stepブロックを知ろう
基本のブロック構成
テンプレートを上から順に読むと、大きく分けて下のようなブロック構成になっていることが分かります。フォームが、どのステップにいるかに合わせて、それぞれのブロックの中身が表示されます。表示中のステップ以外の内容は一切表示されません。
はじめの入力画面( step )で、エラーがあれば再入力画面( step#reapply )に遷移し、エラーがなければ確認画面( step#confirm )が遷移します。そして、確認画面から送信したあとに、完了画面( step#result )へ遷移します。
Formモジュールにおけるstepブロックの構成
<!-- BEGIN_MODULE Form --> <!-- BEGIN step --> (中略:はじめの入力画面) <!-- END step --> <!-- BEGIN step#reapply --> (中略:エラーがあったときの再入力画面) <!-- END step#reapply --> <!-- BEGIN step#confirm --> (中略:送信前の内容確認) <!-- END step#confirm --> <!-- BEGIN step#result --> (中略:送信後の完了通知) <!-- END step#result --> <!-- END_MODULE Form -->
次に表示するステップ操作の仕組み
基本的に、サンプルテンプレートを元に編集を加えるだけで利用することができます。そのため、以下の内容について編集する事はあまり多くはありませんが、どこでその記述をしているかについて説明します。
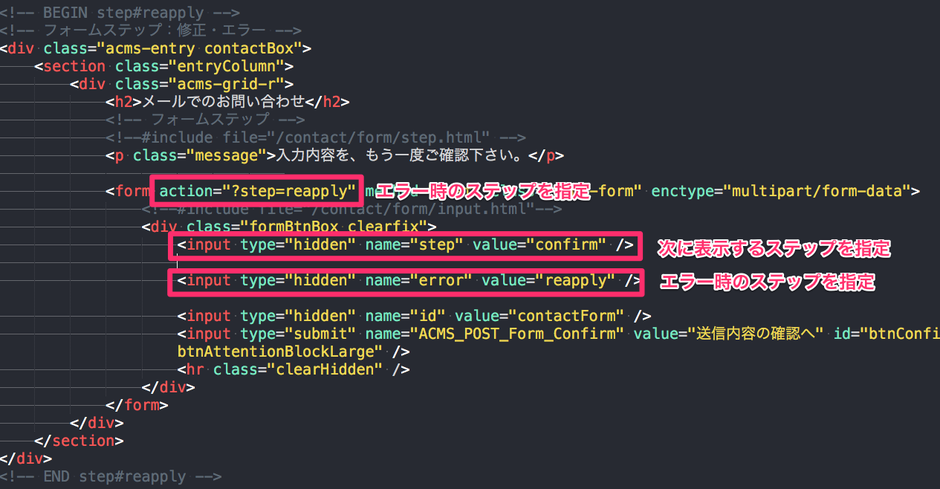
エラー時に表示されるstepの指定
GET, POSTの2通りの方法で指定が可能です。
- form要素のaction属性に?step=reapplyを指定(GET)
- input要素のname属性にerror、value属性にreapplyを指定(POST)
どちらか一方の指定だけで大丈夫です。エラーなどがあった場合は、ここで指定されたstepが表示されます。
次に表示したいstepの指定
HTMLのinput要素のname属性にstep、value属性にconfirmと記述しています。ここに次に表示したいstepの名前を入力します。エラーなどがなければ、ここで指定されたstepが表示されます。
例の場合では再入力の内容にエラーがあれば再入力画面( step#reapply )に戻ってきて、エラーがなければ確認画面( step#confirm )に遷移するという記述になります。