インクルード先のパスを簡単に調べて開発しやすくする
テンプレートの修正箇所を探す
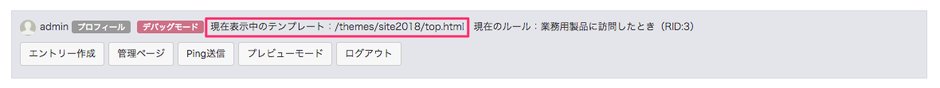
デバッグモードをオンに設定していれば、現在表示しているルートのテンプレートパスが、管理ボックスに記述してありますが、途中インクルード機能を使って挿入しているテンプレートのパスは一見わからないように見えます。インクルードしているテンプレートのパスを探し出す方法を説明しています。
インクルード先テンプレートを見つける
インクルード先のテンプレートのパスは、お使いのブラウザの開発者ツールから要素の検証を行う、またはブラウザを通してソースコードをご覧いただくことで確認できます。
下記のソースのようにHTMLコメントでインクルードされたものが囲まれます。インクルードされているテンプレートのパスは、Start of includeとEnd of includeと描かれているコメントタグと一緒に記述されています。
テンプレートを使用している範囲としては、Start of includeとEnd of includeと書かれた部分までになります。
<header id="headWrapper" class="clearfix">
<!-- Start of include : source=/themes/site2013/include/header.html -->
<div id="header">
<div id="siteTitle">
<h1 id="siteName"><a href="http://localhost/"><img src="/archives/001/201302/511361da784e4.png" alt="a-blog cms"> a-blog cms サンプルサイト</a>
</h1>
<p id="siteCaption">このコンテンツは a-blog cms のテスト用に作られたコンテンツで、実在のものではありません。</p>
</div>
<nav>
<ul id="headNavi" class="clearfix">
<li><a href="http://localhost/contact/" target="_self">お問い合わせ</a></li>
<li><a href="http://localhost/company/access.html" target="_self">交通アクセス</a></li>
</ul>
</nav>
<address id="headTelNo"><a href="tel:123-456-789">TEL<span>123-456-789</span></a></address>
</div>
<!-- End of include : source=/themes/site2013/include/header.html -->
</header>機能のON/OFF
この機能を使用するには、DEBUG_MODEをON(1)にする必要があります。
逆に、この機能をOFFにする方法は2通りあります。
- DEBUG_MODEをOFF(0)にする
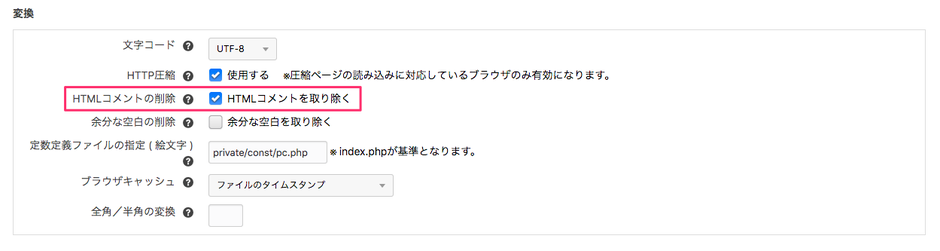
- 管理 > コンフィグ > 出力設定 の HTMLコメントの削除にチェックをつける
また、DEBUG_MODEをON(1)にしていても、「HTMLコメントの削除」にチェックをつけていれば、機能が使えませんので、ご注意ください。