Ver. 3.2 ではPHP 8.4 対応をはじめとするプラットフォーム対応の更新、管理画面やパフォーマンスの改善、アクセシビリティ対応の強化など、多くの機能追加・修正が行われました。
対応PHPバージョンの変更
対応PHPバージョンが、PHP8.1.0 〜 PHP8.4.x に変更されました。 a-blog cms Ver. 3.1.x は PHP7.3まで対応していましたので、アップデート時はお気をつけください。
エントリ編集画面を改善
ユニット周りのUIを中心にエントリー編集画面の操作性と視認性を大幅に改善いたしました。ユニットの並び替え・追加・削除などの一連の体験が向上されています。
主な変更点
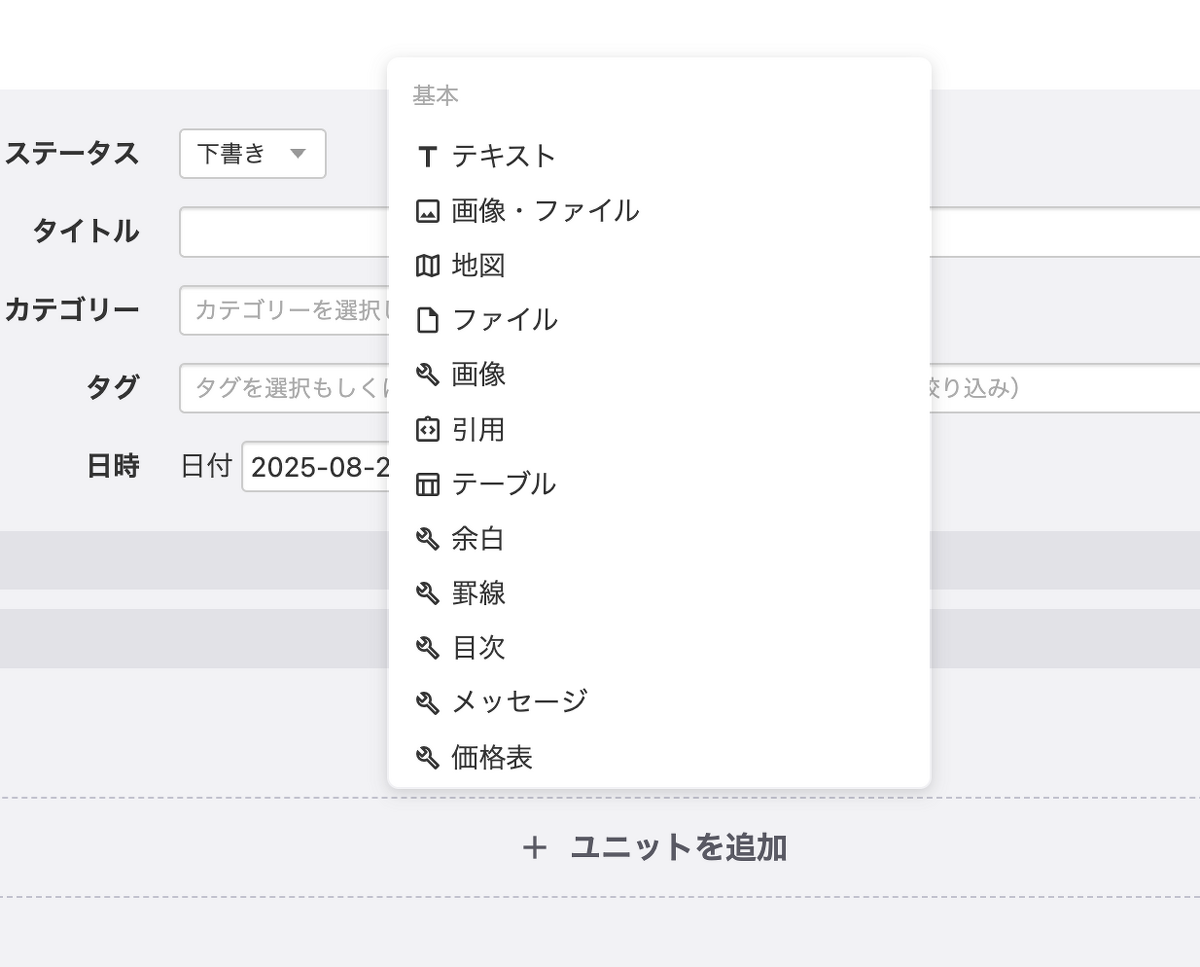
ユニットの追加をドロップダウンメニューから行えるように変更
新規ユニットの追加がドロップダウンメニューからできるようになりました。合わせて、ユニット間のどこからでもこのメニューを開けるようになったことでより探しやすく、追加しやすくなりました。
また、メニューではカテゴリーによる分類ができるようになり、大量のカスタムユニットがある場合でも整理することができるようになりました。
アイコンについても各ユニットタイプ毎にデフォルトアイコンが追加され、アイコンを設定していない場合でもアイコンが表示されるようになっています。
さらに、アイコンは好みに合わせて変更することも可能で、編集画面 > 編集設定から変更できます。利用できるアイコン acms icon だけでなく、Material Symbols からお好きなアイコンを選んで設定できます。
