Ver. 3.0.28 フィックスバージョンリリースのお知らせの
2023年07月05日にリリースした Ver. 3.0.28 の修正内容についてご紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.0.28 リリースノート
不具合・セキュリティ修正
- CMS-6390 セットアッププログラムの入力値にHTMLの特殊文字が含まれているとHTMLエンティティに変換されて評価されてしまう問題の修正
- CMS-6394 .htaccess に隠しファイルへのアクセスを禁止にする記述を追加
- CMS-6392 インストーラーで設定するデータベース情報にシングルクオートが含まれていると、config.server.php が壊れてしまう問題の修正
- CMS-6391 utsuwa, developテーマにユニットグループの回り込み解除のJSを追加(ログアウト時にレイアウトが崩れる問題を修正)
- CMS-6347 メディアが出力するURLのファイル名をURLエンコードするように修正
- CMS-6395 各テーマのjsパッケージ(package.json)を更新
- CMS-6340 カテゴリーの選択肢のソート降順に変更(category_select_global_order: sort-asc -> sort-desc)
- CMS-6316 JSがオフまたはロードされていない状態で、エントリー保存するとメディアユニットと関連エントリーのデータが消えてしまう問題を修正
- CMS-6393 セットアッププログラムをリファクタリング
- CMS-6400 デフォルトコンフィグ(config.system.yaml 及び config.system.default.yaml)の取得タイミングを 早めることで、standalone.php や setup でもデフォルトコンフィグが利用できるように改良
- CMS-6405 Entry_Summaryのスニペットから、関連エントリー表示のコードを削除
- CMS-6407 画像圧縮できない環境で、画像圧縮オプション(img_optimizer)をオフにしても画像がアップロードできない場合がある問題を修正
- CMS-6408 SmartPhoto で表示するサムネイル画像のパスに括弧が含まれるとサムネイル画像が表示されない問題の修正(SmartPhoto を Ver. 1.6.5 へバージョンアップ)
- CMS-6409 Storage ファサードの put メソッドで 0 バイトの書き込みを行うと例外が発生する問題の修正
- CMS-6410 テーブルユニットで波括弧を2つ以上連続して入力すると、{null}と変換されてしまう問題の修正 (a-table を Ver. 1.5.10 へアップデート)
- CMS-6416 WYSIWYG(CKEdirtor)の操作メニューが(揃え、フォント)がなくなっている問題を修正
- CMS-6411 カスタムフィールドメーカーで生成されたリッチエディターのカスタムフィールドグループのHTMLで、リッチエディターのクラス名が間違っている問題 & カスタムフィールドメーカーで生成したチェックボックスのカスタムフィールドの出力用コードで項目名(label)として入力された値が表示されるように修正
- CMS-6417 プレビュー機能で、ロード時にプレビューの画面幅が0なことにより、JavaScriptライブラリの組み合わせによっては挙動がおかしくなる問題を修正
- CMS-5996 拡張アプリのインストール時に重複送信を行うと、拡張アプリが同一ブログに対して重複して保存されてしまうがある問題の修正
- CMS-6356 Entry_Body モジュールに、エントリーのソート順を表示する sort, csort, usort 変数を追加
- CMS-6418 Ver. 3系で 読者ユーザーの同時ログイン機能がオフになってしまっていた問題を修正
- CMS-6355 エントリーの CSVインポートで 別ブログを指定してインポートできてしまう問題の修正
- CMS-6419 ユーザーのCSVインポートでインポート先ブログ及び新規追加時のユーザーIDが指定できてしまう問題の修正
- CMS-6421 アップデート時、POST時のキャッシュクリアがデフォルトオフなのをデフォルトONに変更
- CMS-6423 PHP8.1環境で、ブログのインポートを実行すると Passing null to parameter のwarning がでる問題の修正
- CMS-6360 ユーザーグループで登録されているロールが削除できてしまう問題の修正
- CMS-6424 User_Search、User_GeoListモジュールで、ステータス有効・無効の設定に、有効期限を考慮するように修正 & ユーザー一覧で有効期限切れがわかるように修正
