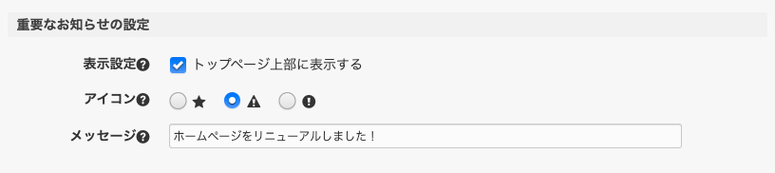
先日、UTSUWA Ver.2.0 をリリースしました!
ソースコードはGitHubにて、デザインファイルはFigma Communityにて配布しております。
最新バージョンは以下のリンク先のページよりダウンロードしてお試しください。
ぜひ、新しいバージョンをご活用いただけたら幸いです。
主な変更点は以下になります。
主な変更点
- ソースコードとデザインファイルをパブリックに
- カテゴリーリスト、タグ一覧、カレンダー、年間カレンダーの新規追加
- 動的フォームのスタイリング
- ドロップダウン(グローバルナビゲーションの階層化へ対応)
- rem対応
- Type Scaleの導入
- 日本語書体はヒラギノとメイリオ、英数字書体はHelveticaとArialへ
今後アップデート予定
まだ実装されていませんが、今後予定しているアップデート内容です。
- メインビジュアルの新規追加(予定)
- メガナビゲーションメニューの新規追加(予定)
- イベント情報の新規追加(予定)
- 資料ダウンロードの新規追加(予定)
今回のアップデートで大きなポイントは、CMSのリリースサイクルと切り離されたことで今後はUTSUWA単体でアップデートをお届けできるようになった点です。
これにより、ユーザーの皆様に従来よりもより速く最新のUTSUWAテーマをご活用いただけるようになります。
本記事では、主な変更点について詳しくご紹介します。
ソースコードとデザインファイルをパブリックに
Ver.2.0からは、ソースコードとデザインファイルをWeb上で最新の状態を随時公開していく予定です。CMSのリリースサイクルから切り離され、UTSUWA単体でリリースしていくことが可能になりました。
今後は随時GitHubおよびFigmaにて公開していき、CMS本体にはマイナーバージョンアップ時にその際に最新版のUTSUWAテーマが反映される予定です。
各ファイルの配布ページ
GitHubでできること
- 最新版のUTSUWAテーマのソースコードとインポートデータをダウンロード
- バージョンごとのパッケージのダウンロード
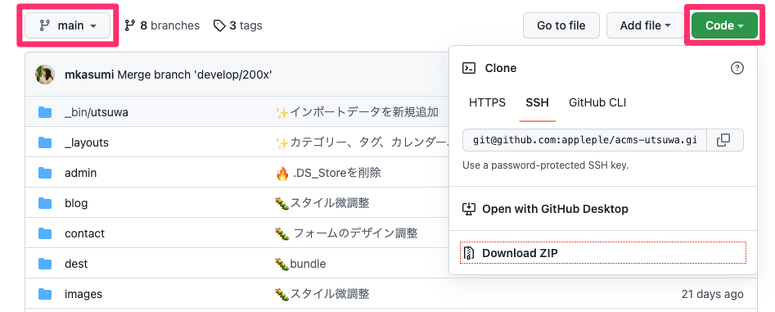
クローン(ダウンロード)方法
- acms-utsuwaにアクセスする
- ブランチのセレクトメニューをを「main」に設定されているのを確認する(設定されていなかったら「main」にする)(※)
- 「Code」メニューをクリックし、お好きなクローン方法を選ぶ

