校正オプションを作成する
校正オプションの自作方法の紹介になります。この内容はPHPのプログラム知識が必要となります。
校正オプションの自作方法の紹介になります。この内容はPHPのプログラム知識が必要となります。
カテゴリーの管理画面にカスタムフィールドを作って、独自の情報を持たせることができます。テキスト、画像、ファイル、地図などカテゴリー毎に項目が作れます。
カテゴリーのカスタムフィールドはカテゴリー管理のカスタム設定タブにあります。カスタムフィールドを追加するには以下のファイルを利用中のテーマフォルダに置いてください。
/themes/利用中のテーマ/admin/category/field.html
/themes/利用中のテーマ/admin/category/field.html にページのキーワードを入力するカスタムフィールドを追加してみましょう。
<input type="text" name="category_meta_keywords" value="{category_meta_keywords}" class="acms-form-width-full" />
<input type="hidden" name="field[]" value="category_meta_keywords" />カテゴリーのカスタムフィールドはCategory_Fieldモジュール、Category_ListやCategory_EntryList、Entry_BodyやEntry_SummaryモジュールのcategoryFieldブロック内で使うことができます。
<!-- BEGIN_MODULE Category_Field -->
<p>{category_meta_keywords}</p>
<!-- END_MODULE Category_Field -->category:loop内にカテゴリーのカスタムフィールドを書きます。
<!-- BEGIN_MODULE Category_List -->
<!-- BEGIN category:loop -->
<!-- BEGIN ul#front -->
<ul><!-- END ul#front --><!-- BEGIN li#front -->
<li><!-- END li#front --><!-- BEGIN category:veil -->
<a href="{url}">{name} - {category_meta_keywords}</a><!-- END category:veil --><!-- BEGIN li#rear -->
</li><!-- END li#rear --><!-- BEGIN ul#rear -->
</ul><!-- END ul#rear -->
<!-- END category:loop -->
<!-- END_MODULE Category_List -->モジュールIDの設定して、entry:loop内にcategoryFieldブロックを記述してください。
<!-- BEGIN_MODULE Entry_Summary id="testID" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<!-- BEGIN categoryField -->
<p>{category_meta_keywords}</p>
<!-- END categoryField -->
<!-- END entry:loop -->
<!-- END unit:loop -->
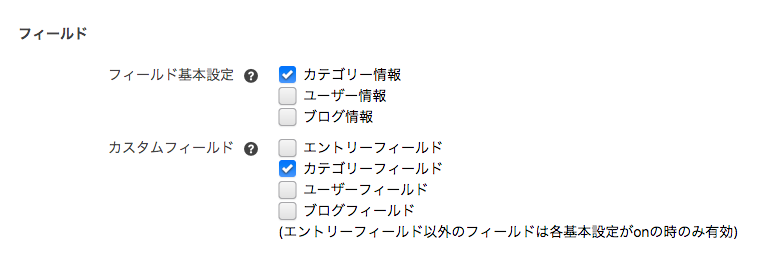
<!-- END_MODULE Entry_Summary -->Entry_BodyやEntry_Summaryモジュールでカテゴリーのカスタムフィールドの情報を出すときはモジュールIDの表示設定にカスタムフィールド カテゴリーフィールドにチェックをしてください。

モジュールのカテゴリーカスタムフィールド出力設定
この機能は、Ver. 2.10.0 のアルファ版機能になります。製品版では仕様が変わる可能性があります。みなさんのご意見をぜひお聞かせください。
a-blog cms はこれまでエントリーにカテゴリーは1つのみしか設定できない仕様になっていました。これによりシンプルな構造を維持でき、実際のURLと変わらない構造にすることができました。
ただ、同じ記事が複数のカテゴリーに所属したい場合は、実際の現場ではありえることだと思います。たとえば、FAQコンテンツのサイトで、「初めてのお客様向け」と「製品ご利用中のお客様」というカテゴリーがあった場合、両方のカテゴリーに同じ記事が必要な場合などです。
