レイアウト機能用モジュールのテンプレート作成方法
テンプレートの用意
レイアウト機能で使うモジュールのテンプレートは3種類あります。
- 標準テンプレート
- 選択テンプレート
- 固定テンプレート
標準テンプレート、選択テンプレート、固定テンプレートは設置先やファイル名の指定の仕方が異なるだけで、それぞれ中身のソースコードは同じです。
標準テンプレート
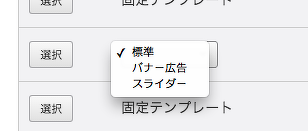
/themes/system/内にテンプレートがあり、システム側であらかじめテンプレートを用意してあります。モジュール選択画面ではプルダウンの「標準」項目を選択して指定します。
標準テンプレートを作る際は、/themes/オリジナルのテーマ/inlude/module/template/フォルダの中に、テンプレート名をモジュール名と同じ(例:Entry_Summary.html)にすることで設定できます。
例:/themes/オリジナルのテーマ/inlude/module/template/Entry_Summary.html
選択テンプレート
選択テンプレートは、テンプレートを自由に選択でき、複数用意することができます。モジュール選択画面ではプルダウンで選択できます。
選択テンプレートを作る際には、/themes/オリジナルのテーマ/inlude/module/template/モジュール名/の中にテンプレートを用意します。テンプレート名は自由に付けられます。
例:/themes/オリジナルのテーマ/inlude/module/template/Entry_Summary/summary.html
固定テンプレート
特定のモジュールIDで使用するテンプレートを制限するのが固定テンプレートです。テンプレートのファイル名と同じモジュールID名に指定したモジュールIDは固定テンプレートしか使用できません。モジュール選択画面では「固定テンプレート」と表示されます。
固定テンプレートを作る際には、/inlude/module/template/モジュール名/の中にテンプレートを用意し、テンプレート名には管理画面で設定したモジュールID名を使います。
例:/themes/オリジナルのテーマ/inlude/module/template/Entry_Summary/topSummary.html (モジュールIDがtopSummaryだった場合)
ソースコード
普段使っているモジュールと同じスニペットをペーストして使います。
ただ、レイアウトモジュールのテンプレートとして使う場合は、始まりの<!-- BEGIN_MODULE Links -->、<!-- END_MODULE Links -->を省いた記述もできます。
リンクモジュールの例
<section class="moduleSection">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN moduleField -->
<!-- BEGIN_IF [{module_heading}/nem] -->
<div class="moduleHeader clearfix">
<h2 class="moduleHeading">{module_heading}</h2>
</div><!-- END_IF --><!-- END moduleField -->
<ul class="acms-list-group">
<!-- BEGIN loop -->
<li><a href="{url}" class="acms-list-group-item sideListLink">{name}</a></li>
<!-- END loop -->
</ul>
</section>また、<!-- BEGIN_MODULE Links id="linksList" --> という風にモジュールIDが指定されていても、テンプレートのモジュールIDは無視し、レイアウト機能で指定したモジュールIDが優先されます。
レイアウトモジュールで用意されているブロック
