カテゴリーのカスタムフィールド
カテゴリーの管理画面にカスタムフィールドを作って、独自の情報を持たせることができます。テキスト、画像、ファイル、地図などカテゴリー毎に項目が作れます。
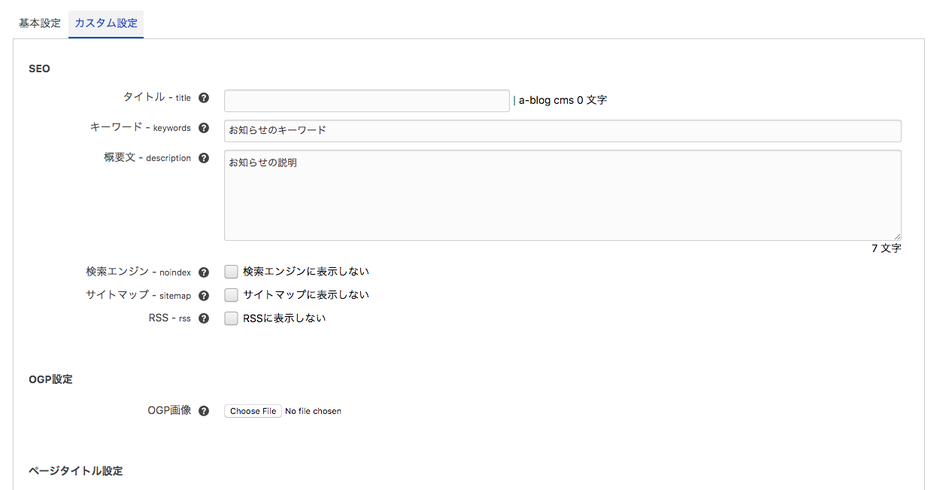
カテゴリーのカスタムフィールドはカテゴリー管理のカスタム設定タブにあります。カスタムフィールドを追加するには以下のファイルを利用中のテーマフォルダに置いてください。
/themes/利用中のテーマ/admin/category/field.html
カテゴリーのカスタムフィールドを作る
/themes/利用中のテーマ/admin/category/field.html にページのキーワードを入力するカスタムフィールドを追加してみましょう。
<input type="text" name="category_meta_keywords" value="{category_meta_keywords}" class="acms-form-width-full" />
<input type="hidden" name="field[]" value="category_meta_keywords" />サイトに表示させる
カテゴリーのカスタムフィールドはCategory_Fieldモジュール、Category_ListやCategory_EntryList、Entry_BodyやEntry_SummaryモジュールのcategoryFieldブロック内で使うことができます。
Category_Fieldモジュールで表示
<!-- BEGIN_MODULE Category_Field -->
<p>{category_meta_keywords}</p>
<!-- END_MODULE Category_Field -->Category_ListやCategory_EntryListモジュールで表示
category:loop内にカテゴリーのカスタムフィールドを書きます。
<!-- BEGIN_MODULE Category_List -->
<!-- BEGIN category:loop -->
<!-- BEGIN ul#front -->
<ul><!-- END ul#front --><!-- BEGIN li#front -->
<li><!-- END li#front --><!-- BEGIN category:veil -->
<a href="{url}">{name} - {category_meta_keywords}</a><!-- END category:veil --><!-- BEGIN li#rear -->
</li><!-- END li#rear --><!-- BEGIN ul#rear -->
</ul><!-- END ul#rear -->
<!-- END category:loop -->
<!-- END_MODULE Category_List -->Entry_BodyやEntry_SummaryモジュールのcategoryFieldブロック内で表示
モジュールIDの設定して、entry:loop内にcategoryFieldブロックを記述してください。
<!-- BEGIN_MODULE Entry_Summary id="testID" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<!-- BEGIN categoryField -->
<p>{category_meta_keywords}</p>
<!-- END categoryField -->
<!-- END entry:loop -->
<!-- END unit:loop -->
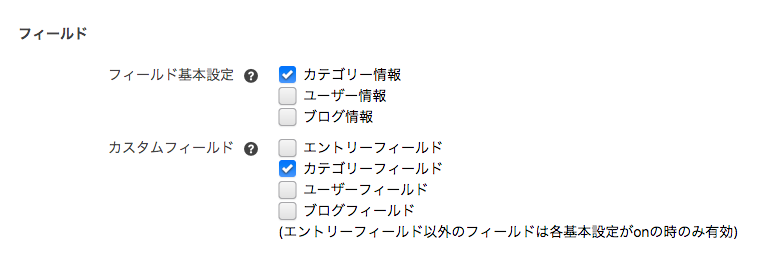
<!-- END_MODULE Entry_Summary -->Entry_BodyやEntry_Summaryモジュールでカテゴリーのカスタムフィールドの情報を出すときはモジュールIDの表示設定にカスタムフィールド カテゴリーフィールドにチェックをしてください。

モジュールのカテゴリーカスタムフィールド出力設定