編集画面セット
編集画面セット機能とは
Ver. 3.1.0 で記事編集画面部分の設定がコンフィグセットから切り離された機能になります。 これにより、コンテンツごとに設定を個別に変更したい場合に、全体のコンフィグセットを書き換えずに済むようになりました。
設定方法は「コンフィグセット」と同様の使い方になります。
この機能を使うことで、全体のコンフィグセットを変更せず、コンテンツ毎に編集画面の設定を変更することが出来るようになります。
編集画面セット機能を利用する
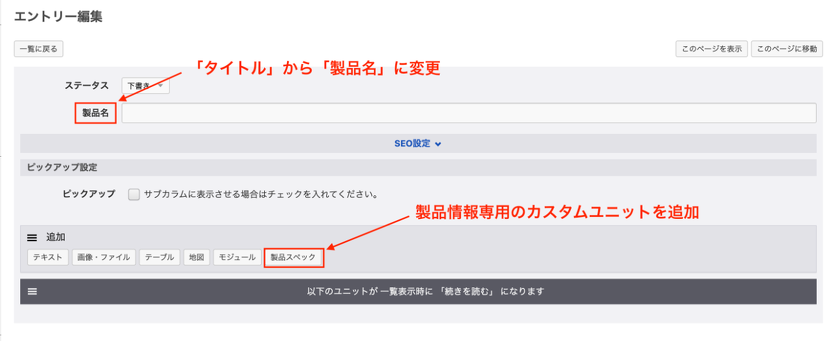
例えば、「製品情報」のカテゴリーの場合のみエントリー作成画面で以下のようにエントリーのラベルを「製品名」に変更し、必要ない項目を削除、必要なユニットを設定するカスタマイズをしてみます。
最終的な結果は以下のようになります。
1. 製品情報用の編集画面セットを作成
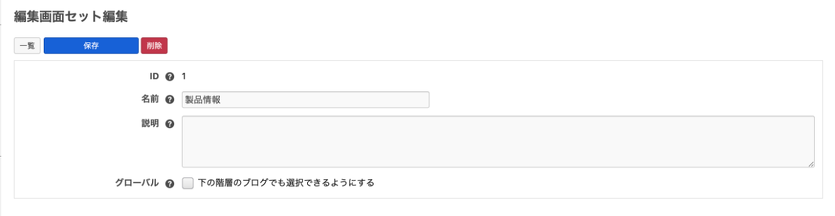
管理画面 > 編集画面 より製品情報用の編集画面セットを新規作成します。
1. 作成した編集画面セットを編集
先ほど作成した、製品情報用の「編集画面設定」を選択します。
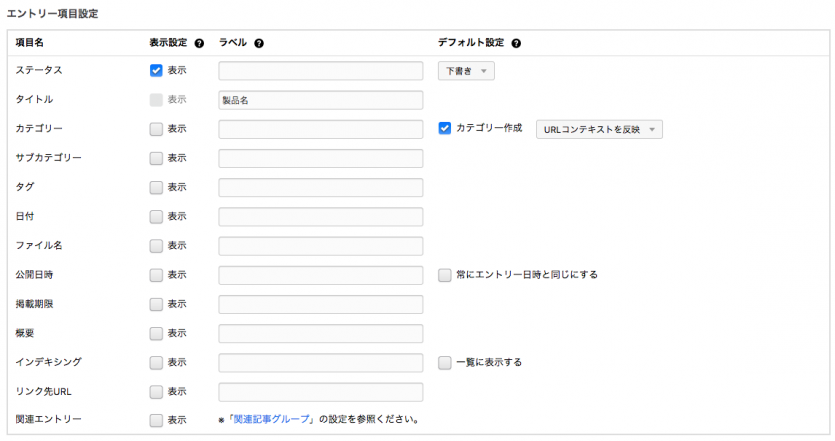
選択後、編集設定の「エントリー項目設定」に移動します。下の図のようにエントリー編集画面に必要のない項目の表示のチェックを外しましょう。 そして、タイトルのラベルを「製品名」に変更します。
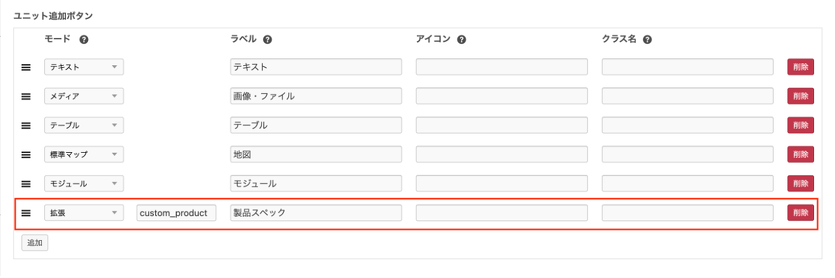
また、製品情報専用のカスタムユニットも追加しておきます。カスタムユニットは別途テンプレートの用意が必要になります。 詳しくは カスタムユニットのドキュメント をご覧ください。
3. 製品情報のカテゴリーに設定した編集画面セットを適用
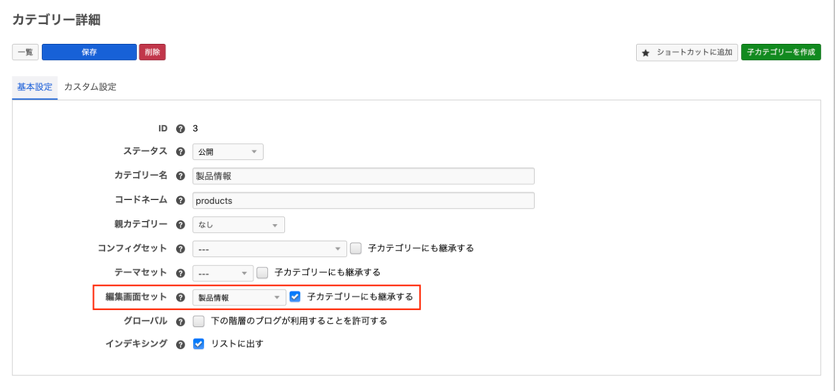
管理画面 > カテゴリーより製品情報のカテゴリーを選択し、先ほど設定した編集画面セットを割り当てます。
以上で設定は完了です。
ここで重要なのが「子カテゴリーにも継承する」にチェックをつけていることです。ここにチェックがあると、子ブログも同じ編集画面セットを適応できるので、サイト運用中に製品のカテゴリーが増えた場合も特に設定することなる、同じ編集画面を提供することができます。