クローン(ダウンロード)方法
※mainブランチにて最終的にリリースしている状態を公開しております。developブランチまたはfeatureブランチは現在開発途中の環境となりますので、動作の保証をいたしかねます。基本的には、mainブランチをクローンされることをお勧めいたします。
バージョンごとのパッケージのダウンロード
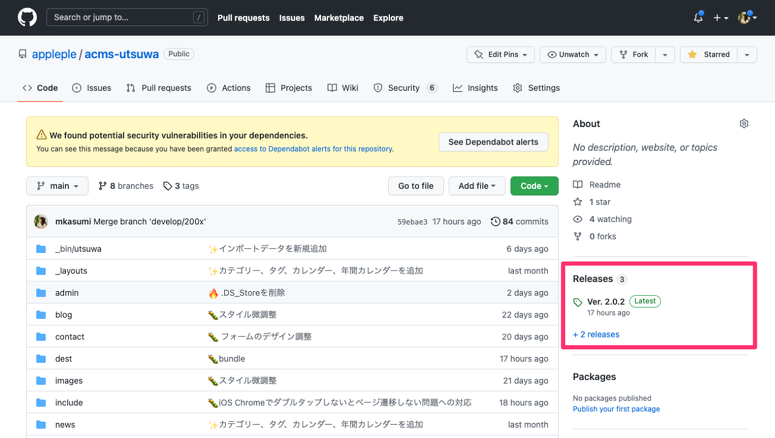
過去のバージョンごとにパッケージをダウンロードしたい場合は、Releasesにまとめてありますので、こちらからご利用可能です。

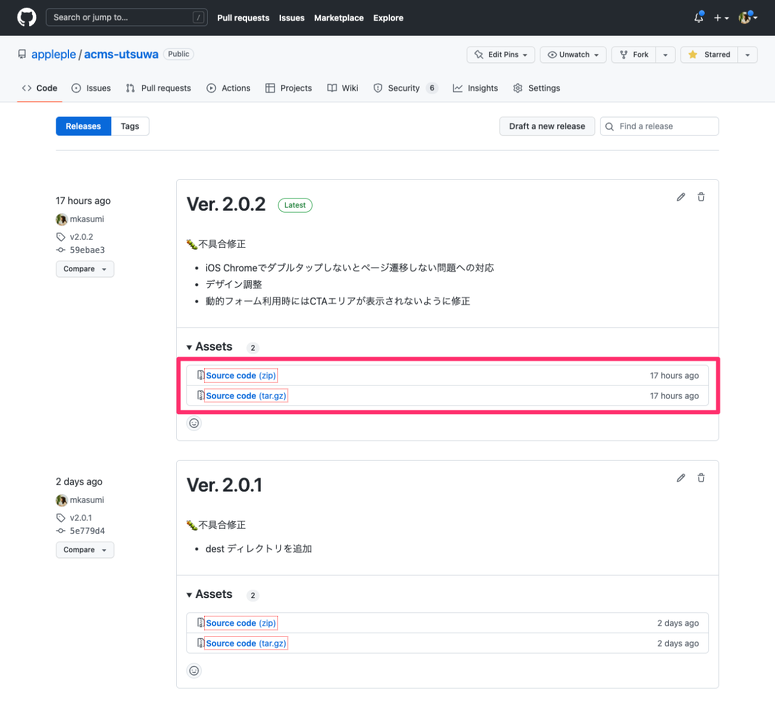
GitHubレポジトリのページ
Releasesのスクショ内では「+2 reeases」となっているテキストリンクをクリックすると、過去のバージョン一覧が表示されます。それぞれパッケージが配布されているので、過去バージョンを利用したい場合はご利用ください。
Releasesでは、合わせて簡単にアップデート内容を記載しておりますので、確認したい場合もReleasesをご覧ください。

