a-blog cms Advent Calendar 2023 が無事終了しました
今年も12月は Advent Calendar 企画で多くのサイトで a-blog cms のことを書いていただくことができました。ありがとうございます。あと、Advent Calendar に載ってないが、同時期に公開されたいくつかの記事も合わせて紹介しておきます。
a-blog cms Advent Calendar 2023 の記事
- 12/1 フォームのチェックボックスやラジオボタンの項目を編集可能にする | akasaya.com
- 12/2 ファイルを添付できるフォームのハマりどころ6選 | a-blog cms | Sugar Web Cloud
- 12/3 エントリー新規投稿画面で次のエントリーコードっぽいものを placeholder に表示させるカスタマイズ | kazumich.log
- 12/4 a-blog cms ブログ or カテゴリー 2023 | akasaya.com
- 12/5 a-blog cms で WebP画像対応している場合に元画像を表示する方法
- 12/6 a-blog cmsでエラーが出たときに、慌てないために | a-blog cms | ブログ | 株式会社データファーム
- 12/7 【前編】a-blog cmsのトライアル「ablogcms.io」を試してみた | BLOGS | nami-design.net
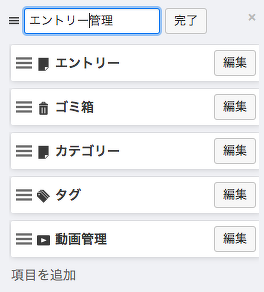
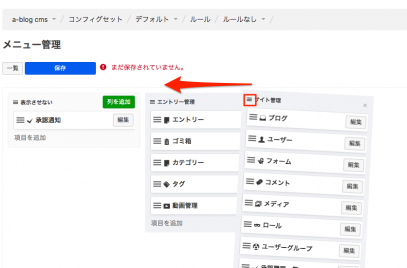
- 12/8 管理画面のカスタマイズの例 ― エントリーのカスタムフィールドを詳細設定の中に入れるカスタマイズ | akasaya.com
- 12/9 a-blog cms★のんびりラジオ 3 | すずきカレーのa-blog cmsメモ
- 12/10 カスタムユニットをテーマ継承で子ブログでもつかう方法 | a-blog cms | ishikawa note
- 12/11 [a-blog cms]Formモジュールとバリデーションのあれこれ
- 12/12 a-blog cmsで、エントリーにパスワードを設定する #a-blogcms - Qiita
- 12/13 決まった日時に公開したい時に!a-blog cms の公開予約機能 | a-blog cms | Asai Yurika
- 12/14 【後編】a-blog cmsのトライアル「ablogcms.io」を試してみた | BLOGS | nami-design.net
- 12/15 初心者向け Lite Editorで絵文字を使い、a-blog cmsをアメブロ風にする方法! #a-blogcms - Qiita
- 12/16 a-blog cmsのメルマガ配信で気をつけること|水越 佑介
- 12/17 NGワードで送信させないフォームのカスタマイズ | a-blog cms | ブログ | フォルトゥナ
- 12/18 今後、a-blog cmsを使ったWeb制作で意識したいこと | a-blog cms | SHINNOSUKE ARAI'S BLOG
- 12/19 a-blog cms をヘッドレスCMSとして Next.js でサイト制作するときのポイント | ブログ | UiDev
- 12/20 お問い合わせフォームの上の内容をユニットで編集できるようにする | スタッフブログ | ましじめ株式会社
- 12/21 ユニットデザイン制作のタイミングとユニット作成について | 保坂 スキルブログ | ZANMAI公式サイト 技術ブログ | 新潟 ホームページ制作 ZANMAI (ザンマイ)| Webプモーション会社
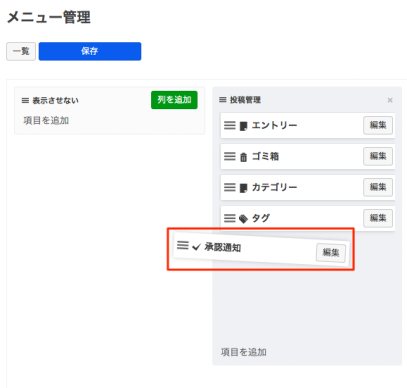
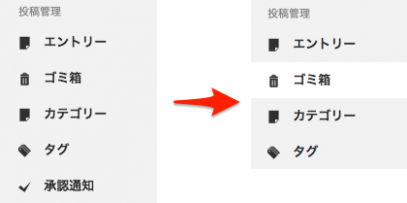
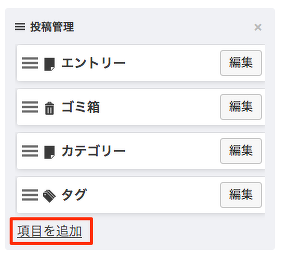
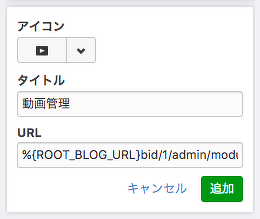
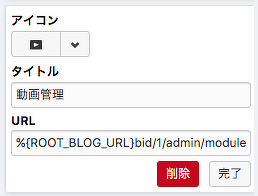
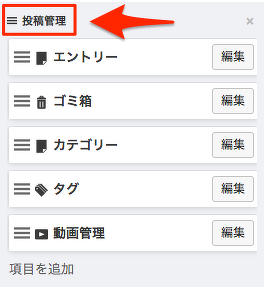
- 12/22 /user-friendly-dashboard.htmla-blog cmsの管理画面を使いやすくするtips | a-blog cms | MR. GRADATION
- 12/23 a-blog cmsとnotionでブログ時短投稿 | AOGIRI.net
- 12/24 次世代フロントエンドツール「Vite」を a-blog cms で利用するためのコツ | カスタマイズ | ブログ | a-blog cms developer
- 12/25 2023年の a-blog cms を振り返って | kazumich.log

![[a-blog cms/多言語サイト] ローカライズされたページをGoogleへ伝える方法 | ウェブ制作 | 雑多制作 - Web/動画/紙媒体などの制作所](https://zatta.link/archives/001/202312/330735e24ba7aa7768791714cda8530f8c91d8b5671fbb0c1478456449dd8ddf.png)