テンプレート変数表
SetTemplateを使う事でインクルードファイル数が減り共通化できるようになり、テンプレートの管理がしやすくなります。ただ、せっかくSet_Templateでテンプレートを変数化しても、どのようなテンプレートが用意されているか分からないと使いづらいものになってしまいます。
ここでは、テンプレートの変数表を作成する事を学び、より開発しやすい環境を整えましょう。
Docコメントの書き方
SetTemplateに特定の書き方でHTMLコメントを書く事により、動的に変数表を作成する事が可能になります。 SetTemplateを使う場合は、以下のようなコメントを書くようにしましょう。
<!--@doc # 自由にコメントを書けます。 # コメントは複数行書けます。 # # @id template_id # @param hoge | パラメーター説明文1 # @param fuga | パラメーター説明文2 # @author 作った人 # @create 2016/04/12 --> <!-- BEGIN_SetTemplate id="template_id" --> ... <!-- END_SetTemplate -->
「<!--@doc」 からはじまり、そのテンプレートを説明するコメントを複数行書く事ができます。 また、@から始まる特定の書き方をする事により、変数表の情報をより詳しくする事ができます。(@idは必須項目です)
変数表の表示
テンプレート変数表ページを作っていきます。以下の手順で行います。
- テンプレートの作成 自分のテーマに適応なファイル名でテンプレートを作成します(e.g varstable.htmlなど)
- テンプレートに動的に変数表を作成するモジュールを貼り付け。以下コード参照。
- 変数表に表示したいSetTemplateの定義がされたファイルを読み込む。
<!-- BEGIN_MODULE Template_VarsTable --> <!-- 表示したいSetTemplateの定義がされたファイルを読み込み --> <!-- #include file="/vars/all.html" --> <!-- 変数表のテンプレートをsystemテーマから読み込み --> <!-- #include file="/admin/template/vars-table.html"--> <!-- END_MODULE Template_VarsTable -->
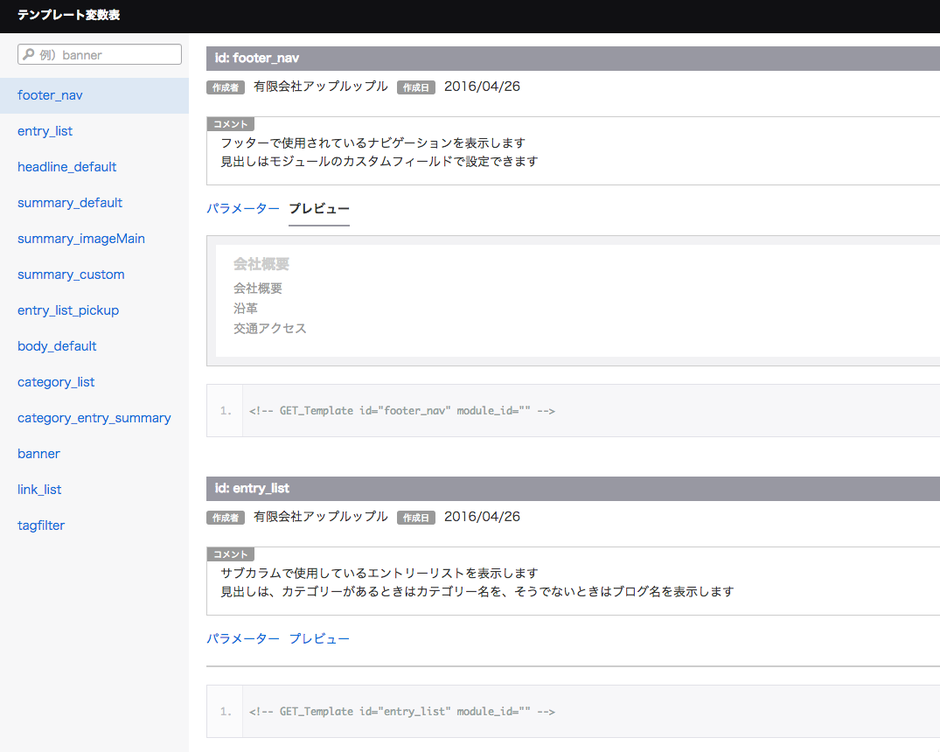
ここまで出来たらブラウザで作成したテンプレートにアクセスすると以下のように変数表が表示されるようになります。変数表を作る事によりテンプレートのパーツが整理され複数人のチーム開発でも大変役に立ちます。是非活用しましょう。