Releasesの一覧ページ
Figmaでできること
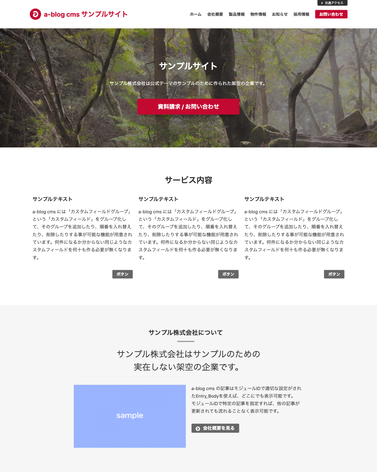
デザインカンプとしての再利用
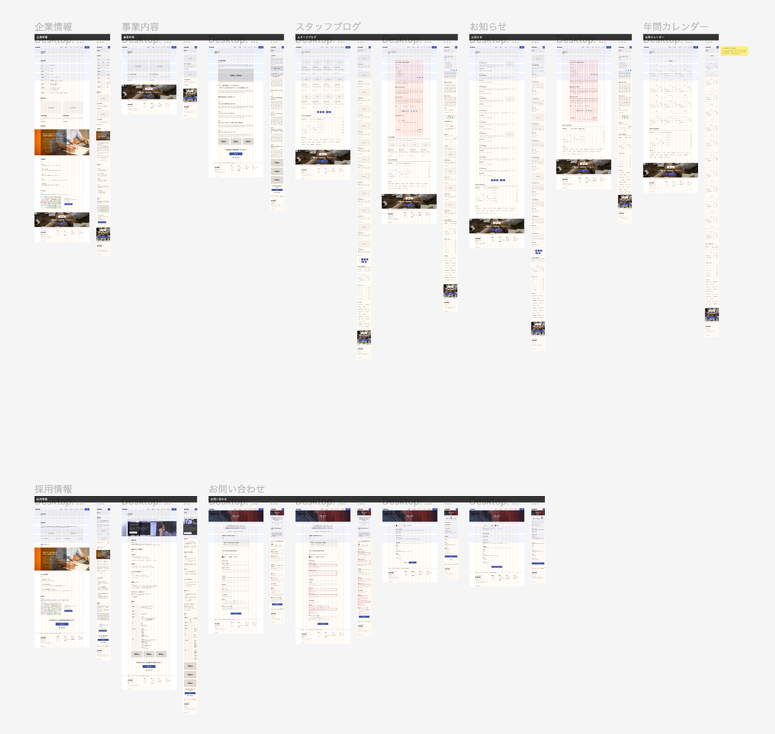
UTSUWAテーマを開発時に使用したデザインカンプを公開しています。このデータを元に、UTSUWAテーマの再利用にご活用いただいたり、サイトの全体像を掴んでいただくことも可能です。

デザインカンプの一部
スタイルガイドの把握やロードマップの確認
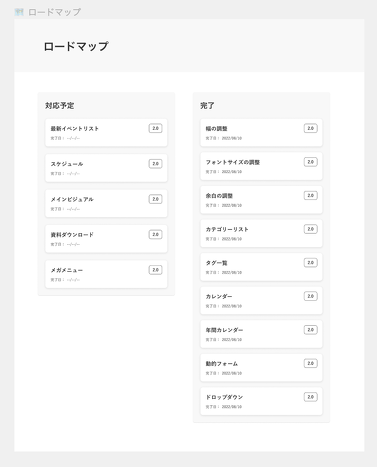
Figmaのデザインファイルには、デザインカンプだけでなく、スタイルガイドや今後のロードマップを掲載しています。スタイルガイドはUTSUWAテーマを元にデザインを拡張したり把握するためにお使いいただいたり、ロードマップでは今後のアップデート予定をご確認いただけます。

ロードマップ

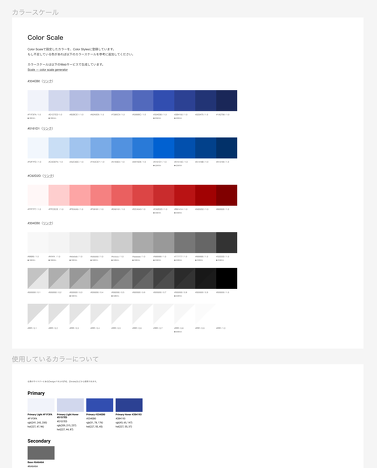
スタイルガイド内のカラースケールの設定
デザインファイルの利用方法
- Figmaにログインする(Figmaのアカウントがない場合は新規作成する)
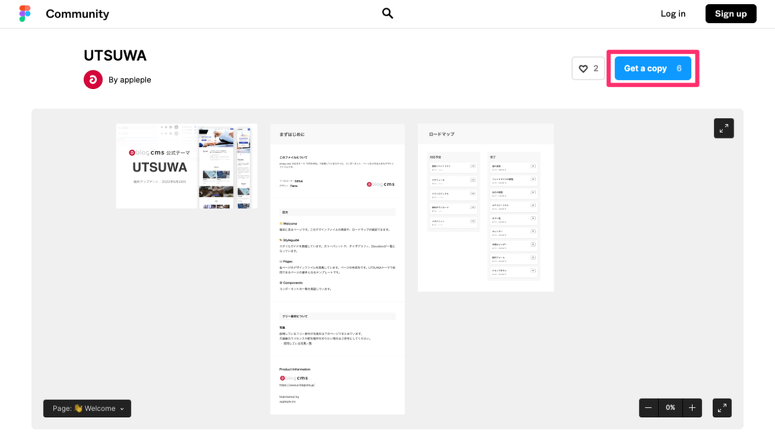
- Figmaコミュニティの配布ページへ移動する
- 「Get a copy」ボタンで複製する

