動的フォームの動的項目と静的項目の共存
動的フォームの入力フォームと確認画面のテンプレートをカスタマイズすることでHTMLのカスタムフィールドを埋め込むこともできます。例えば、お名前のフォーム項目は必ずフォームに必要だから予め固定のカスタムフィールドにするだとか、都道府県の項目はいれたいけど都道府県を入力フォームから入れていくのは大変だったりします。動的フォームの項目を一部HTMLで記述されたカスタムフィールドにすることができます。
HTMLで記述されたカスタムフィールドを埋め込む
動的フォームにHTMLで記述されたカスタムフィールドを埋め込むときは動的フォームパーツの上か下に埋め込むことになります。動的フォームのパーツの間にHTMLのカスタムフィールドを埋め込むことができず、順番を自由に設定することはできません。
例えば都道府県のHTMLのカスタムフィールドを埋め込んでみましょう。
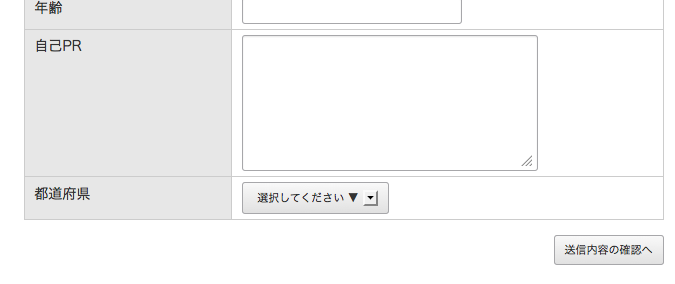
入力フォームに埋め込む
動的フォームの入力フォームのテンプレート /themes/system/include/form/input.html をご利用のテーマにコピーしてきます。
/themes/ご利用のテーマ/include/form/input.html
Form2_Unitモジュールのcolumn:loopの外にHTMLで記述されたカスタムフィールドを記述してください。
<tr>
<th>都道府県</th>
<td>
<select class="formSelect" name="pref_code">
<option value="" selected="selected">選択してください ▼</option>
<option value="北海道"\{pref_code:selected#北海道\}>北海道</option>
<option value="青森県"\{pref_code:selected#青森県\}>青森県</option>
<option value="岩手県"\{pref_code:selected#岩手県\}>岩手県</option>
<option value="宮城県"\{pref_code:selected#宮城県\}>宮城県</option>
<option value="秋田県"\{pref_code:selected#秋田県\}>秋田県</option>
<option value="山形県"\{pref_code:selected#山形県\}>山形県</option>
<option value="福島県"\{pref_code:selected#福島県\}>福島県</option>
<option value="茨城県"\{pref_code:selected#茨城県\}>茨城県</option>
<option value="栃木県"\{pref_code:selected#栃木県\}>栃木県</option>
<option value="群馬県"\{pref_code:selected#群馬県\}>群馬県</option>
<option value="埼玉県"\{pref_code:selected#埼玉県\}>埼玉県</option>
<option value="千葉県"\{pref_code:selected#千葉県\}>千葉県</option>
<option value="東京都"\{pref_code:selected#東京都\}>東京都</option>
<option value="神奈川県"\{pref_code:selected#神奈川県\}>神奈川県</option>
<option value="新潟県"\{pref_code:selected#新潟県\}>新潟県</option>
<option value="富山県"\{pref_code:selected#富山県\}>富山県</option>
<option value="石川県"\{pref_code:selected#石川県\}>石川県</option>
<option value="福井県"\{pref_code:selected#福井県\}>福井県</option>
<option value="山梨県"\{pref_code:selected#山梨県\}>山梨県</option>
<option value="長野県"\{pref_code:selected#長野県\}>長野県</option>
<option value="岐阜県"\{pref_code:selected#岐阜県\}>岐阜県</option>
<option value="静岡県"\{pref_code:selected#静岡県\}>静岡県</option>
<option value="愛知県"\{pref_code:selected#愛知県\}>愛知県</option>
<option value="三重県"\{pref_code:selected#三重県\}>三重県</option>
<option value="滋賀県"\{pref_code:selected#滋賀県\}>滋賀県</option>
<option value="京都府"\{pref_code:selected#京都府\}>京都府</option>
<option value="大阪府"\{pref_code:selected#大阪府\}>大阪府</option>
<option value="兵庫県"\{pref_code:selected#兵庫県\}>兵庫県</option>
<option value="奈良県"\{pref_code:selected#奈良県\}>奈良県</option>
<option value="和歌山県"\{pref_code:selected#和歌山県\}>和歌山県</option>
<option value="鳥取県"\{pref_code:selected#鳥取県\}>鳥取県</option>
<option value="島根県"\{pref_code:selected#島根県\}>島根県</option>