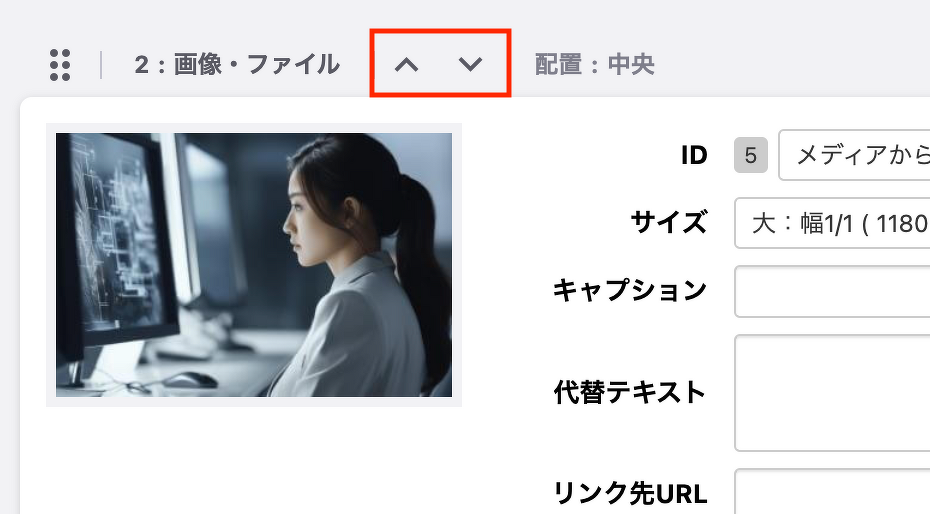
ユニットの上下移動機能を追加
ユニットに上下移動機能が追加されました。
これによりドラッグ&ドロップだけではなく、ボタン操作による並び替えが可能になりました。ユーザービリティだけではなく、アクセシビリティ面の改善も期待できます。
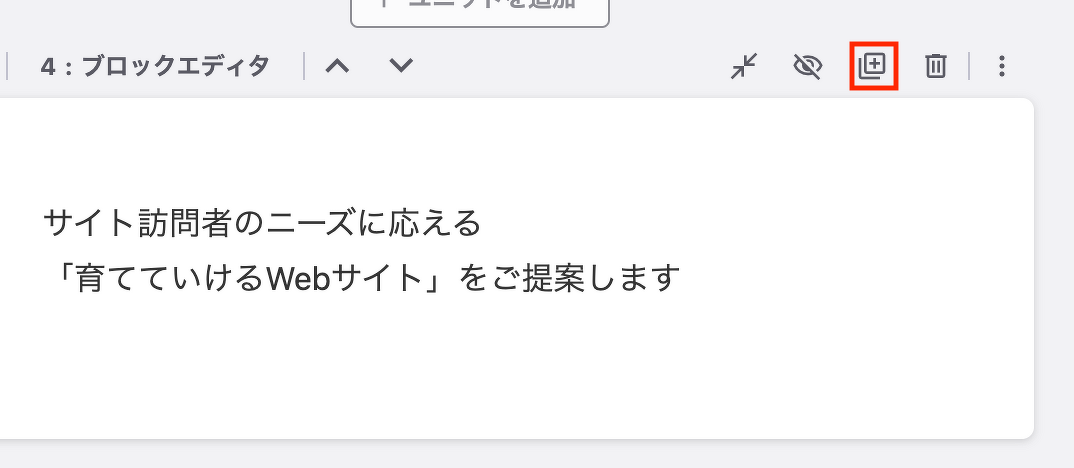
ユニットの複製機能を追加
既存のユニットをワンクリックで複製できるようになりました。
同じような内容やレイアウトを再利用する際に効率的よく作業することができます。グループユニットを複製した場合は、グループ内のユニットをすべて複製します。
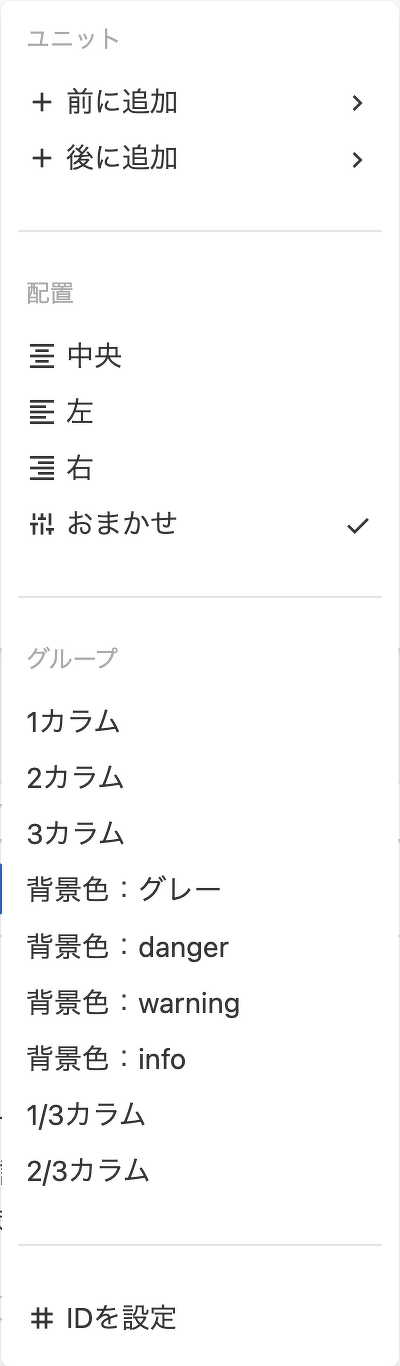
配置やユニットグループをドロップダウンメニューから選択するように変更
利用頻度の低い配置やユニットグループを3点リーダーメニューにまとめました。
必要なときのみ表示することで画面をすっきりさせ、編集時によりコンテンツの入力に集中することができます。
この他にも細かな変更が行われています。より洗練され使いやすくなったエントリー編集画面をぜひお試しください。
acms.css に CSS Grid レイアウトを利用したグリッドシステムを追加 など
Ver. 3.2 より、acms.css に CSS Grid レイアウトを利用したグリッドシステムが追加されました。Ver. 3.2 以前のグリッドシステムは CSS の float を活用したものであり、Flexbox や Grid レイアウトが主流の現代では使いづらくなっていました。