Figma Communityに公開されているUTSUWAのページ
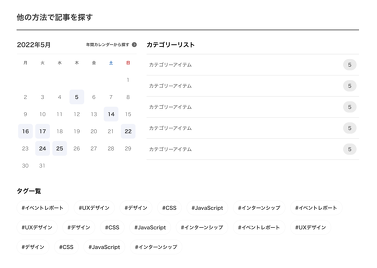
カテゴリーリスト、タグ一覧、カレンダー、年間カレンダーの新規追加

カレンダー、カテゴリーリスト、タグ一覧

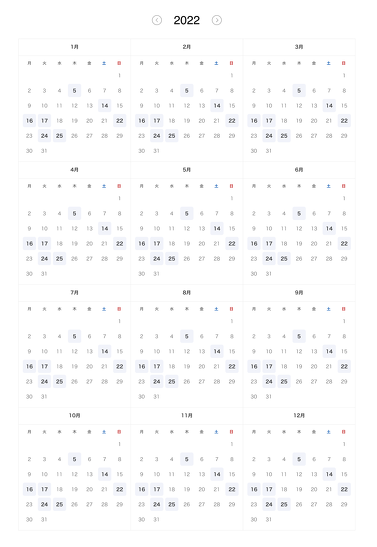
年間カレンダー
カテゴリーリスト、タグ一覧、カレンダー、年間カレンダーを新しく追加しました。それぞれ、お知らせまたはスタッフブログにてご利用いただけます。
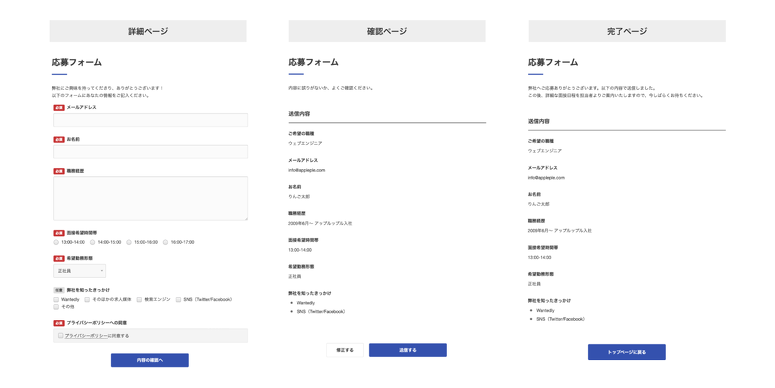
動的フォームのスタイリング
採用上カテゴリーのウェブエンジニア職のエントリーで動的フォームを実装しています。旧バージョンでも問題なく動的フォームをご利用いただけますが、Ver.2.0からはUTSUWAテーマで用意しているスタイルが適用されます。

詳細ページ、確認ページ、完了ページ
希望職種のデータ引き継ぎ
フォームに入力欄を設定していませんが、エントリータイトルの情報が含まれるように、type属性のhiddenで希望職種の値をメールテンプレートまで引き継ぐカスタマイズを行っています。
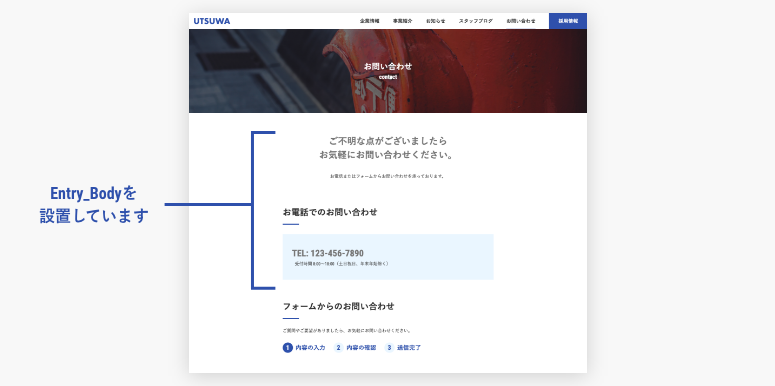
フォーム前の見出しとメッセージの表示
フォーム前の見出しとメッセージの表示は、include/entry/body-recruit.htmlにて変更できるようになっています。
tplの有効化
動的フォームでは完了ページを表示するためにURLコンテキストにtplを使用しています。Ver. 2.11.25より仕様変更があり、tplはログアウト時にはデフォルトでは無効化される使用となっております(この仕様変更に関しては詳しくはVer. 2.11.25からのテンプレートの仕様変更についての記事をご覧ください)。
動的フォーム利用前には、private/config.system.yamlにあるallow_tpl_pathを有効にしてください。なお、ログインしている状態ではtplは有効化されているため問題なく完了ページまで移動することができますので、確認時はログアウトをしてからまたはシークレットウィンドウにてご確認ください。
記述例
allow_tpl_path: [recruit/thanks.html]
ドロップダウン(グローバルナビゲーションの階層化へ対応)

