Cookieを使った表示の振り分け方法
ブラウザのCookie情報を利用して、ルールを切り替えることができます。(ver2.5.0.0より)
使い方の一例
ABテストとして
Cookieがセットされているユーザーと、通常ユーザーでテーマをわけ、どちらがよりコンバージョン率が高いかを比べる。
コンテンツマーケティングツールとして
お問い合わせやサイト内である行動を取ったユーザーを見込み客としてCookieをセットし、見込み客に対してより効果的なコンテンツを提供する。
ユーザー属性ごとにわける
顧客・自社スタッフ・株主など属性をわけ、トップページで表示するコンテンツの順序を最適化する。
例えば、あるページにアクセスしたら、Cookieをセットします。採用情報のコンテンツを見るのは来年卒業予定の「学生」、製品情報をみるのは「顧客」であるなど、属性わけを行います。
トップページで「学生」には採用情報のお知らせをファーストビューに入る位置に置いたり、「顧客」には製品情報を上位に配置したりとコンテンツの最適化を行います。
設定方法
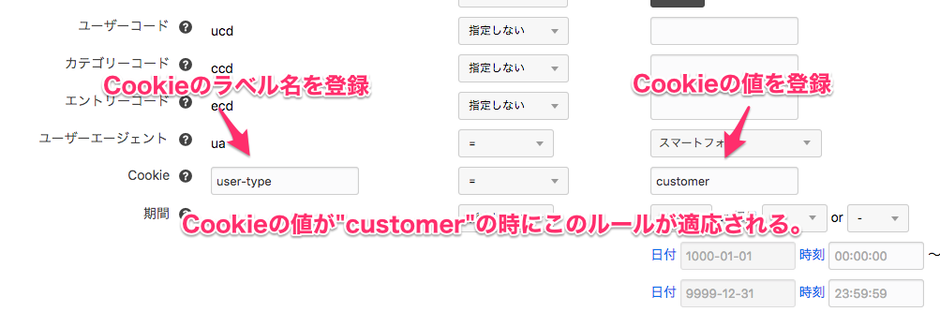
ルール設定で、Cookieの項目に条件を設定します。
Cookieをセットする方法
ルールを設定しただけではこの機能をいかすことはできません。アクセスしているユーザーにCookieをセットさせる必要があります。
Cookieをセットしてあげるには、JavaScriptなどのプログラミングスキルが必要になります。次にその一例を紹介します。
<script type="text/javascript">
$(function(){
$.cookie( 'user-type', 'customer', { expires: 30 , path: '/' });
});
</script>jQueryを使ってCookieをセットしています。user-typeはラベル名、customerは値です。expiresはCookieの有効期限、pathは有効範囲を指定しています。
例えば、顧客向けコンテンツのページでこのスクリプトを実行させると、Cookieがセットされてそのブラウザはユーザータイプが「顧客」となります。つまり、顧客向けコンテンツにアクセスしたので、ユーザー属性として「顧客」とみなしたわけです。
<script type="text/javascript">
$(function(){
$.cookie( 'user-type', 'recruit', { expires: 30 , path: '/' });
});
</script>この場合、ユーザータイプが「リクルート」となります。採用情報のページなどにこのスクリプトを実行するようにします。
'user-type'='customer'のルールと、'user-type'='recruit'のルールを用意して、テーマ設定をわけてコンテンツの順序を変更することで、Cookieを使ったルールによる表示の振り分けが行えます。