UTSUWAテーマの使い方
対応バージョン:Ver. 3.0 から 3.1.x まで
Ver. 3.2以降 には Site テーマをご利用ください
Site テーマの解説はこちら
UTSUWA は写真やコンテンツを入力すればそのまま企業サイトとして成り立つ構成を備えた、実用的でモダンなテーマです。また、CSS変数でカラーを変更するだけで手軽にサイト全体の雰囲気を変えることができます。こうした特長から、Web の初学者の方、a-blog cms の初心者の方にとっても即戦力となるテーマなので、ぜひ広く使っていただきたいと考えています。このエントリーでは、そういった初学者、初級者の方を対象としながら、中級者、上級者の方にもご紹介したい UTSUWA テーマの豊富なユニット類についても解説していきます。
UTSUWAテーマサンプル を確認しながら読み進めてください。
CSS 変数で色を変更する
/include/head/css-variables.css で CSS 変数を変更することによって簡単にサイト全体のカラーリングを変更することができます。
主な変数
| 変数名 | 初期状態で使用されている箇所 |
|---|---|
| --color-primary | トップページ見出し、ボタン背景、見出し下のボーダー、ワンポイント、テキストユニット「強調」文字色など |
| --color-secondary | 「詳しく知る」やシリアルナビゲーションのリンクアイコン背景色、目次やリスト系ユニットの数字やビュレット |
| --color-tertiary | テキストユニット「強調」下線ドット |
| --color-tertiary-light | テキストユニット「重要」下線 |
| --color-link | テキストリンク色 |
| --color-required | フォームの「必須」ラベル背景色 |
| --color-error | フォームのエラーメッセージ文字色、テキストユニット「本文(注意文)」文字色 |
- 同じ色を使いたい場合 CSS ファイル内では var(--color-primary)のように指定できます。
- Sass では、/src/scss/global/_variables.scss で CSS 変数をいったん Sass の変数に渡しています。
カラー変更のコツ
- 初期設定の色と明度があまり変わらない色を指定するとコントラストを維持できます。
- --color-white、--color-black、--color-grayxx といった無彩色の指定をニュアンスを持った色に変更するのもお勧めです。
テンプレートが分かりやすく、コンテンツの編集も簡単
UTSUWA は全体的にワンカラムのレイアウトで、すべて /_layouts/base.html を ベースにしているのでテンプレートもシンプルで分かりやすくなっています。
たとえば /_top.html でも、パーツ毎に @include 文とコメントがあるので、不要なパーツをコメントアウトしたり、順番を入れ替えたりするのも簡単です。トップページのそれぞれのパーツのコンテンツは表示画面側からも編集、設定しやすくなっています。
エントリーコードが空のエントリーではエントリータイトルが表示されない
デモデータの企業情報、お問い合わせ、採用情報カテゴリーのようにエントリーコード(ファイル名)が空のエントリーではエントリータイトルが表示されなくなっています。カテゴリートップをエントリー扱いにする場合にはカテゴリー名とエントリータイトルを揃えておくと管理画面においても分かりやすくなります。
エントリーサマリーのスタイルの種類
UTSUWAではエントリーサマリーにさまざまなスタイルがあります。すべてのエントリーサマリーでhover時にサムネイルが拡大されます。
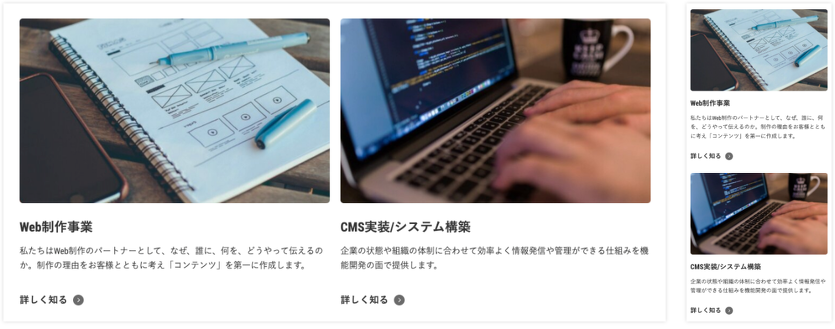
事業紹介(/include/module/template/Entry_Summary/thumbnail.html)
