div class="js-acms_layout-unit acms-admin-layout-unit clearfix">
<div class="js-acms_layout_edit_box acms-admin-layout-edit-box">
<span class="acms-admin-layout-label-name">{blockLabel}</span>
<div class="acms-admin-inline acms-admin-float-right">
<button class="js-acms_layout_delete_unit acms-admin-btn-unstyled acms-admin-icon-delete"><span class="acms-admin-hide-visually">削除</span></button>
</div>
</div>
<div class="acms-admin-layout-contents acms-admin-col-12">
<div class="js-acms_layout_contents acms-admin-layout-contents-inner" data-col="1">
<!-- COL#1 -->
</div>
</div>
</div>
<!-- END type#col12 -->カスタマイズ手順
- <!-- BEGIN type#○○ --> の #○○をオリジナルのブロック名に変更
- .acms-admin-layout-contents の開始タグから閉じタグまでを追加したい列分追加
- .acms-admin-layout-contents に付属するレイアウトのクラス名を適応したいスタイルのクラス名に変更
- .js-acms_layout_contents のdata-col=""を追加した番号順に記述する(1つめならdata-col="1"、2つめならdata-col="2")
例)オリジナルで作ったcol6-6_testブロック(2カラム)のソースコード
<!-- BEGIN type#col6-6_test -->
<div class="js-acms_layout-unit acms-admin-layout-unit clearfix">
<div class="js-acms_layout_edit_box acms-admin-layout-edit-box">
<span class="acms-admin-layout-label-name">{blockLabel}</span>
<div class="acms-admin-inline acms-admin-float-right">
<button class="js-acms_layout_delete_unit acms-admin-btn-unstyled acms-admin-icon-delete"><span class="acms-admin-hide-visually">削除</span></button>
</div>
</div>
<div class="acms-admin-layout-contents acms-admin-col-6">
<div class="js-acms_layout_contents acms-admin-layout-contents-inner" data-col="1">
<!-- COL#1 -->
</div>
</div>
<div class="acms-admin-layout-contents acms-admin-col-6">
<div class="js-acms_layout_contents acms-admin-layout-contents-inner" data-col="2">
