ウェブサイトのプレビュー機能
プレビュー機能とは
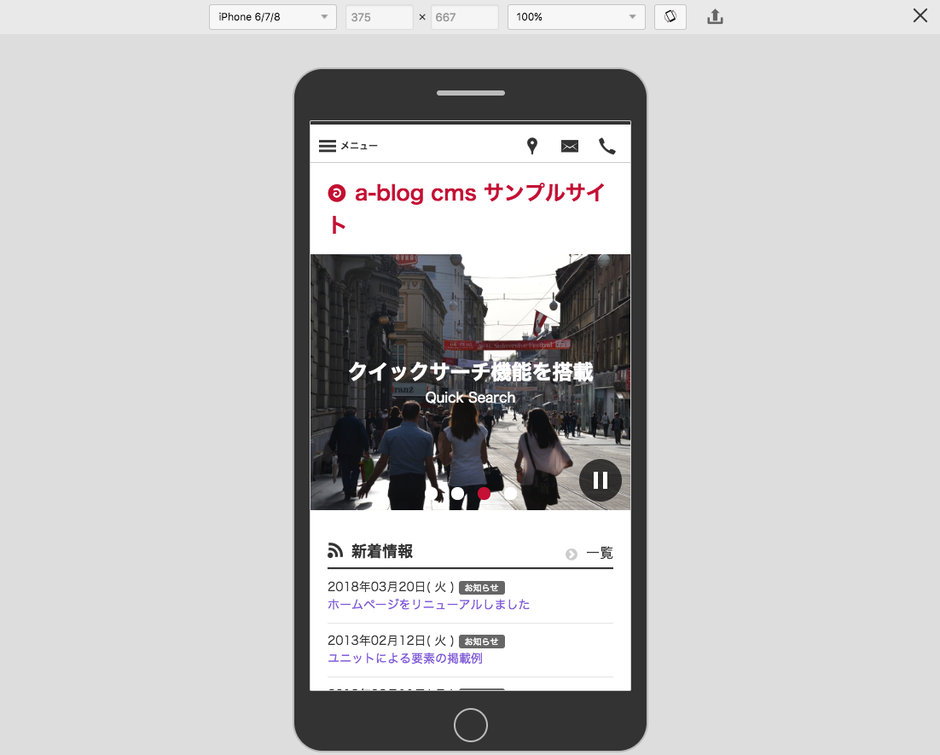
a-blog cms Ver.2.9よりログインしたまま、表示側の確認ができる「プレビュー機能」が追加されました。 プレビュー機能では、スマホやタブレットなどの画面サイズを簡単に切り替えることができ、また User Agent のシミュレートも行いますので、「ルール」による設定も反映されるので確認に便利です。
Webに慣れている方は開発者ツールなどでも確認できますが、あまりWebに詳しくない方でも簡単に各デバイスの見え方を確認することができるようになります。
使い方
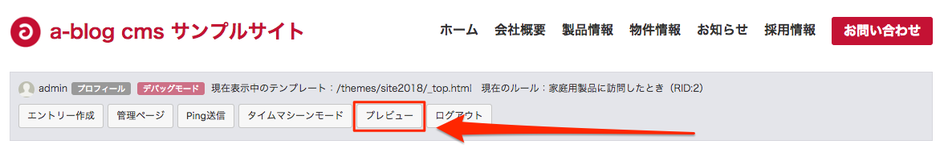
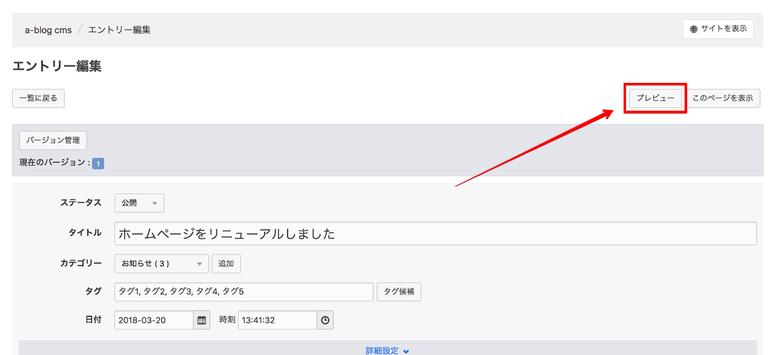
プレビュー機能は下の画像のアクションボックスの「プレビュー」と書かれたボタンを押していただくか、エントリーの編集画面の「プレビュー」を押していただくことでご利用いただけます。

管理画面側編集画面のプレビューボタン
デバイスの切り替え
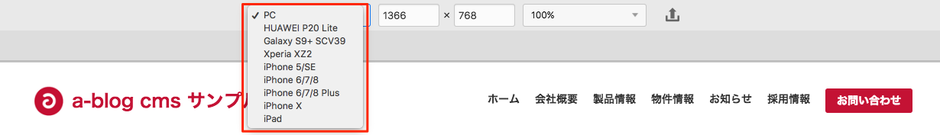
シミュレートしたいデバイスを切り替えたい場合は下の図のようにセレクトボックスから対象のデバイスを選択します。そうすると、そのデバイスのサイズとそのデバイスに対しての「ルール」がシミュレートできます。
デバイスの向きを変更
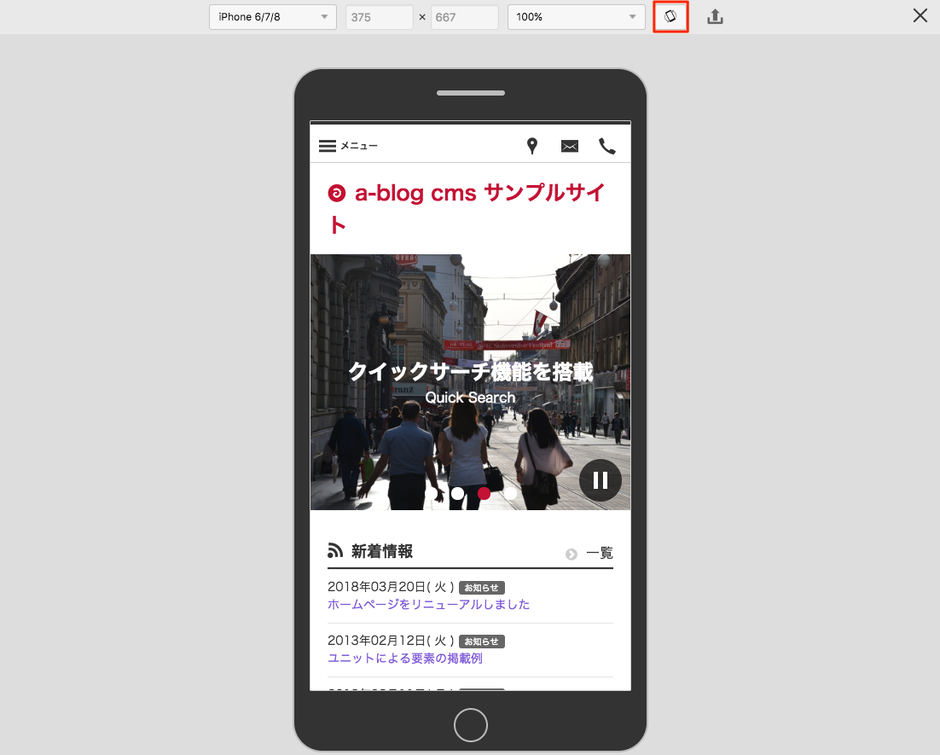
