エントリー編集画面設定項目
エントリーの編集画面に関する設定をすることができます。
編集設定
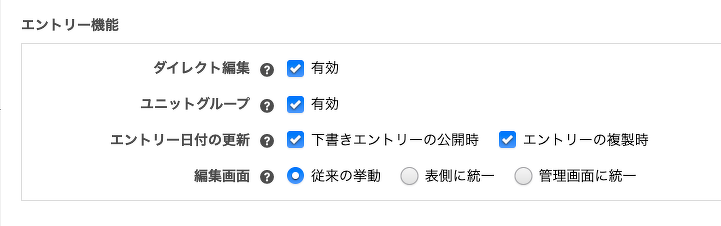
エントリー機能
エントリー編集機能の有効・無効などを設定します。

エントリー機能設定画面
| 項目名 | 説明 |
|---|---|
| ダイレクト編集 | チェックすると、ダイレクト編集機能が有効になります。 |
| ユニットグループ | チェックすると、ユニットグループ機能が有効になります。 |
| エントリー日付の更新 | エントリー日時の更新タイミングを設定します。 |
| 編集画面 | エントリーの編集画面のタイプを指定します。 |
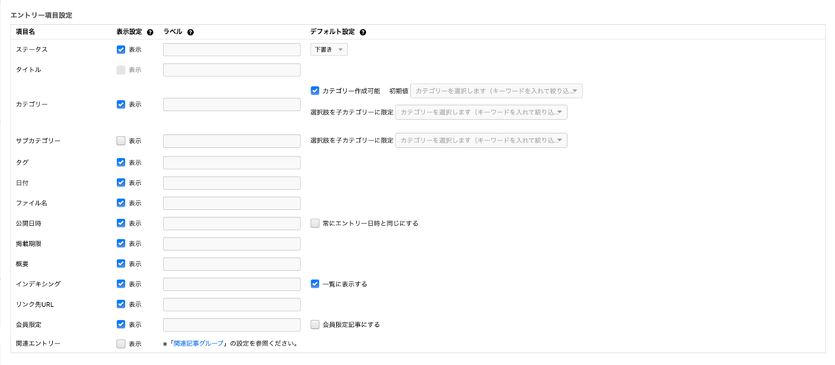
エントリー項目設定
エントリー編集ページの基本入力欄の表示・非表示の設定や、ラベルの変更、初期値の設定を行えます。
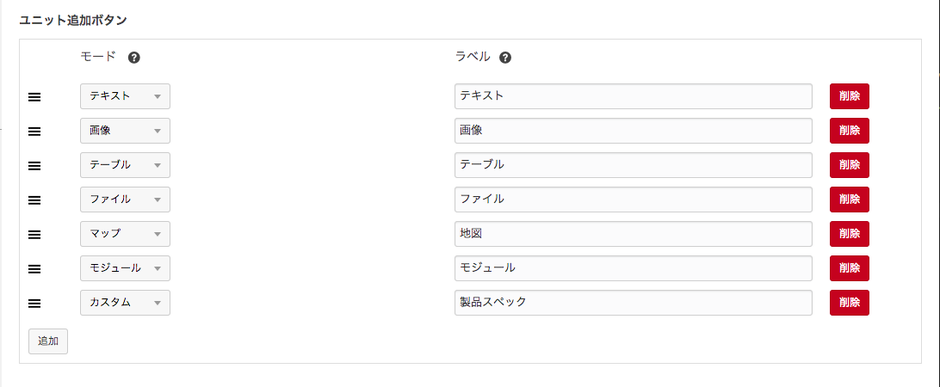
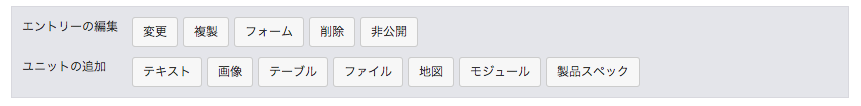
ユニット追加ボタン
ユニットを追加するボタンの追加・削除ができます。

