入力項目の追加
入力側に追加するときの記述について
フォームの入力フォームはフォームステップ:初期(step)とフォームステップ:修正・エラー(step#reapply)の2カ所に記述されています。フォームの項目を追加するにはこの2つのステップに追加してください。フォームの項目はカスタムフィールドで作られています。カスタムフィールドについてはカスタムフィールドのページをご覧ください。
例えばsite2014テーマでは /themes/site2014/contact/form/input.html にフォームの項目が記述されています。site2014テーマのフォームステップ:初期(step)とフォームステップ:修正・エラー(step#reapply)は input.html とインクルードしているため項目を追加するときはこのファイルを編集すれば2ステップに反映されます。
以下は site2014テーマが /themes/site2014/contact/form/input.html を読み込んでいるソースの一部です。
<!-- BEGIN_MODULE Form --> <!-- BEGIN step --> <!-- フォームステップ:初期 --> <form action="?step=reapply" method="post" class="acms-form"> <!--#include file="/contact/form/input.html"--> <input type="hidden" name="step" value="confirm" /> <input type="hidden" name="id" value="contactForm" /> <input type="submit" name="ACMS_POST_Form_Confirm" value="送信内容の確認へ" class="acms-btn" /> </form> <!-- END step --> <!-- BEGIN step#reapply --> <!-- フォームステップ:修正・エラー --> <form action="?step=reapply" method="post" class="acms-form"> <!--#include file="/contact/form/input.html"--> <input type="hidden" name="step" value="confirm" /> <input type="hidden" name="id" value="contactForm" /> <input type="submit" name="ACMS_POST_Form_Confirm" value="送信内容の確認へ" class="acms-btn" /> </form> <!-- END step#reapply -->
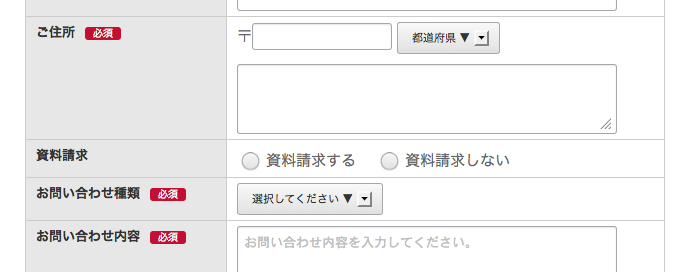
site2014テーマを使ってフォームの項目を追加してみましょう。 /themes/site2014/contact/form/input.html に資料請求するかどうかの項目を追加します。以下のソースを追加してください。
<tr>
<th>資料請求</th>
<td>
<label class="acms-form-radio">
<input type="radio" name="request" value="資料請求する"{request:checked#資料請求する} /><i class="acms-ico-radio"></i>資料請求する</label>
<label class="acms-form-radio">
<input type="radio" name="request" value="資料請求しない"{request:checked#資料請求しない} /><i class="acms-ico-radio"></i>資料請求しない</label>
<input type="hidden" name="field[]" value="request" />
</td>
</tr>site2014テーマのお問い合わせフォームに資料請求を追加するかどうかのフォームを追加できました。

a-blog cmsのフォームでは修正画面に戻っても入力したデータが保持されています。inputタグにカスタムフィールドの変数が書いてないとデータは保持されません。
<!-- ○ データが保持される -->
<input type="radio" name="request" value="on"{request:checked#on} /><i class="acms-ico-radio"></i>資料請求する</label>
<!-- × データが保持されない -->
<input type="radio" name="request" value="on" /><i class="acms-ico-radio"></i>資料請求する</label>出力側に追加するときの記述について
確認画面(step#confirm)と完了画面(step#result)で追加した項目を出力する用のソースを追加します。
今度はsite2014テーマのお問い合わせフォームの /themes/site2014/contact/form/confirm.html に以下のHTMLを追加してください。
<tr>
<th>資料請求</th>
<td>
{request}
</td>
</tr>確認画面にいくと資料請求の項目が追加されています。

メールのテンプレートに追加
項目を追加したらメールのテンプレートにも追加が必要です。フォームには管理者宛と一般宛の本文のメールテンプレートが2つあります。この2つに項目を追加してください。
site2014テーマでは以下が管理者宛と一般宛の本文のメールテンプレートになります。
/themes/site2014/contact/form/body.txt
/themes/site2014/contact/form/adminbody.txt
adminbody.txtのテンプレートに資料請求の項目を追加した例になります。
{name} 様 よりお問い合わせがありました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
受付日時:%{Y}年%{n}月%{j}日 %{H}:%{i}:%{s}
■お問い合わせ
会社名 : {company}
お名前 : {name}
メールアドレス: {email}
お電話番号 : {phone}
ご住所 : 〒{zip} {pref_code} {address}
資料請求: {request}
お問い合わせ種類: {description}
お問い合わせ内容:
{inquiry}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━