デスクトップのグローバルナビゲーション
以前からスマートフォンのナビゲーションは階層に対応しておりましたが、Ver.2.0からはデスクトップのナビゲーションも階層化に対応しました。これにより、スマートフォンとデスクトップのナビゲーションのモジュールIDが統一されました。
階層化する際のポイント
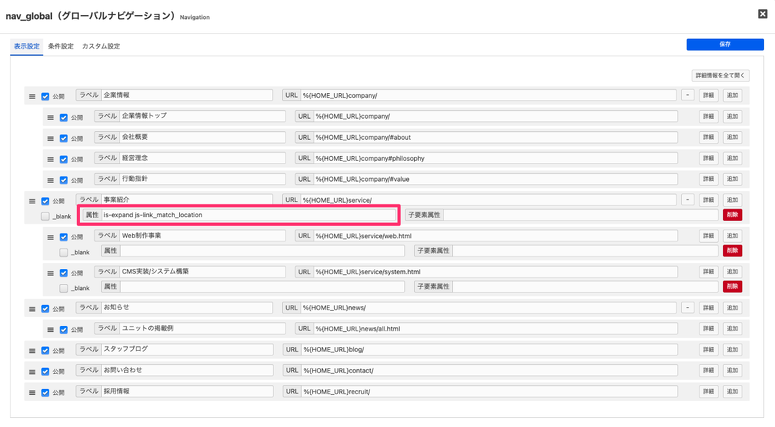
階層化する際は、ナビゲーションモジュールの設定にて、親要素の属性欄に.is-expandを忘れないように記述してください。このクラス属性があることによって適切なスタイルが適用されます。

