ページ遷移なしで検索結果を表示する
この機能は Ver. 3.2 で上位互換である「htmx」が組み込みJSとして標準機能に組み込まれたため、Ver. 3.2 より非推奨になりました。
代替機能として、組み込みJS「htmx」の利用を推奨いたします。
a-blog cmsでは、フォーム送信後の結果を、ページを移動せずにAjaxを使用して表示できる機能が標準で実装されています。この方法は組み込みJavaScriptのpost include機能を利用します。(Ver. 1.3.0より)
通常は検索フォームにデータを入力して送信ボタンを押すと、新しいページを読み込んで検索結果を表示しますが、この機能を利用するとページを移動せずに同じページ内で検索結果を表示することができます。
デモ
検索ボタンをクリックするとこの部分が置き換わります。
実装方法
ここでは例として、サイト内検索フォームから検索すると、ある特定のコンテンツエリアを書き換えて検索結果を表示する手順を説明します。
1.テンプレートを用意する
フォームを送信した後に表示する内容をテンプレートとして用意します。ここではsearchResult.htmlというテンプレートを用意するとします。このテンプレートには検索結果の表示部分のみ記述しています。
<!-- BEGIN_MODULE Entry_List -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->
2.モジュールIDを作成する
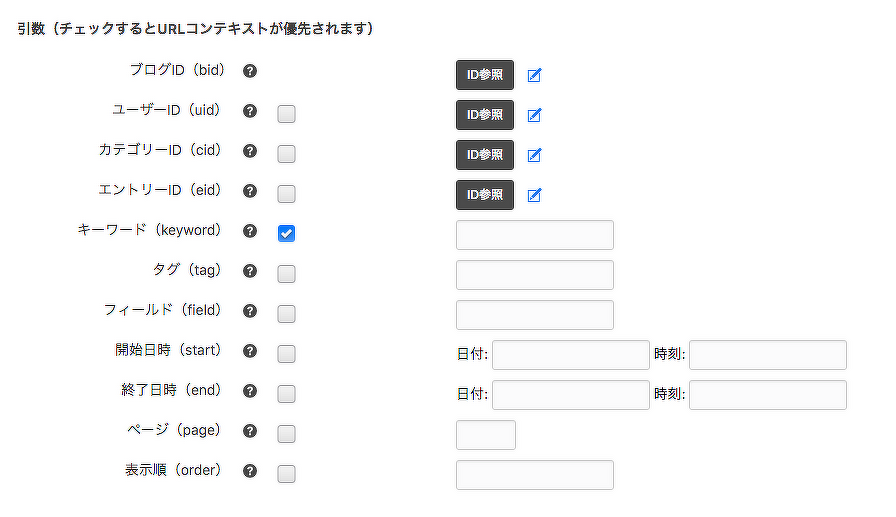
「1.テンプレートを用意する」で作成したモジュールをモジュールIDにし、引数設定の[keyword]にチェックを入れます。これで、フォームから送られたキーワードに合致するエントリーが表示されるようになります。
<!-- BEGIN_MODULE Entry_List id="searchResult" -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->

3. フォームを用意する
(1)サイト内検索フォームを用意します。
<form action="" method="post">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="6" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
(2)form要素にclass属性とtarget属性を追加します。「class="js-post_include"」はこのとおりに記述し、target属性は#の後に任意の名前を記述します。("#"はidを意味しています)このtarget属性は検索結果の表示を置き換える場所を指定しています。
target属性がない場合は、form自体が検索結果表示に置き換わります。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="6" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
(3)検索結果を表示するテンプレートを参照します。 例)include/searchResultSample.html というテンプレートを参照する場合の例です。
<form action="" method="post" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="" size="15" />
<input type="hidden" name="bid" value="6" />
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
</form>
4. 検索結果表示部分と関連付ける
検索結果を表示したいコンテンツエリアに、formのtarget属性と同じ名前を付けます。手順2(2)で指定したtarget属性の値と同じ名前が付いている要素部分が、検索結果表示として置き換わります。
target属性で指定した要素自身を置き換えるか、その中身を置き換えるかを設定することができます。設定の詳細は「post includeの基本設定」の「postIncludeMethod」を参照してください。
例)formのtarget属性で"#jsChangeContents"と記述した場合
<div id="jsChangeContents">
<p>この部分が置き換わります。</p>
</div>
これで、検索結果を別ページに移動せずに表示できるようになります。
フォームそのものを表示させずに検索結果を表示することも可能です。詳細は「送信ボタンを押さずに検索結果を表示する(post include)」を参照してください。