.acms-cssgrid というクラス属性を適用するとCSS Gridレイアウトが適用されます。 .acms-g-col-* や .acms-g-cols-* といったクラス属性を適用するだけで簡単に2カラムや3カラムなどレイアウトをスタイリングすることが可能です。
また、グリッドシステムだけではなく、ユーティリティクラスやスタックレイアウトなども acms.css に追加されています。
閲覧画面はもちろんですが、管理画面のスタイルを一部調整したいときなどに活用いただけます。
ユニットのレイアウトを Flexbox や Grid で組めるように
Ver. 3.2 未満の a-blog cms ではユニットのレイアウトと CSS float が強く結びついており、以下のような課題が発生していました。
Flexbox や CSS Grid を活用した段組みレイアウトができない
CSS の知識を理解していないとユニットグループや配置を使いこなすことが困難
CSS の float を理解していないとユニットのCSSをカスタマイズすることが難しい
Ver. 3.2 ではグループユニットの追加により、ユニットグループを利用せずレイアウトを組めるようになったことにより、CSS float を利用せず、Flexbox や CSS Grid を活用した段組みレイアウトができるようになりました。
Ver. 3.2 未満 では、以下のようにユニットを出力する親要素に .acms-grid を指定して、ユニットにマイナスマージンを適用することで本文のスタイルを組んでいましたが、Ver. 3.2 では、.acms-grid やマイナスマージンが必要なくなり、本文のスタイリングが大幅にカスタマイズしやすくなっています。
<!-- Ver. 3.2 から acms-grid が不要になりました。 -->
<div class="acms-entry acms-grid">
@include("include/unit.html")
</div>
また、配置機能についても CSS float に依存した仕組みでしたが、新たに Flexbox を利用してユニットを配置し、より直感的な設定ができる 配置 v2 が追加されました。
配置 v2 では既存の配置機能に存在した、「おまかせ」や「全体」といった項目を廃止し、「中央」・「左」・「右」の3つから選択するようになり、よりシンプルかつ直感的にユニットを配置することができます。
また、配置を選択可能なユニットタイプも以下のタイプのみになります。
画像
ファイル
画像URL
メディア
Googleマップ
標準マップ
ビデオ
YouTube
配置 v2 を利用することで、ユニットグループを解除するためにユニットの配置を「全体」に設定するのをわすれてレイアウトが崩れるようなことがなくなります。
配置 v2 を利用する場合、新聞や雑誌のような回り込みレイアウトを実現することはできません。
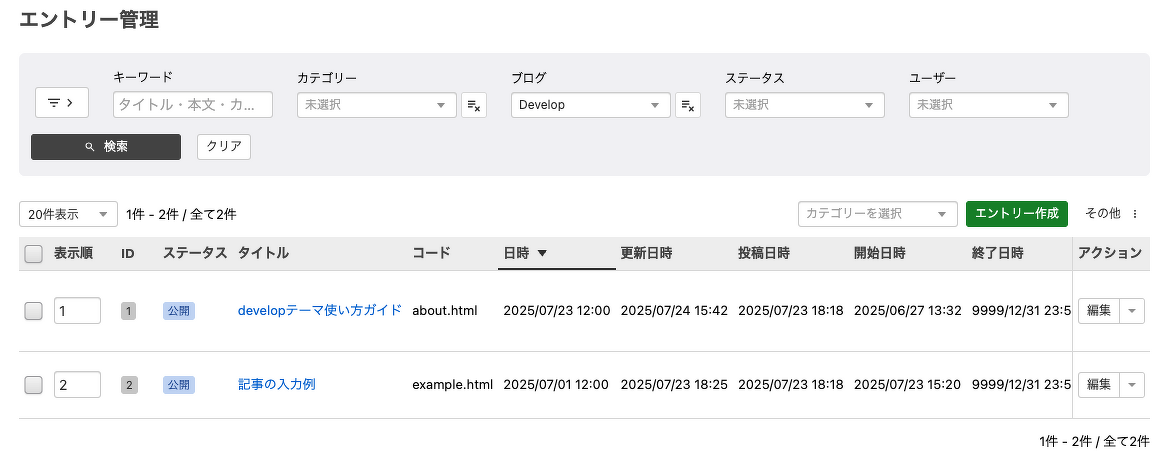
エントリー管理画面の UI をリニューアル
一覧画面の見やすさ・速さ・間違えにくさを重視して全面的に改善し、表示項目設定、検索条件の保存、高度な絞り込み機能を追加しました。また、全体的に操作が必要なUIの見直しを行いました。
