Ver. 3.2.4 & Ver. 3.1.57 リリースのお知らせ
この記事では、2025年10月24日にリリースした Ver. 3.2.4 と Ver. 3.1.57 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
リリースノート
Ver. 3.2.4 修正点
- CMS-7321 category_order_strict_mode が on であっても、子カテゴリーと孫カテゴリーで、同じカテゴリーコードが存在すると動作がおかしくなる問題を修正
- CMS-7334 v3.2 より管理画面でサーバーサイドのテンプレートエンジンで制御するバリデーターが機能しなくなっている問題の修正
- CMS-7340 CSV インポートでカテゴリーで絞り込んだ表示順やユーザーで絞り込んだ表示順がcsvで指定された entry_category_id や entry_user_id を考慮していない問題の修正
- CMS-7342 PHP8.1以上で、nl2brとnl2br4htmlの校正オプションのついた変数が空の時にエラーが出る問題を修正
- CMS-7336 npmパッケージを整備・アップデート
- CMS-7344 メディアユニットの一括追加でメディアサイズが2枚目以降に反映されない問題を修正
- CMS-7347 エントリー編集画面に、Category_EntrySummaryモジュールが存在すると編集画面でPHPエラーが発生する問題を修正
- CMS-7348 レイアウト機能のモジュール選択画面からモジュール編集モーダルを開くとタブの中身が表示されない問題の修正
- CMS-7325 モーダルからメディアアップロードする場合、タグセレクトのプルダウンの重なり順がタブよりも後ろになってしまう問題の修正
- CMS-7352 レイアウト機能編集画面で Entry_Body を表示すると、レイアウト保存時にエントリー編集ページに遷移してしまう問題の修正
- CMS-7358 v3.2 のWordPress及びMovable Type 機能でユニットのインポートができない問題の修正
- CMS-7359 monolog を v2.9.3 にアップデート
- CMS-7362 User_Searchモジュールで、ユーザーフィールド情報が出力できない問題を修正
- CMS-7357 DB更新やCSVインポートなどのバックグラウンド処理が停止した際に、プログレスバーが固まる不具合を修正
- CMS-7360 マイページが落ちている・ネットワーク障害などで、アクティベーションに失敗しても即時ライセンス切れとならないように改善
- CMS-7365 生成する画像の画質を向上 & PNG画像のサイズを削減(Imagick)& 特定のGIF画像がアップロードできない問題を修正
- CMS-7366 クライアントサイドでの画像リサイズをデフォルト有効化(新規インストール時のみ)
- CMS-7356 ブロックエディターのリンクボタン・画像・ファイルのクラス設定が編集画面のHTMLに反映されない問題を修正
- CMS-7349 エントリーのブログ変更機能でカスタムユニットのデータが移動しない問題の修正
- CMS-7329 メディアユニットで「アイコンで表示する」を有効にしている場合に出力される x, y 変数の値がサムネイル画像のサイズになってしまう問題の修正
- CMS-7266 フォームの添付ファイルの許可拡張子指定で大文字・小文字を区別しないように改善