<option value="岡山県"\{pref_code:selected#岡山県\}>岡山県</option>
<option value="広島県"\{pref_code:selected#広島県\}>広島県</option>
<option value="山口県"\{pref_code:selected#山口県\}>山口県</option>
<option value="徳島県"\{pref_code:selected#徳島県\}>徳島県</option>
<option value="香川県"\{pref_code:selected#香川県\}>香川県</option>
<option value="愛媛県"\{pref_code:selected#愛媛県\}>愛媛県</option>
<option value="高知県"\{pref_code:selected#高知県\}>高知県</option>
<option value="福岡県"\{pref_code:selected#福岡県\}>福岡県</option>
<option value="佐賀県"\{pref_code:selected#佐賀県\}>佐賀県</option>
<option value="長崎県"\{pref_code:selected#長崎県\}>長崎県</option>
<option value="熊本県"\{pref_code:selected#熊本県\}>熊本県</option>
<option value="大分県"\{pref_code:selected#大分県\}>大分県</option>
<option value="宮崎県"\{pref_code:selected#宮崎県\}>宮崎県</option>
<option value="鹿児島県"\{pref_code:selected#鹿児島県\}>鹿児島県</option>
<option value="沖縄県"\{pref_code:selected#沖縄県\}>沖縄県</option>
</select>
<input type="hidden" name="field[]" value="pref_code" />
</td>
</tr>HTMLで記述されたカスタムフィールドの都道府県が追加されました。カスタムフィールドの変数が認識されるように変数の前にバックスラッシュ(\)でエスケープをします。

確認画面に項目を追加する
フォームの確認画面にも追加したHTMLのカスタムフィールドを追加してください。
Form2_Unitモジュールのcolumn:loopの外にHTMLで記述されたカスタムフィールドを追加します。
/themes/ご利用のテーマ/include/form/confirm.html
先ほど追加した都道府県の場合は以下のようになります。こちらもカスタムフィールドの変数にエスケープして記述します。
<tr>
<th>都道府県</th>
<td>\{pref_code\}</td>
</tr>メールのテンプレートに項目を追加する
入力フォームと確認画面にHTMLで記述されたカスタムフィールドを追加してきました。追加したHTMLで記述されたカスタムフィールドの変数をメールのテンプレートにも記述する必要があります。メールのテンプレートもご利用のテーマにコピーしてきてからカスタマイズをしてください。
/themes/ご利用のテーマ/include/form/body.txt
/themes/ご利用のテーマ/include/form/adminbody.txt
追加する場所はForm2_Unitモジュールの外に追加してください。
メールのテンプレートはカスタムフィールドの変数にエスケープは必要ありません。
メールアドレス : {email}<!-- BEGIN_MODULE Form2_Unit -->
<!-- BEGIN column:loop --><!-- BEGIN text -->
{label} : \{form-unit-{utid}\}<!-- END text --><!-- BEGIN textarea -->
{label} : \{form-unit-{utid}\}<!-- END textarea --><!-- BEGIN radio -->
{label} : \{form-unit-{utid}\}<!-- END radio --><!-- BEGIN select -->
{label} : \{form-unit-{utid}\}<!-- END select --><!-- BEGIN checkbox -->
{label} : <!-- BEGIN\ form-unit-{utid}:loop -->\{form-unit-{utid}\} <!-- END\ form-unit-{utid}:loop --><!-- END checkbox -->
<!-- END column:loop --><!-- END_MODULE Form2_Unit -->
都道府県 : {pref_code}このような方法で動的フォームにHTMLで記述されたカスタムフィールドを埋め込むことができます。
補足
ver 2.6.1.0よりradio,select,checkboxのループ内にて項目の連番変数 {i} を出力するように追加されました。
下記サンプルコードを参考にしてください。内容は一部抜粋しています。
<!-- BEGIN radio -->
<tr>
<th><label>{label}</label></th>
<td class="acms-radio">
<!-- BEGIN radio#val:loop -->
<label class="acms-form-radio"><input type="radio" name="form-unit-{utid}" value="{value}"\{form-unit-{utid}:checked#{value}\}>
<i class="acms-ico-radio"></i>
{value}:{i}
</label><!-- END radio#val:loop -->
</td>
</tr><!-- END radio -->