主な変更点
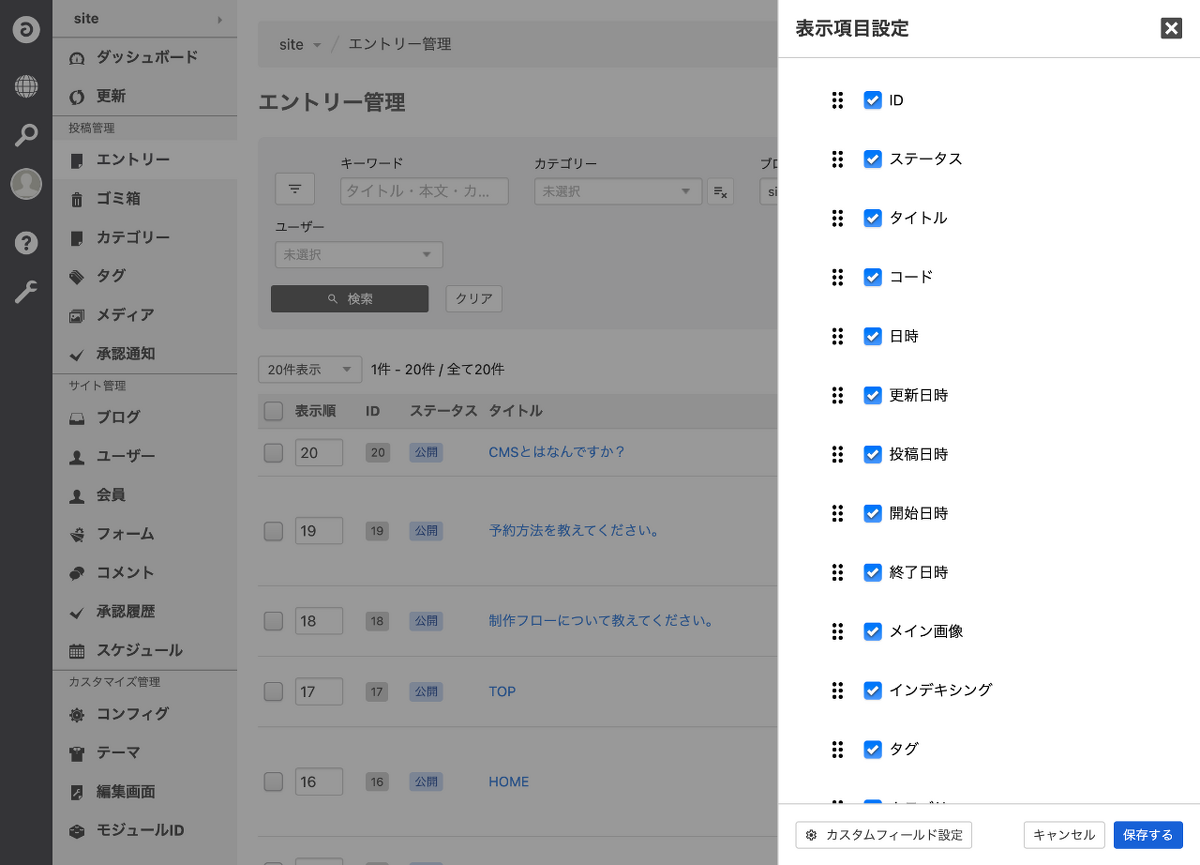
表示項目設定
カラムの表示・非表示・並び替えが可能
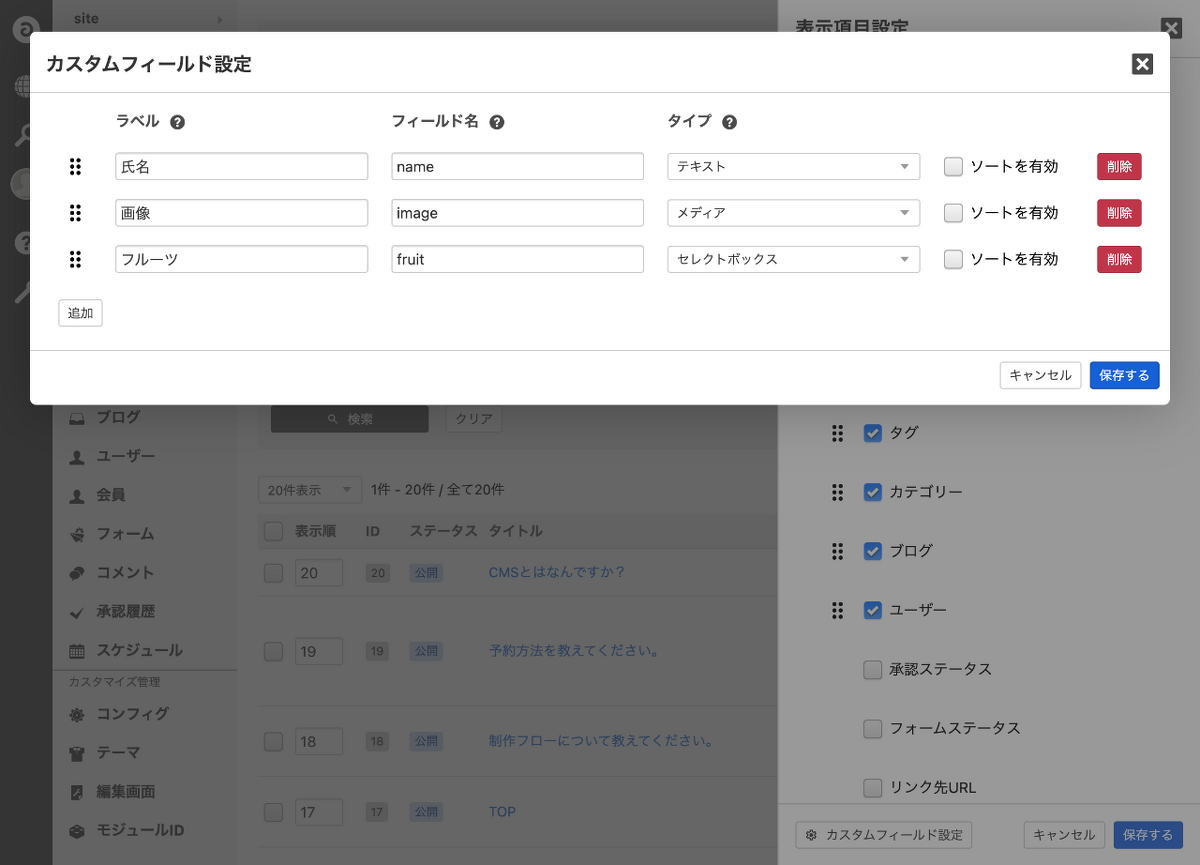
カスタムフィールドに対応
検索条件の保持
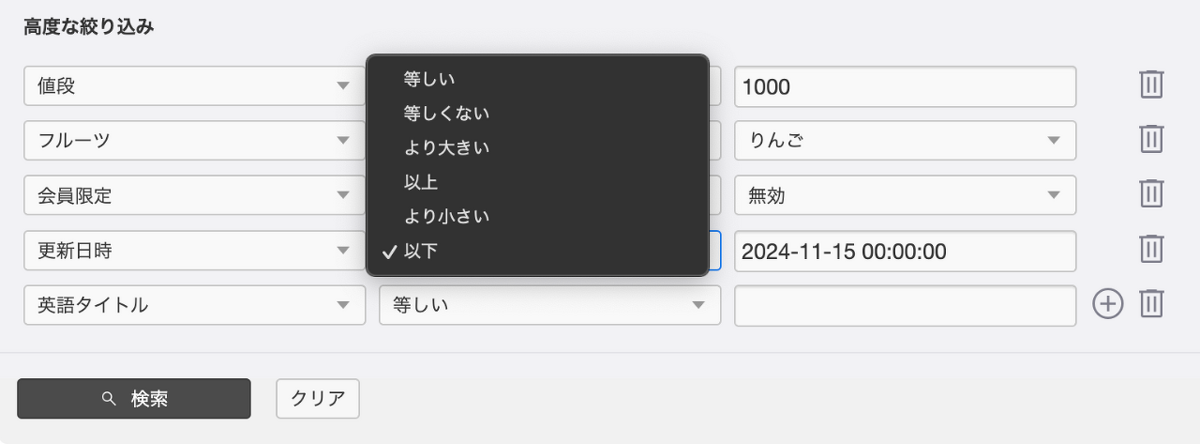
高度な絞り込み
UIの見直し
アクセシビリティ
表示項目設定
管理者権限を持つユーザーの場合、「その他」メニュー > 表示項目設定から一覧に表示する項目を編集できます。
チェックボックスによる表示・非表示の切り替えやハンドルアイコンによる並べ替えが可能です。
また、カスタムフィールド設定からエントリーのカスタムフィールド項目を追加することができます。
表示項目設定ができることで、案件に合わせたエントリー管理画面を簡単に提供できるようになりますので、ぜひご利用ください。
検索条件の保持
新しくなったエントリー管理画面では一度検索した検索条件をローカルストレージに保存し、再度エントリー管理ページのURLにアクセスしたときに保存した検索条件を復元します。
これにより、検索 → 詳細 → 一覧に戻る のようなページ遷移を行ったときに、最初に検索したときの条件が解除されてしまい再度検索しなければならないということがなくなります。
また、表示件数についても前回設定した件数が保たれるため、毎回表示件数を選択し直す必要もありません。
これにより、よりシームレスなエントリー管理体験を得ることが可能です。