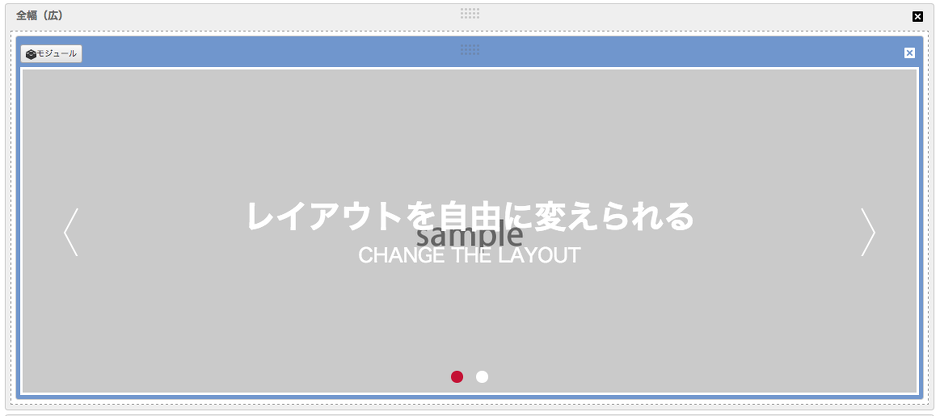
ブロックを使えば、レイアウトモジュール編集画面に表示されるダミーを用意することができます。
表示用ブロック
<!-- BEGIN layout#display --> .... <!-- END layout#display -->
ダミー用ブロック
<!-- BEGIN layout#dummy --> .... <!-- END layout#dummy -->
記述例
<!-- BEGIN layout#display -->
<!-- BEGIN_MODULE Links id="linkList" -->
<section class="moduleSection">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN moduleField -->
<!-- BEGIN_IF [{module_heading}/nem] -->
<div class="moduleHeader clearfix">
<h2 class="moduleHeading">{module_heading}</h2>
</div><!-- END_IF --><!-- END moduleField -->
<ul class="acms-list-group">
<!-- BEGIN loop -->
<li><a href="{url}" class="acms-list-group-item sideListLink">{name}</a></li>
<!-- END loop -->
</ul>
</section>
<!-- END_MODULE Links -->
<!-- END layout#display -->
<!-- BEGIN layout#dummy -->
<div class="moduleSection">
<h2 class="acms-list-group-heading sideTitle">リンク集</h2>
<ul class="acms-list-group">
<li><a href="base.html" class="acms-list-group-item">全部載せ</a></li>
<li><a href="http://www.a-blogcms.jp" class="acms-list-group-item">a-blog cms</a></li>
<li><a href="http://www.appleple.com" class="acms-list-group-item">有限会社アップルップル</a></li>
</ul>
</div>
<!-- END layout#dummy -->Siteテーマでは<!-- BEGIN layout#display -->と<!-- BEGIN layout#dummy -->の2種類のブロックが使われていますが、ブロックの記述がなくてもスニペットのみでも動作するようになっています。
label.yamlを設定する
選択テンプレートのとき、デフォルトのままではテンプレート名がモジュール選択画面で表示されます。テンプレート名では運営者もわかりづらくなってしまいますので、label.yamlに日本語名を設定します。

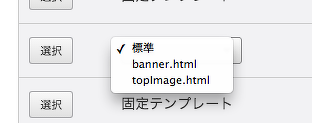
label.yamlを設定していないため、banner.htmlと表示されている
label.yamlの記述例
label.yamlは以下のように指定します。
◯○.html(テンプレート名) : △△(日本語名)
実際の記述例:
topImage.html: スライダー banner.html: バナー広告

label.yamlを設定したためバナー広告と表示された
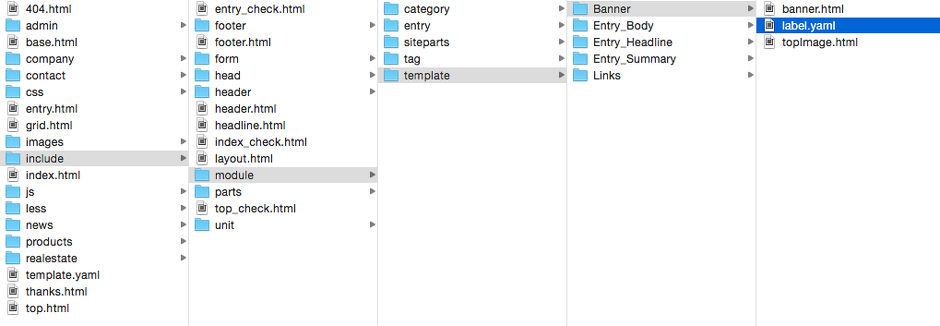
label.yamlの場所
/include/module/template/◯◯(モジュール名)/ のディレクトリーに置いてください。