- CMS-6361 ワークフローで登録されているユーザーグループが削除できてしまう問題の修正
- CMS-6420 テキスト置換がどのブログで実行しても全ブログ対象になるのを、ブログこと、もしくは子ブログを含めて置換ができるように修正
- CMS-6422 メディアを編集するだけで、アップロード日時の表示が更新されてしまう問題を修正
- CMS-6427 CSRFトークンの発行処理で出来るだけセッションをスタートしないように調整
- CMS-6414 .htaccessの index.html なしへの正規化のリダイレクトで、index.htmlで終わるURLの場合、意図しないリダイレクトをしてしまう問題を修正
- CMS-6425 ユーザー削除時に関連テーブルのデータ削除漏れがある問題の修正(位置情報、ユーザーグループ)& ログインユーザー自身のユーザー詳細画面では削除ボタンは表示しないように修正
- CMS-6386 セキュリティ対応
主なリリースノート内容
CMS-6390 セットアッププログラムの入力値にHTMLの特殊文字が含まれているとHTMLエンティティに変換されて評価されてしまう問題の修正
セットアップ機能で入力値を文字実体参照に変換して処理してしまっていた不具合を修正いたしました。
セットアップ機能は 入力値に対して、HTMLで意味のある文字列(<>&"')が入力された時に、文字実態参照に変換する仕様となっておりました。
これにより、データベースのパスワードやユーザー名などに、HTMLで意味のある文字列(<>&"')が含まれているとうまく接続できない他、メンテンナンスプログラムへのログイン時にユーザーID / メールアドレス 及び パスワードにHTMLで意味のある文字列(&"'<>)が含まれている場合、ログインに失敗してしまっておりました。
今回、入力値に対しては入力をそのまま処理する用に修正し、出力値のみHTMLで意味のある文字列(<>&"')が含まれていた場合、文字実体参照に変換するようになったため、上記のような問題が解決されております。
CMS-6391 utsuwa, developテーマにユニットグループの回り込み解除のJSを追加(ログアウト時にレイアウトが崩れる問題を修正)
問題内容
「utsuwa」「develop」テーマともにパフォーマンス対策として、投稿者以上でログインしていないときは、CMSの組み込みJSを使用しないようにデフォルトで設定されております。 組み込みJSは読み込まれませんが、閲覧する上で最低限必要なJavaScriptはテーマ側のJavaScriptで実装されております。
今回発覚した問題は、ユニットグループの回り込みを解除するための組み込みJSが、「utsuwa」「develop」テーマにあるJavaScriptに含まれておらず、 ログアウト時や読者ユーザーでログインしているときに、ユニットグループが崩れておりました。
修正内容
「utsuwa」「develop」テーマのJavaScriptにユニットグループの回り込みを解除するJSを追加し、ログアウトしていても正常に表示できるよう修正いたしました。
CMS-6340 カテゴリーの選択肢のソート降順に変更(category_select_global_order: sort-asc -> sort-desc)
エントリーの編集画面などで、カテゴリーの選択肢のソート順を「ソート昇順」から「ソート降順」に変更いたしました。
理由といたしましては、カテゴリーが大量にあった場合、最近追加したカテゴリーのほうが利用頻度が高いと判断しての修正になります。
ソート順の変更方法
private/config.system.yaml に以下の記述を追加することで、以前の設定(ソート降順)に戻すことができます。
category_select_global_order: sort-asc
CMS-6316 JSがオフまたはロードされていない状態で、エントリー保存するとメディアユニットと関連エントリーのデータが消えてしまう問題を修正
「メディアユニット」や「関連エントリー」は、JavaScriptでUIを作っているので、JavaScriptが実行されていないと入力欄が出てきません。 この状態で保存したときデータがないものと判断され、データが消えておりました。
この問題を修正し、たとえJavaScriptがオフの状態でも、「メディアユニット」や「関連エントリー」のデータが消えないように修正いたしました。
CMS-6416 WYSIWYG(CKEdirtor)の操作メニューが(揃え、フォント)がなくなっている問題を修正
WYSIWYG(CKEdirtor)の操作メニューの一部メニュー(揃え、フォント)が表示されなくなっていたので、追加されるように修正いたしました。
CMS-6417 プレビュー機能で、ロード時にプレビューの画面幅が0なことにより、JavaScriptライブラリの組み合わせによっては挙動がおかしくなる問題を修正