- CMS-7328 v3.2 より、「表示サイズ」未設定で「サイズ」のみ設定の場合に、メディアのキャプションが長いと配置のスタイルが崩れる問題の修正
- CMS-7367 ブログまたはコンフィグセットの Banner モジュールのコンフィグを保存・リセットするとブログまたはコンフィグセットのコンフィグデータがすべて削除されてしまう問題の修正
- CMS-7339 ブロックエディターで、同じタグで別のクラスがついたブロックに変換できない問題を修正
- CMS-7339 画像・ファイル・リンクボタン・テーブルブロックを別クラス同ブロックに変換できるように改善
- CMS-7339 ブロック変換で、引用ブロックは解除するように改善
- CMS-7339 リストのブロック変換の挙動を改善
- CMS-7354 ブロックエディタで画像をドラッグすると複製される問題を修正
- CMS-7355 ダイレクト編集時 ユニットグループの編集アイコンが表示されない場合がある問題を修正
- CMS-7364 カスタムフィールドメーカーのHTMLタグセレクトを履歴に保存できるように変更
- CMS-6761 バージョンプレビューページに、存在しないバージョンIDでアクセスするとPHPエラーが発生する問題の修正
- CMS-7371 V2_Navigation の 表示設定タブ の「公開」チェック外しても非表示にならない問題の修正
- CMS-7374 カテゴリーリストモジュールに、サブカテゴリー登録エントリーも件数に含めるオプションを追加
- CMS-7372 CSVインポートで、メディアフィールドが設定できない問題を修正
- CMS-7375 Ver. 3.2 より Entry_ArchiveList で年単位表示時に date 変数の値が意図しない出力となる問題の修正
- CMS-7376 xemlock/htmlpurifier-html5 の PHP 8.4 非対応部分にパッチを適用
- CMS-7379 V2_Category_EntrySummary の表示順設定が適用されない不具合を修正
- CMS-7377 メール認証の条件をより厳格化するように修正
- CMS-7380 PHP8.0 以上で、Schedule モジュールでPHPエラーが発生する場合がある問題の修正
- CMS-7384 ユーザー登録画面で2段階認証の設定ボタンは不要なので削除
- CMS-7330 ブロックエディターのテーブルの行列選択での「背景色」メニューをクリックしても色選択メニューが出ない問題の修正
- developテーマアップデートv1.0.1
- site, beginner テーマアップデート v3.0.5
Ver. 3.1.57 修正点
- CMS-7322 category_order_strict_mode が on であっても、子カテゴリーと孫カテゴリーで、同じカテゴリーコードが存在すると動作がおかしくなる問題を修正
- CMS-7341 CSV インポートでカテゴリーで絞り込んだ表示順やユーザーで絞り込んだ表示順がcsvで指定された entry_category_id や entry_user_id を考慮していない問題の修正
- CMS-7343 PHP8.1以上で、nl2brとnl2br4htmlの校正オプションのついた変数が空の時にエラーが出る問題を修正
- CMS-7337 npmパッケージを整備・アップデート
- CMS-3745 メディアユニットの一括追加でメディアサイズが2枚目以降に反映されない問題を修正
