テーマディレクトリ外のディレクトリのパスでファイルを表示する
テーマディレクトリ外のディレクトリのパスで静的なファイルを表示する方法
a-blog cms設置してあるサイトでは、表示するテーマ内のディレクトリは通常カテゴリーとして扱われます。テーマ内にカテゴリーと同名のディレクトリを設置することで、カテゴリー固有のテンプレートで表示ができます。
しかし、a-blog cms を介さず、テーマディレクトリ外の静的なファイルを表示したいケースもあります。ここではこのような場合の対応方法について解説します。
a-blog cms のテンプレート設定と基本的な動き
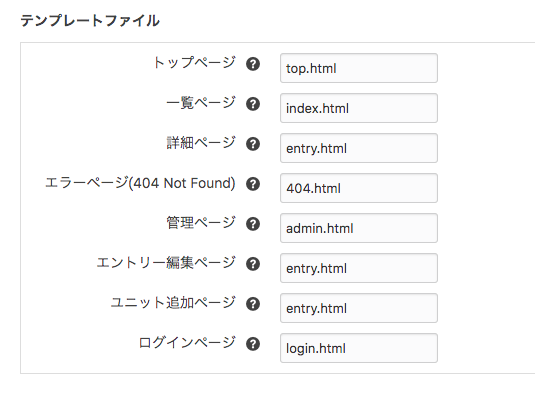
テーマの設定で各ページで使用するファイルの設定とファイル構成がこのような内容であった場合

ページで使用するファイルの設定例
前提として、special というカテゴリー、子ブログは無いものとします。
このような状態で
http://www.example.com/special/ を表示しようとした場合、a-blog cms はindex.html を表示せず、special というカテゴリーまたは子ブログを探して、Not Found を表示してしまいます。
config.system.yaml に設定を追加して対応
http://www.example.com/special/ というURLで /special/index.html を表示するために、config.system.yaml というファイルに設定を追加します。config.system.yaml はa-blog cms設置ディレクトリ内の /private/config.system.yaml にあります。
directory_index : []
config.system.yaml 内の上記の部分を以下のように変更します。
directory_index : [index.html]
こうすることで、テーマディレクトリ外のディレクトリを直接指定した場合に、index.html を表示する、という設定になります。
設定の応用
今回の例では index.html を追加しましたが、以下のようにカンマ区切りで複数記述することで、優先順位をつけて設定することができます。以下の例では、index.html が無かった場合index.htm を表示するものとなります。
directory_index : [index.html,index.htm]