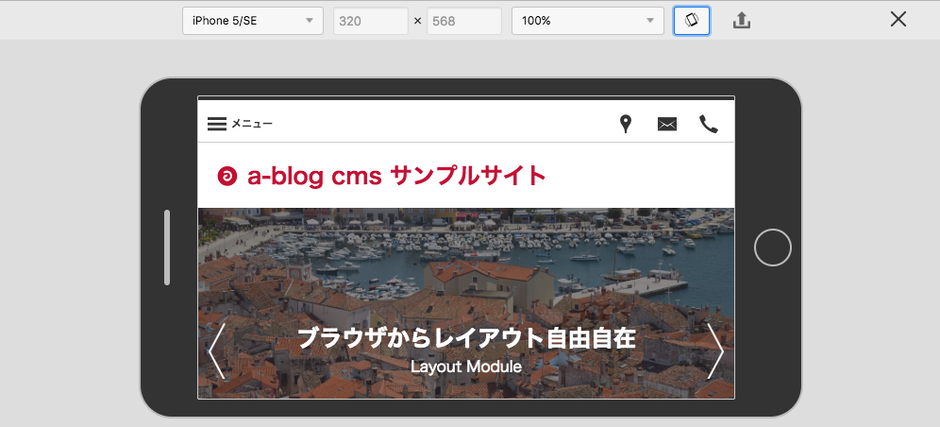
また、以下の図の赤の枠で囲まれたボタンをクリックするとデバイスの縦向き、横向きを切り替えることができます。
以下の図は上のデバイスを横向き表示にした時の図です。
デバイスの拡大・縮小
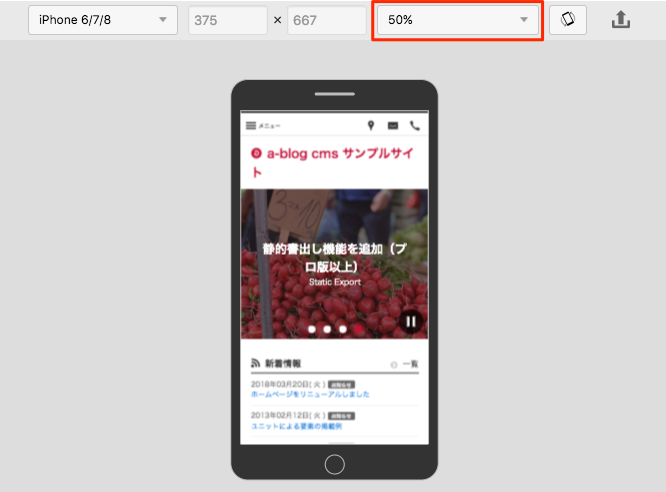
また、画面よりも大きなサイズのデバイスをプレビューしたい場合、デバイスが画面をはみ出してしまい、閲覧しにくいことがあります。 そういうときには、セレクトボックスよりデバイスの表示倍率を変更することができます。

iPhone6のデバイスを50%表示
デバイスの履歴機能
Ver. 3.1.14 から追加された機能です
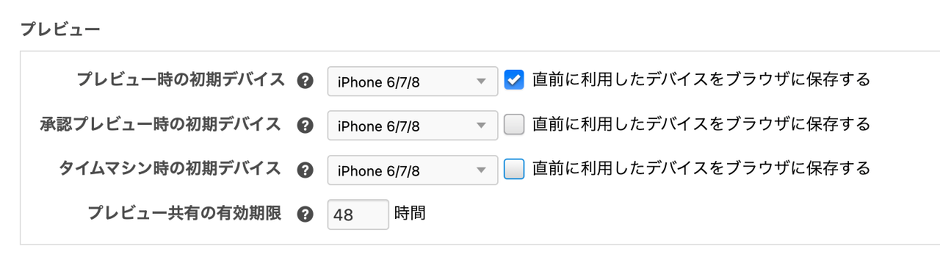
直前で利用したデバイスをブラウザに保存する機能です。 コンフィグ > 機能設定 > プレビュー より、チェックをつけることで履歴が保存されるようになります。
プレビューの共有機能
Ver. 3.0.11 未満をご利用の方は、プロフェッショナルライセンス以上のライセンスでご利用できます。
「プレビューの共有機能」とはまだ 非公開 などの公開されていないページをログインしていない人でも閲覧出来る機能になります。
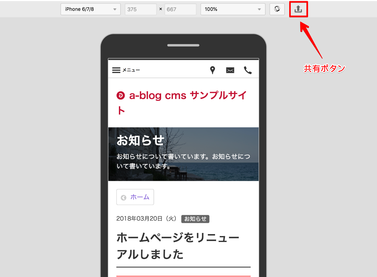
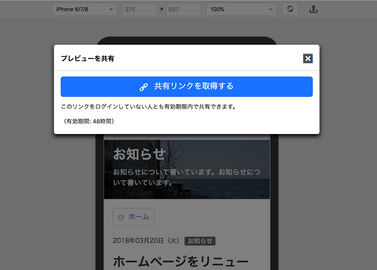
プレビューページで共有ボタンを押して、「共有URL」を取得することで、共有できるようになります。共有URLはランダムな文字列がついており簡単にわからないようになっています。また「管理ページ > コンフィグ > 機能設定 の プレビュー共有の有効期限」より共有期限を設定することも出来るようになっています。
この機能により、公開前の記事やページを承認機能を使わずに手軽に好きな連絡手段で確認することができるようになります。

共有ボタン

共有URLの生成
プレビュー機能のカスタマイズ
またプレビュー機能では、プレビューしたいデバイスをJavaScriptを使って増やすことも可能です。例えば以下のように記述することで、iPhoneXSのシミュレートができます。
ACMS.Ready(function() {
ACMS.Config.previewDevices.push({
name: 'iPhone XS',
ua: 'Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1',
width: 375,
height: 812,
resizable: false,
hasFrame: true
});
});以下、各プロパティの説明です。
| プロパティ名 | 説明 |
|---|---|
| name | selectのoptionに表示されるラベル名 |
| ua | シミュレートしたいユーザーエージェント |
| width | デバイス幅 |
| height | デバイスの高さ |
| resizable | リサイズできるかどうか |
| hasFrame | iPhoneのフレームもプレビュー結果に含めるかどうか |