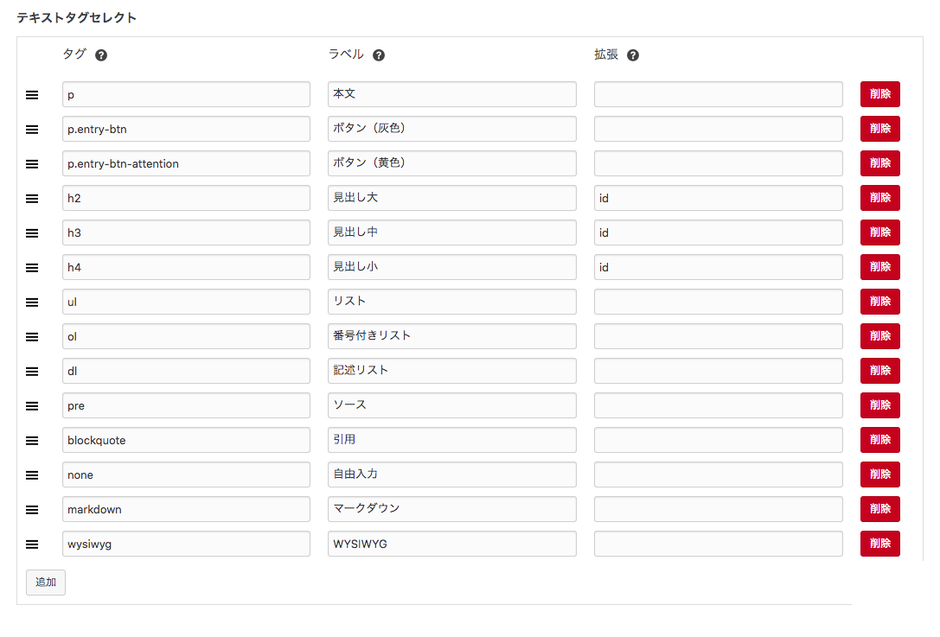
テキストタグセレクト
テキストユニットの設定を行います。
テキストユニットのタグにclassを追加する
テキストユニットにタグを追加・削除ができます。テキストユニットのタグにclassをつけたいときは p.classname と設定します。
ブロックを追加するには(h1タグの例)
テキストユニットのタグを追加する場合は、/themes/system/include/unit.html をお使いのテーマにコピーしてきてください。「/themes/system/_layouts/unit.html」 の「@section(text-unit)」ブロックを、コピーして作成したunit.htmlに貼り付けます。その後以下コードのように新しいタグを追加します。
@extends("/_layouts/unit.html")
@section(text-unit)
...
<!-- BEGIN h1 -->
<h1{class} id="h{utid}">{text}[nl2br]</h1><!-- END h1 -->
...
@endsectionユニット拡張機能を使う
拡張ではユニット個別に値を入力することができます。見出し大(h2)や段落(p)にclass名やid名をつけたいときなどにご活用ください。 ユニット拡張機能は extend_tag という変数を /themes/お使いのテーマ/include/unit.html のunit#text内に追加したいタグのブロックを記述してください。
ここに ID と書くと見出しに id="*設定した文字列*" が設定可能になります。
<!-- BEGIN h2 --><h2{class} id="h{utid}">{text}[nl2br]</h2><!-- END h2 -->2.0 になってユニットのIDがバージョン管理を利用し、他のバージョンにする際にユニットのIDが違うものになってしまう事になっています。そのため今回、IDを手動で設定可能にしました。上記の記述を以下のように設定します。
<!-- BEGIN h2 --><h2{class}<!-- BEGIN extend_tag:veil --> id="{extend_tag}"<!-- END extend_tag:veil -->>{text}[nl2br]</h2><!-- END h2 -->フォームユニット追加ボタン
動的フォームで使うフォームパーツ(テキスト、テキストエリア、ラジオ、セレクト、チェックボックス)を定義しています。 動的フォームのパーツを編集するには /themes/system/include/form/input.html をお使いのテーマにコピーしてきて、 /themes/お使いのテーマ/include/form/input.html を編集してください。
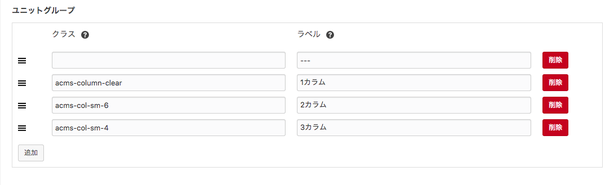
ユニットグループ
ユニットをdivで囲ってグループに分けることができます。2段組みや3段組みなどページのレイアウトをしたいときに利用しています。

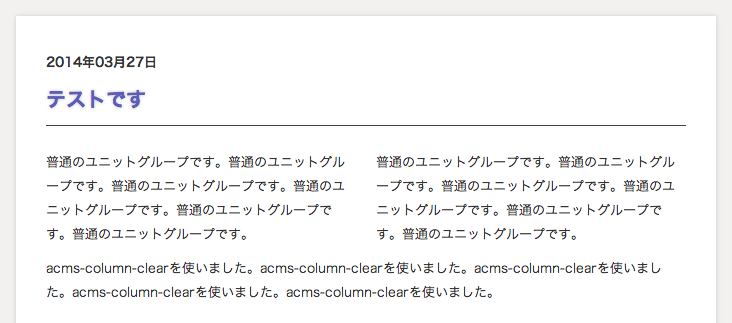
2段組み
ユニットグループを解除するacms-column-clear
a-blog cms ver.2.xからユニットグループを解除するacms-column-clearというクラスができました。このクラスはdivにクラスを振ったり、スタイルをつけるものではなく、ユニットグループのdivを解除するためのクラスになります。 画像はblog2014テーマで紹介しています。

