エントリー本文内の見出しにidを自動で付与する
すべての見出しにidを自動で付ける機能
a-blog cmsでは、エントリー内の見出しに固有のidを自動で振ることができます。そうすることにより、ユーザーが検索エンジンからWebページに移動してきた際、検索ワードにマッチしているページ内の該当箇所にすぐジャンプすることができます。(この機能はv1.2.0より使用できます。)
ユーザーへの配慮と検索エンジンへの対応(SEO)に効果的
検索エンジンの検索結果のページで見出しがインデックスされ、ユーザーもそのリンクをクリックすることでページ内の該当箇所をすぐ見つけられるというメリットがあります。
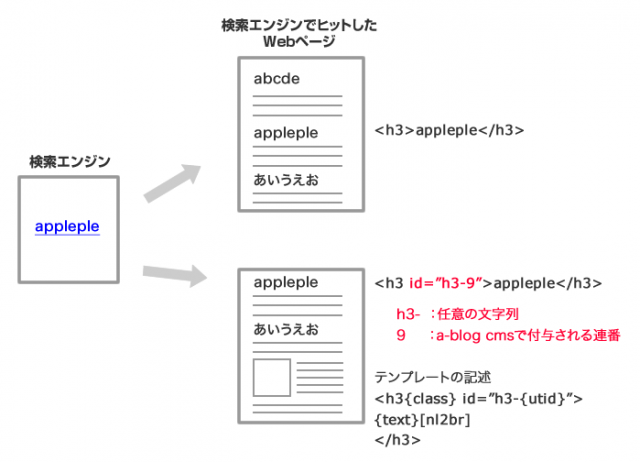
上の図のように、検索エンジンでインデックスされている、ページ内の見出しへのリンク(この例では「appleple」)をクリックすると、Webページ内の見出しの部分がWebブラウザの上部に表示され、ページ内の該当箇所を探さなくてもよくなります。ユーザーが情報を探し出す手助けになるとともに、検索エンジンへの対応(SEO)としての効果もあります。
静的なページでページ数が多い場合、見出しにidを個別に振っていくのは大変な作業ですが、a-blog cmsではシステム側で連番を振ることができます。a-blog cmsでは、この機能を標準で搭載しています。(v1.2.0より)
エントリーの見出しに自動でidを付与する
/system/include/column.html の以下の箇所にあります。
<!-- BEGIN h3 --><h3{class} id="h{utid}">{text}[nl2br]</h3><!-- END h3 -->
<!-- BEGIN h4 --><h4{class} id="h{utid}">{text}[nl2br]</h4><!-- END h4 -->
<!-- BEGIN h5 --><h5{class} id="h{utid}">{text}[nl2br]</h5><!-- END h5 -->変数{utid}の部分に連番が振られます。{utid}の前後に任意で文字列を記述できます。
※マークダウンでは、この機能は使えませんのでご注意ください。