D: スクロールを予測させるテーブルユニットを作ってみよう
先日弊社で新しいOSS(ScrollHint)を公開しました。このJavaScriptを使うと下のデモようにコンテンツが表示エリアをはみ出した時に、そのコンテンツに対してスクロール可能領域にボックスシャドウをかけ、さらにコンテンツが表示エリアに入った瞬間にスクロールを促すためのアイコンが表示されます。
| Col1 | Col2 | Col3 |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
課題
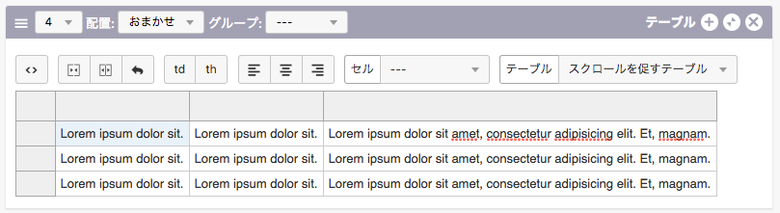
以下の画像のようにエントリー編集画面のテーブルユニットより「スクロールを促すテーブル」を選択すると、表側の画面でScrollHintが適応されたテーブルを表示できるようにする。
| Col1 | Col2 | Col3 |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
1. JavaScriptを使ってテーブルユニットの選択項目を増やす
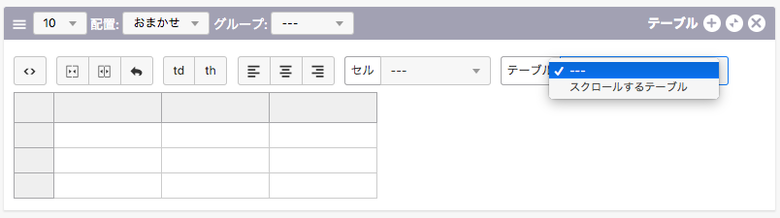
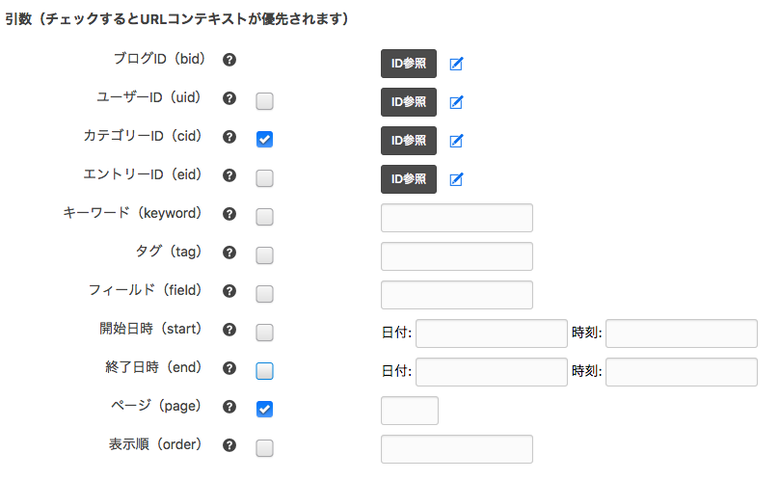
Ver.2.8よりテーブルユニットのテーブル自体に対してクラスを追加することができるように下の図のようにセレクトボックスが追加されました。
デフォルトでは、「スクロールするテーブル」しか選択できませんが、この項目はJavaScriptより増やすことが可能です。以下のように、その項目のラベル名とその項目が選択された際にテーブルに付与するクラス名を記述します。
ACMS.Ready(function(){
ACMS.Config.aTableOption.push({
label: 'スクロールを促すテーブル',
value: 'js-scrollable'
});
});2. 表側ベージでjs-scrollable というクラス名が振られた要素に対して、ScrollHintを実行する
はじめにhead内に以下のコードを書いて ScrollHint を読み込みます。
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css"> <script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>
次に、以下のようなJavaScriptを記述してScrollHintを実行します。
document.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable', {
applyToParents: true,
i18n: {
scrollable: 'スクロールできます'
}
});
});ハンズオンは以上になります。ぜひ、ScrollHintを使ってみてください!