事業紹介(service)カテゴリーインデックスのエントリーサマリーはサムネイルを大きくとったスタイルです。このスタイルはモジュールユニットにおいても thumbnail.html を選択すればそのまま使用できます。
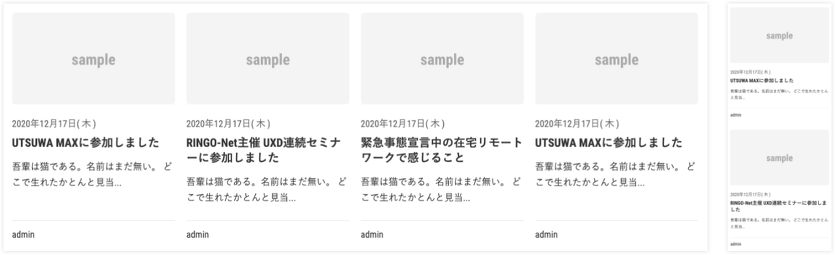
お知らせ(/include/entry/summary.html)
画像がないエントリーも多いことが想定されるお知らせ(news)カテゴリーのインデックスでは、サムネイルがあってもなくても美しくレイアウトされるように工夫されています。CSS Grid が使用されています。
スタッフブログ(/include/entry/summary-blog.html)
スタッフブログ(blog)カテゴリーのインデックスはオーソドックスなカードスタイルでPC時4カラムです。
お問い合わせ
お問い合わせ(contact)カテゴリーには「お問い合わせ」「お問い合わせ完了ページ」の2件のエントリーがあり、それぞれ赤枠で囲った箇所がエントリーのユニットとして編集可能です。
フッター上CTAについて
CTA 関連のエリアが、どのように表示されているかを見ていきます。
グローバルな フッター上 CTA
/_layouts/base.html からインクルードされているグローバルな CTA のモジュールIDは MF_cta_visual_global(主要なCTA) です。サイト内のほとんどのエントリーテンプレート、インデックステンプレートでは footer-cta セクションを上書きしていないのでこの CTA がフッター上に表示されています。
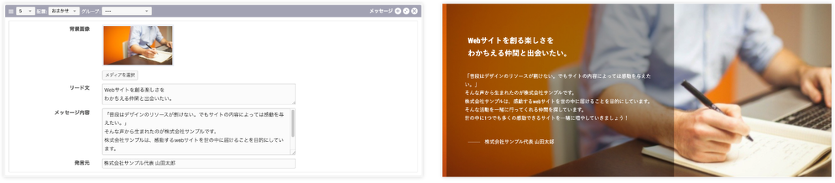
トップページの CTA
トップページでは footer-cta セクションは上書きされ、テンプレートはグローバルなものと同じですがモジュールIDは MF_cta_visual_top で設定されています。グローバルな CTA より余白のサイズがゆったりめにとられ、吹き出しがない代わりにリード文や概要文、ボタンの文言がより詳細になっています。確認してみてください。
お問い合わせ、採用情報、事業紹介エントリーの CTA
お問い合わせ(contact)カテゴリーのエントリーテンプレートでは、footer-cta セクションは上書きによって空になっています。お問い合わせフォームでは実際の案件でもこのようにユーザーが入力に集中できるようになっていることが多いでしょう。
採用情報、事業紹介エントリーの CTA は上書きされて、グローバルな CTA ではなく、 /include/parts/cta.html をインクルードしてエントリーフィールドやカテゴリーフィールドを表示しています。
独自に書き換えられているテキストユニットについて
UTSUWA テーマでは、ユニットの表示側のテンプレートが /include/unit.html で独自に書き換えられています。ここでは特に使用頻度が高く、影響が大きいテキストユニットの書き換えについて解説します。
テキストユニットは全て
<div class="entry-text-unit is-xx"></div>
で囲われます。
- div で囲うことによって不要な回り込みを防いでいます。
- .entry-text-unit クラス内の要素にスタイルを適用することによって、エントリー内のテキストユニット以外のカスタムユニットなどの要素にスタイルがあたってしまうことを防いでいます。
- .is-xx の部分には .is-p などテキストタグセレクトの内容が入り、 /src/scss/_entry.scss においてスタイルの調整に使用されています。
カスタムユニットの種類について
UTSUWA に用意されているカスタムユニットは次の 5種類です。
メッセージ
デモデータでの使用箇所は 採用情報トップ です。