- CMS-7346 エントリー編集画面に、Category_EntrySummaryモジュールが存在すると編集画面でPHPエラーが発生する問題を修正
- CMS-7327 モーダルからメディアアップロードする場合、タグセレクトのプルダウンの重なり順がタブよりも後ろになってしまう問題の修正
- CMS-7353 レイアウト機能編集画面で Entry_Body を表示すると、レイアウト保存時にエントリー編集ページに遷移してしまう問題の修正
- CMS-7361 マイページが落ちている・ネットワーク障害などで、アクティベーションに失敗しても即時ライセンス切れとならないように改善
- CMS-7370 バージョンプレビューページに、存在しないバージョンIDでアクセスするとPHPエラーが発生する問題の修正
- CMS-7373 CSVインポートで、メディアフィールドが設定できない問題を修正
- CMS-7378 メール認証の条件をより厳格化するように修正
- CMS-7383 ユーザー登録画面で2段階認証の設定ボタン不要なので削除
リリースノートの補足
CMS-7365 生成する画像の画質を向上 & PNG画像のサイズを削減(Imagick)& 特定のGIF画像がアップロードできない問題を修正
Imagick でリサイズする画像について以下改善を行いました。
全体的な画質向上(特に PNG・WebP画像の画質が向上)
PNG画像を PNG-8 で書き出すように変更してファイルサイズ削減
CMS-7366 クライアントサイドでの画像リサイズをデフォルト有効化(新規インストール時のみ)
リサイズの画質が向上するように改善をおこないました。それにより、クライアントサイドでのリサイズをデフォルト有効に変更しました。新規インストール時のみ有効となります。
private/config.system.yaml で設定されています。
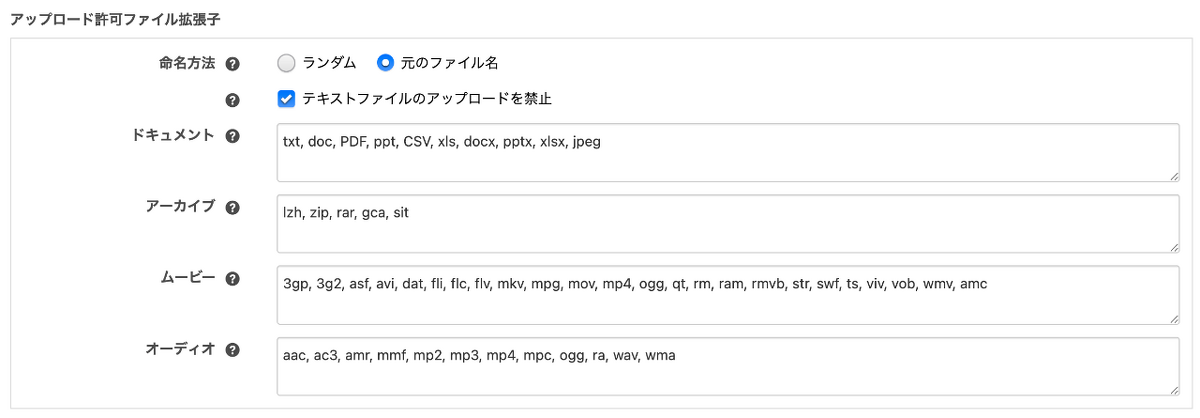
media_client_resize: onCMS-7266 フォームの添付ファイルの許可拡張子指定で大文字・小文字を区別しないように改善
アップロード許可拡張子の設定において、従来は大文字・小文字を区別していましたが、今回の改善により区別せずに判定できるようになりました。
<input type="hidden" name="pdf@extension[]" value="pdf" />
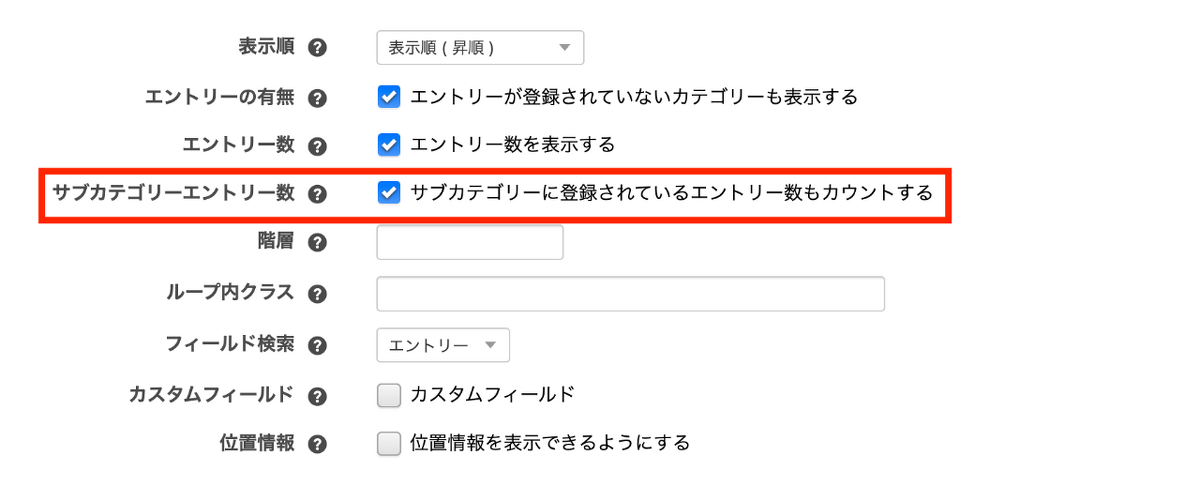
<input type="hidden" name="pdf@extension[]" value="PDF" /> <!-- 不要に -->CMS-7374 カテゴリーリストモジュールに、サブカテゴリー登録エントリーも件数に含めるオプションを追加
Category_List および V2_Category_Tree モジュールにおいて、カテゴリーごとのエントリー件数にサブカテゴリー登録のエントリーも含められるオプションを追加しました。
これにより、サブカテゴリーのエントリーも表示するようにしている、エントリー一覧に移動した時、件数の不一致を防げるようになります。
Site・Beginner・Developテーマの修正
テーマのスタイル崩れなどを修正しました。
最後に
該当する問題がございましたら、できるだけ早めのバージョンアップをご検討ください。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。