<!-- COL#2 -->
</div>
</div>
</div>
<!-- END type#col6-6_test -->表示用テンプレート
表示用テンプレートである /themes/sytstem/include/layout.html をオリジナルのテーマに複製し、編集します。
テンプレートのカスタマイズ方法
<!-- BEGIN block:loop --> の中の<!-- BEGIN type#col12 -->から<!-- END type#col12 -->までが一つのブロックになります。
例)col12モードのブロックのソースコード
<!-- BEGIN type#col12 -->
<div class="acms-admin-grid-r">
<div class="acms-admin-col-12">
<!-- COL#1 -->
</div>
</div>
<!-- END type#col12 -->カスタマイズ手順
- <!-- BEGIN type#○○ --> の #○○をオリジナルのモード名に変更
- .acms-admin-col-12 というレイアウト用のクラスが適応された要素の開始タグから閉じタグまでを追加したい列分追加
- レイアウト用のクラスを適応したいスタイルのクラス名に変更
モードブロックの命名規則
ブロック名はtype#ブロック名になります。また(カラム数 - 1)個のハイフンをモード名に含めて下さい。
例)オリジナルで作ったcol6-6_testブロック(2カラム)のソースコード
<!-- BEGIN type#col6-6_test -->
<div class="acms-admin-grid-r">
<div class="acms-admin-col-6">
<!-- COL#1 -->
</div>
<div class="acms-admin-col-6">
<!-- COL#2 -->
</div>
</div>
<!-- END type#col6-6_test -->管理画面からラベルを設定する

現在は編集用テンプレートと表示用テンプレートを作成しただけなので、サイドバーにcol6-6_testモードのブロックが追加されていません。追加するには、管理ページ>コンフィグの順に編集設定のページへ移動します。
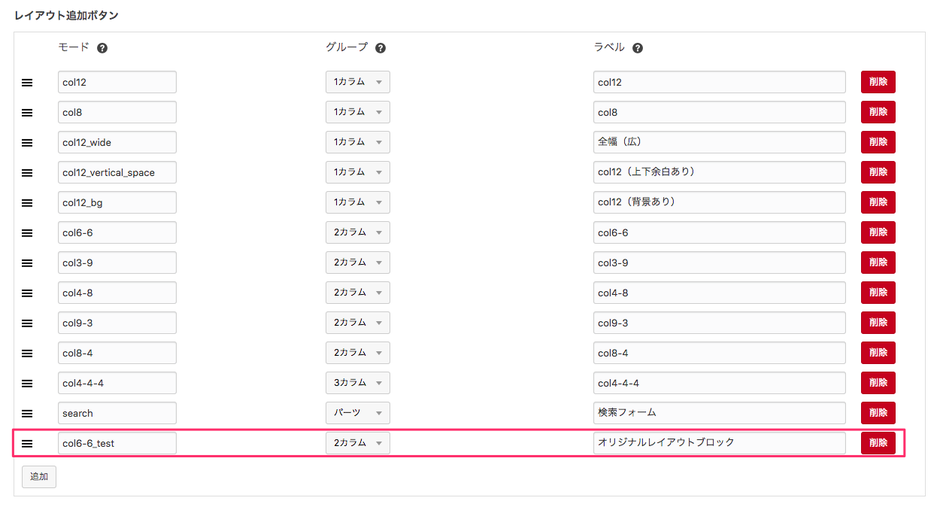
レイアウト追加ボタンという見出しの下に、すでにデフォルトのレイアウトの設定が登録されています。左下にある追加ボタンをクリックし、同じように登録します。
| モード | テンプレートに記述したtype#○○の○○の部分を記入 |
|---|---|
| グループ | レイアウトグループ(※)を設定 |
| ラベル | レイアウトを選択しやすいようなラベルを入力 |
※レイアウトグループは同じ編集設定のページにある、「レイアウトグループ」の項目で増やすことができます。
ここではモードを「col6-6_test」、グループを「2カラム」、ラベルを「オリジナルレイアウトブロック」に設定しました。設定をしたら保存ボタンをクリックします。
実装の確認
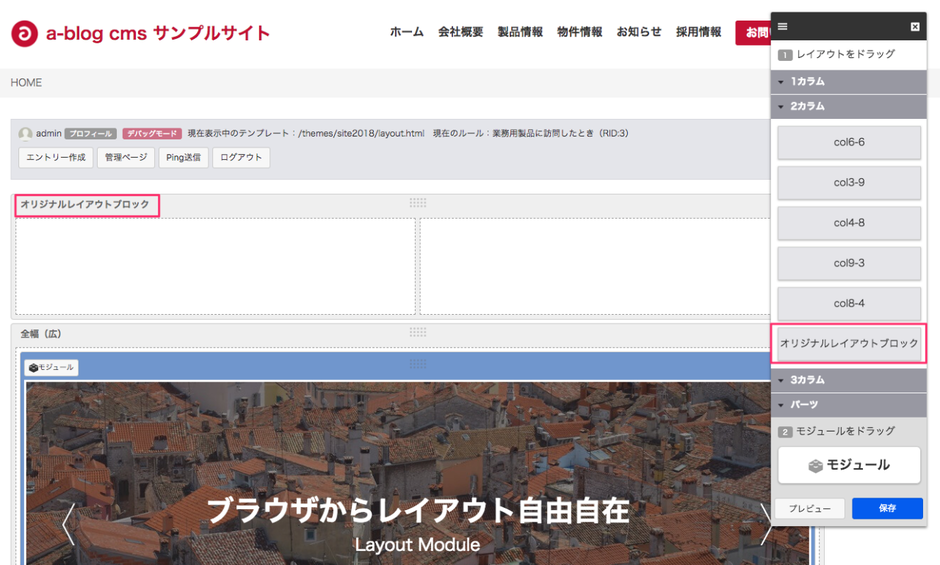
表のテンプレートに移動し、レイアウトボタンをクリックしてレイアウト編集画面にします。サイドバーに先ほどの項目が追加されているのを確認し、ドラッグアンドドロップでレイアウトの確認をします。
サイドバーには「2カラム」のグループの中に「オリジナルレイアウトブロック」が所属しており、メインエリアにドラッグアンドドロップすると「オリジナルレイアウトブロック」というラベルの2カラムのブロックが追加されました。