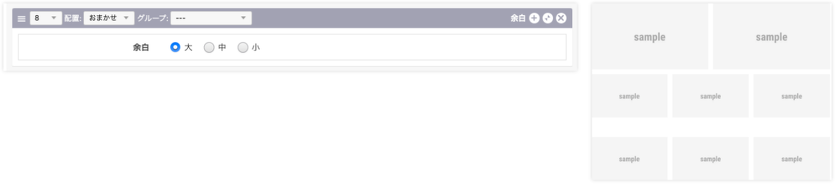
余白
デモデータではユニットによる要素の掲載例の画像間に使われています。

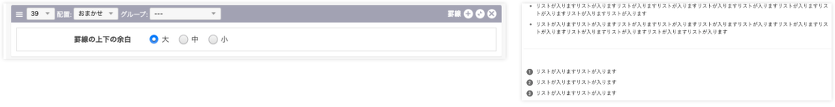
罫線
デモデータではユニットによる要素の掲載例のリストの間に使われています。

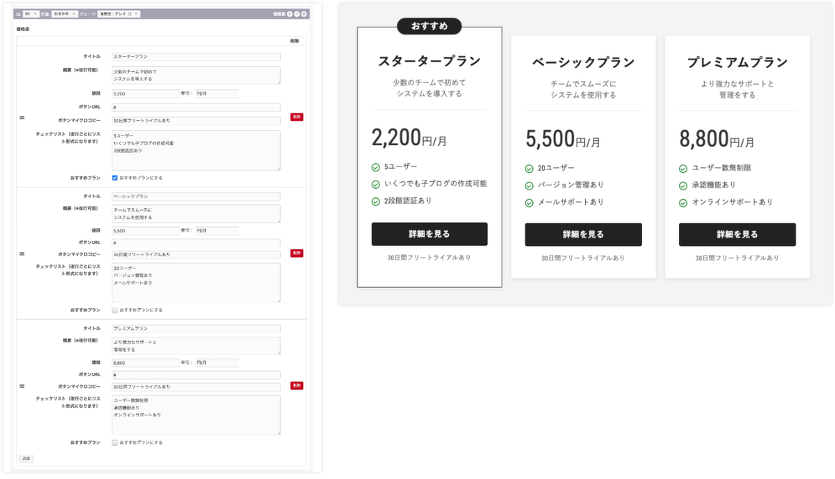
価格表
デモデータではユニットによる要素の掲載例のエントリー末尾近くに使われています。

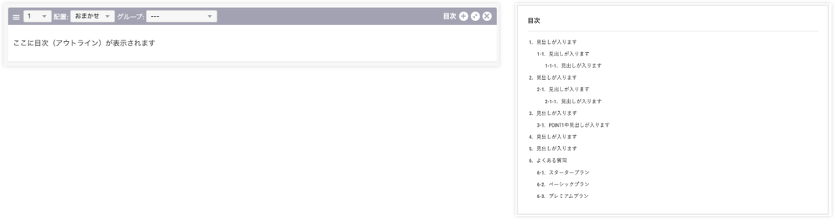
目次
デモデータではユニットによる要素の掲載例の冒頭に使われています。 目次ユニットは a-blog cms の組み込みJSのひとつで、エントリー内の見出し要素に自動でアンカーリンクを生成、表示します。

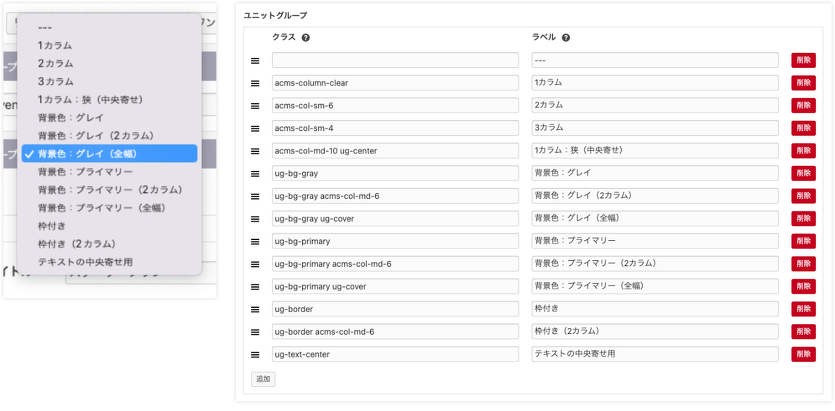
ユニットグループの種類
ユニットグループも豊富に用意されています。デモデータではたとえばユニットによる要素の掲載例の価格表には「背景色:グレイ(全幅)」が使われています。

まとめ
UTSUWA はそのままで企業サイトとして使える工夫が随所にあり、その分初心者にとっても使いやすく、中級者、上級者にとってはカスタマイズのベースとしたり、他のテーマを使うときにもカスタマイズのヒントが得たりすることができるテーマです。ぜひご活用ください。