高度な絞り込み
高度な絞り込み機能では、表示項目設定で登録したカスタムフィールドに加えて以下の項目で検索することが可能です。
日時
開始日時
終了日時
更新日時
投稿日時
会員限定
インデキシング
これまでは、カスタムフィールドや標準外の項目で絞り込めるようにするのが難しかったですが、高度な絞り込み機能により編集したいエントリーをより簡単に見つけられるようになります。
private/config.system.yaml にて entry_admin_page_version: 1 に設定することで以前のエントリー管理画面に戻すことが可能です。
既に独自カスタマイズをしていて、新しい管理画面にしたくない場合にご利用ください。
## エントリー管理
entry_admin_page_version: 1 # 1 | 2 エントリー管理画面のバージョンを設定します
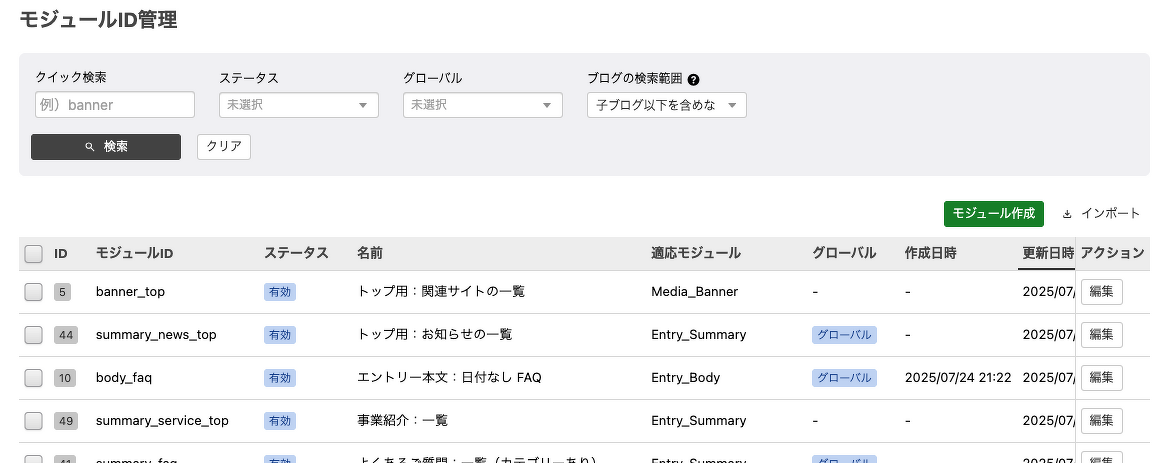
モジュール管理画面の UI をリニューアル
一覧画面の見やすさ・速さ・間違えにくさを重視して全面的に改善し、検索条件の保存機能の追加や、操作が必要なUIの見直しを行いました。また、モジュールIDに作成日時と更新日時を追加しました。
主な変更点
検索条件の保持
作成日時と更新日時の追加
UIの見直し
アクセシビリティ
メイン画像にカスタムフィールドを設定できるように改善
Ver. 3.2 では、エントリーのメイン画像に メディアカスタムフィールドを利用できるようになりました。