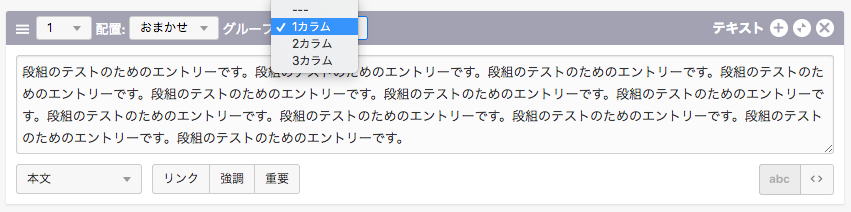
編集ページにてグループをacms-column-clearが設定されているラベルを選択する

acms-column-clearをつかったテンプレート

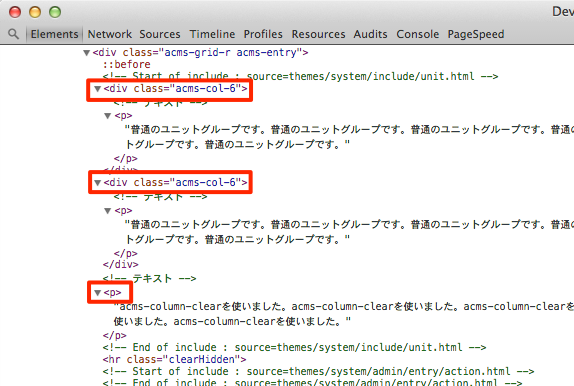
開発者ツールから確認すると、acms-column-clearを適用したpタグはユニットグループのdivで囲まれていない
サイズセレクト
画像、地図、メディア、YouTube、画像URLの横もしくは縦のサイズを指定することができます。ユニットの幅を%指定したときに対応するためにサイズも%指定できるようになりました。
エントリーコード
エントリーのファイル名や拡張子を指定できます。
イメージサイズ
ユニット画像の生成するサイズを指定することができます。
アップロード許可ファイル拡張子
ファイルユニットやファイルのカスタムフィールドでアップするファイルを制限できます。ドキュメント、アーカイブ、ムービー、オーディオなどをタイプ別に拡張子を指定します。
フォームユニット追加ボタン
動的フォームで使用する入力項目を設定します。
レイアウト追加ボタン
レイアウト機能で使用するブロックを設定します。
レイアウトグループ
レイアウト機能で使用するグループを設定します
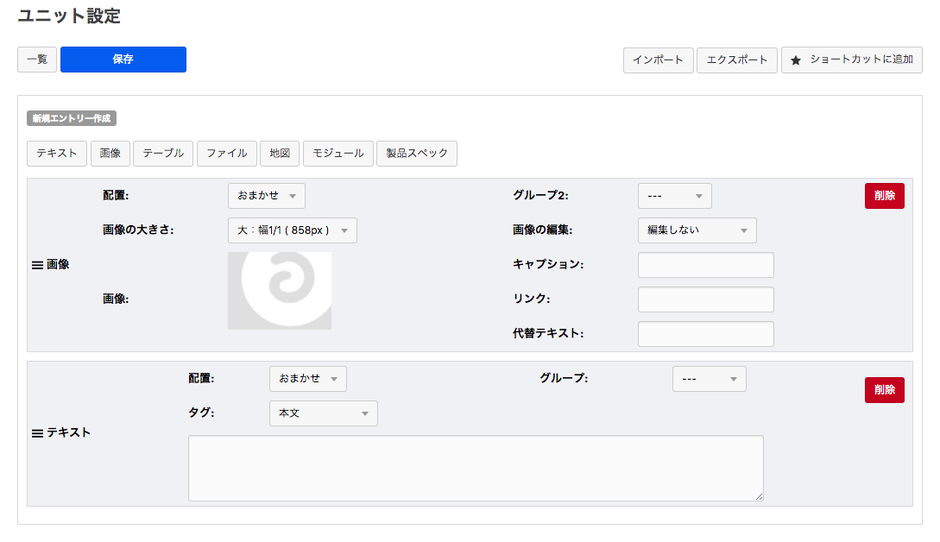
ユニット設定
ユニット設定には新規エントリー作成とユニット追加ボタンから追加するユニットをまとめて設定することができます。
編集設定 > ユニット追加ボタンの値を参照しています。テキスト、画像、ファイルなどラベルが書いてあり該当するユニット追加ボタンを押すと定義したユニットが追加されます。ユニットはテキスト、画像、ファイルユニットなど自分で好きな組み合わせで登録しておくことができます。