プレビュー機能で、場合によって表示が崩れてしまう問題を修正しました。
原因
プレビュー機能での表示時に、画面幅が一瞬0pxとなってしまう現象がありました。
これにより、画面幅を利用するようなJavaScriptライブラリを利用していると、表示が崩れる可能性があります。
例えばレスポンシブ対応のグリッドレイアウトを実現する「Masonry」が当てはまります。
対応
プレビュー表示時に、画面幅が0pxにならないように修正いたしました。
CMS-6356 Entry_Body モジュールに、エントリーのソート順を表示する sort, csort, usort 変数を追加
Entry_Body モジュールに、エントリーのソート順を表示する sort, csort, usort 変数を追加いたしました。 Entry_Body モジュールで CSV ファイルを作成時に表示順の値を出力したいといった場合に活用できるかと思います。
変数表 を更新しておりますので、詳細は変数表をご確認ください。
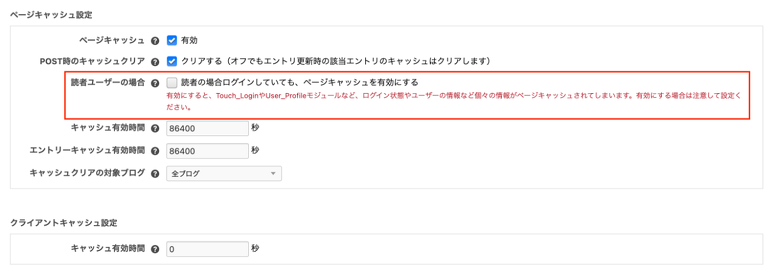
CMS-6421 新規インストール時、POST時のキャッシュクリアがデフォルトオフなのをデフォルトONに変更
private/config.system.yaml の以下設定を「off」から「on」に変更しました。
cache_clear_when_post: on # on | off エントリー保存や設定変更時にキャッシュをクリアするか設定
Ver. 3.0 でキャッシュ機能が改善され、POST時にキャッシュをクリアしないオプションが追加されました。(時間でキャッシュを有効期限切れにしていく運用) CMSのアップデート時は、このオプションは、以前と同じ挙動でPOST時にキャッシュをクリアするようになっているのですが、新規インストール時は、キャッシュをクリアしない設定がデフォルトでした。
今回このオプションのデフォルトを POST時にキャッシュをクリアする に変更いたしました。(config.system.yaml の値を変更)
経緯
いままでのa-blog cmsを使った運用方法だと、エントリーを更新すれば即時キャッシュがクリアされていたのが、即時反映されなくなったので、サイトが更新されないというお問い合わせを多くいただきました。このオプションを元に戻したことにより、パフォーマンスが大きく落ちるということもないので、分かりやすさを優先させたという流れとなります。
CMS-6420 テキスト置換がどのブログで実行しても全ブログ対象になるのを、ブログ毎、もしくは子ブログを含めて置換ができるように修正
いままでは、データ修正のテキスト置換機能は、どのブログで実行してもサイト全体が対象となっておりました。
これを改善し、基本的には操作ブログのみ対象にし、オプションで、子ブログを含めた置換ができるようにしました。
CMS-6414 .htaccessの index.html なしへの正規化のリダイレクトで、index.htmlで終わるURLの場合、意図しないリダイレクトをしてしまう問題を修正
index.html で終わるファイル名のURLの場合、意図しないリダイレクトがされる問題を修正いたしました。
再現するURL例
以下のように詳細から一覧へのリダイレクトがされます。本来であればリダイレクトされないURLになります。
https://example.com/newsindex.html -> https://example.com/
https://example.com/news/hogeindex.html -> https://example.com/news/
修正内容
新規インストールの場合は、パッケージの「.htaccess」をご利用いただければ問題ございませんが、CMSアップデートの場合、「.htaccess」は上書きされないので、お手数ですが手動で対応をお願いいたします。
修正前
# ---------------------------
# index.html なしへの正規化
# ---------------------------
RewriteCond %{REQUEST_URI} ^(.*)/index.html$
RewriteRule .* https://%{HTTP_HOST}%1/ [R=301,NE,L]
修正後
# ---------------------------
# index.html なしへの正規化
# ---------------------------
RewriteCond %{REQUEST_URI} ^(.*)/index.html$
RewriteRule .* https://%{HTTP_HOST}%1/ [R=301,NE,L]最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。 今後ともどうぞよろしくお願いいたします。