今までは、カスタムフィールドやタグを使って、複数の分類に属する記事を作成できるようにしていましたが、もう少し簡単に実装できるように、Ver. 2.10.0 でサブカテゴリー機能を追加する予定でいます。
しかしながら、今までのシンプルな構造を壊したくはないので、いままでのメインのカテゴリーは残し、サブカテゴリーという形で、複数のカテゴリーを選択できるような形になっています。
管理ページ > コンフィグ > 編集設定 の「サブカテゴリー」を「有効」にしてください。
サブカテゴリーを有効化した後に、エントリーの編集画面に移動すると、「サブカテゴリー」項目が増えています。 ここをクリックすると、カテゴリーの選択肢が表示されますので、「クリック」or「エンター」で選択できます。また入力欄にキーワードを入れることで、リアルタイムで項目が絞り込まれる機能も搭載しています。
実際に「サブカテゴリー」をエントリーに設定してみて、一覧ページ(カテゴリーページ)で実際に、そのエントリーが表示されるか確認してみましょう。
例えば、「お知らせ(news)」カテゴリのエントリーのサブカテゴリーに「採用情報(recruit)」を設定した場合、
で同じ記事が表示されているか確認してみてください。
Entry_Bodyでメインのカテゴリーと同じように、「サブカテゴリー」も表示できるようになっています。変数表(クイックサーチを使うと便利です)で確認して、エントリー詳細ページに「サブカテゴリー」を下記のように表示してみましょう。
以上で「サブカテゴリー」に関するハンズオンは終了です。まだアルファ版の機能ですので、製品版がよりよくなるように、ぜひご意見を聞かせてください。
Ver. 2.8 からエントリー編集画面に関するオプションがいくつか追加されています。特にカスタマイズが必要なものではありませんが、新しく追加されたオプション項目をここで確認して、サイト運営者がより使いやすいエントリー編集画面を提供できるようにしましょう。
現状a-blog cmsのエントリー編集画面は2通りあります。
それぞれメリット・デメリットがあり一概にどちらがいいかは言えませんが、サイト運用者のスキルや、コンテンツ内容によって変わってくると思います。
| 管理画面での編集 | 閲覧側での編集 | |
|---|---|---|
| メリット | 保存した後も編集画面のままなので、移動回数がすくなく素早い編集ができる。 | 保存後すぐに実際の表示状態が確認できる。 |
| デメリット | 実際の表示状態を確認するには、表側ページに移動するか、プレビュー機能をつかう必要がある。 | 保存後すぐに実際の表示状態に移動するので、再編集するのにまた編集ページに移動しないとけない。 |
この2つの編集画面のどちらに移動するかは、移動元の画面が閲覧側か管理画面かによって判断されていましたが、運用する人にとってはいつも同じ編集画面で編集したい事は多いです。
そこで、Ver. 2.9.0 から どこからの編集ページへの移動でも、編集画面をどちらかに統一するオプションが追加されました。
管理画面 > コンフィグ > 編集設定 の「編集画面」を設定します。設定できる項目は、
となっています。
今までの仕様では、エントリーを新規作成した時の「ステータス」は「下書き」に設定されており、オプションで変更できませんでした。これが、Ver. 2.9.0 より設定できるようになりました。
管理画面 > コンフィグ > 編集設定 の「初期ステータス」を設定します。
例えば、承認機能利用時は承認されないと記事が公開されないので、通常「下書き」ステータスで承認依頼することはありません。なので最初から「公開」ステータスにしておくことで、ステータスの変更忘れを防げます。
こちらは、Ver. 2.6系で追加された機能になりますが、コンテンツ内容によって設定した方が、使いやすくなると思いますので紹介しておきます。
デフォルトの動作だと、以下動作のときにエントリーの日付を更新するようになっています。
ブログのようなコンテンツの場合は、エントリーを下書きで保存しておき、公開した日時が、コンテンツの日時になって欲しいので、この動作で問題ありませんが、イベント日時などを設定するコンテンツの場合は公開時にエントリーの日付は更新されて欲しくないと思います。
また複製時も、1日に複数のイベントがあり、複製してイベントを増やしたい場合なども、日付が更新されると困るのでこの設定が有効です。
管理画面 > コンフィグ > 編集設定 の「エントリー日付の更新」を設定します。チェックをつけると更新されるようになりますので、日時を更新したくない場合は、チェックをはずします。
最後に実際に使ってみて、使い方をイメージしてみましょう。