ナビゲーションモジュールの設定画面
rem対応
今回のバージョンから、remに対応しています。それに伴い、以下のサイズ感を見直しています。
余白
余白は、基本8px基準で設計していますが、調整のため4pxを使用しているケースがあります。
コンテナー幅
ブレイクポイント幅
- 30rem(フォントサイズ16pxの時:480px)
- 48rem(フォントサイズ16pxの時:768px)
- 64rem(フォントサイズ16pxの時:1,024px)
- 90rem(フォントサイズ16pxの時:1,440px)
基本的にはacms.cssの数値からずれないように設定していますが、rem対応を行なっています。そのためルートのフォントサイズが変わればブレイクポイントも変更されますのでその点はお気をつけください。
Type Scaleの導入
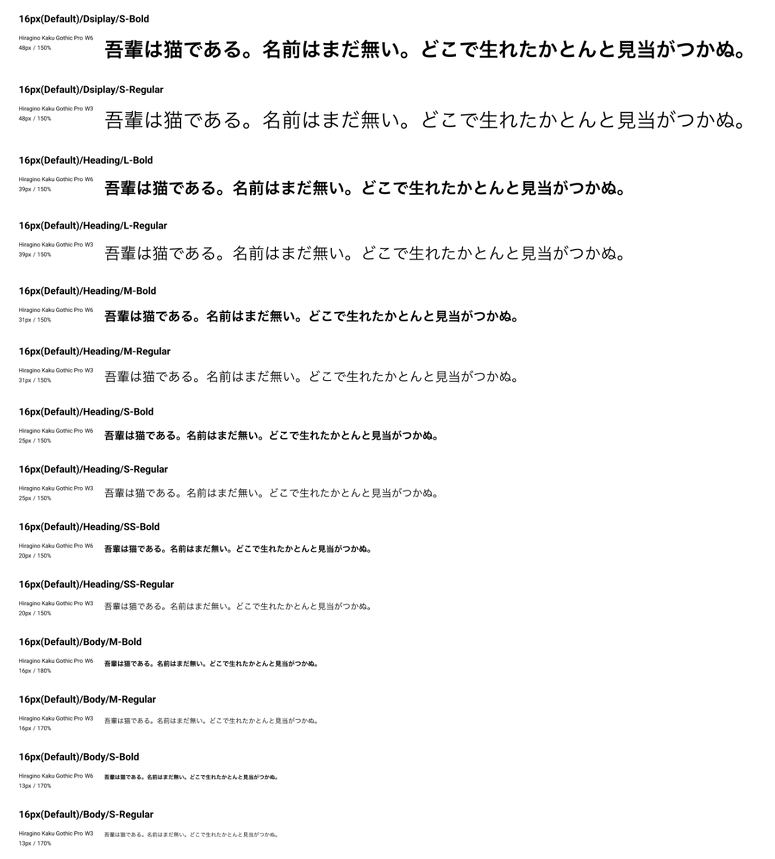
Ver.2.0からはType Scaleを導入して、見出しのサイズが一定の比率を保てるようにしています。
SCSSファイルの記述
変数には以下のように登録してあります。
_variables.scss
$font-size: 1rem;
$font-scale: 1.25;
$font-scales: (
display-m: $font-size * $font-scale * $font-scale * $font-scale * $font-scale * $font-scale * $font-scale,
display-s: $font-size * $font-scale * $font-scale * $font-scale * $font-scale * $font-scale,
heading-l: $font-size * $font-scale * $font-scale * $font-scale * $font-scale,
heading-m: $font-size * $font-scale * $font-scale * $font-scale,
heading-s: $font-size * $font-scale * $font-scale,
heading-ss: $font-size * $font-scale,
body-m: $font-size,
body-s: calc($font-size / $font-scale)
) !default;
Type Scaleを使用したくない場合は、font-scalesのmapを上書きして修正してください。
.sample-heading {
font-size: map.get(global.$font-scales, heading-ss);
}日本語書体はヒラギノとメイリオ、英数字書体はHelveticaとArialへ
Ver.2.0からは游ゴシック体からヒラギノとメイリオへ、さらに英数字はGoogle Fontsを使用していましたが、HelveticaとArialへ変更しました。
游ゴシック体は書体がかすれてしまうことがあり、対処法も世の中にはありますがその対処法もブラウザのアップデートの影響で効かなくなったことから万能な対応策とはいえなかったことと、Google FontsはCDNで呼び出すとGDPRへ抵触してしまう恐れがあったためデフォルトを現在の書体へ変更いたしました。
_variables.scss
$font-hiragino: "Helvetica Neue", arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", meiryo, sans-serif;
$font-yu-gothic: "Helvetica Neue", arial, yugothic,yu gothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans",meiryo, sans-serif;
$font-meiryo: "Helvetica Neue", arial, meiryo, "Hiragino Kaku Gothic ProN", "Hiragino Sans",sans-serif;
$font-base: $font-hiragino;
従来のように游ゴシック体を使用したい場合は、_variables.scssの$font-baseを$font-yu-gothicへ変更していただければ、従来の設定を適用することが可能です。
参考記事
まとめ
今回はテーマ自体の成長としては微細ではありますが、GitHubやFigmaで随時進捗をユーザーの皆様と共有する仕組みを作ったり、テーマ自体で使用している単位の変更や、Type Scaleの導入など、設計の根本に関わってくるアップデートになりました。
今後のアップデートには、サイトの目標として設置されることも多い資料ダウンロードやイベントスケジュールのページの追加を予定していますので、アップデートを楽しみにお待ちいただけたら幸いです。
a-blog cms LIVE Vol.7
2022年10月11日(火)に開催するa-blog cms LIVE Vol.7 で本記事の内容を改めてお話しいたします。
実際に質問したい箇所などありましたらぜひリアルタイムで参加してご質問ください。
a-blog cms LIVE Vol.7 イベントページ
UTSUWAの最新版の配布ページ
本記事でご紹介したUTSUWAの最新版のご利用は、GitHubまたはFigmaからお願いいたします。
ご意見・ご要望は Slack コミュニティ、公式ツイッター からお気軽にご連絡ください!
引き続き a-blog cms をよろしくお願いいたします。