これにより、従来のように「画像ユニット」や「メディアユニット」のみでしかメイン画像を指定できなかった制約が解消され、より柔軟なメイン画像管理が可能になります。
メイン画像を出力できるモジュール
以下のモジュールで、メイン画像の出力元(ユニット or カスタムフィールド)を選択できる設定が追加されています。
モジュールの設定方法
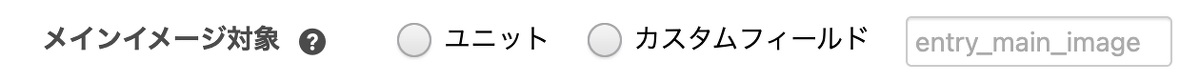
各モジュールの設定画面に「メイン画像の出力元」を選択する項目が追加されています。
メイン画像の出力元を選択
選択肢 | 説明 |
|---|
ユニット | 従来通り、画像・メディアユニットからメイン画像を取得します |
カスタムフィールド | 指定したメディアカスタムフィールドからメイン画像を取得します。(対象フィールドは、カスタムフィールド選択肢横のテキスト入力欄でフィールド名を設定) |
※ フィールド名を空にした場合は、デフォルトのカスタムフィールド(例:entry_main_image など)が自動的に使用されます。(後述)
カスタムフィールドが選択されている場合でも、該当するメディア画像が存在しない場合は、従来通りのユニットからのメイン画像出力に自動的にフォールバックします。
デフォルトのメイン画像カスタムフィールド設定
メイン画像用のカスタムフィールド名を明示的に設定しなくても動作する「デフォルトのフィールド名」が用意されています。
各モジュールの設定でフィールド名を空欄にしても、あらかじめ決められたデフォルトのカスタムフィールド名を使用することで、自動的にメイン画像として認識・出力されます。
デフォルトのメイン画面カスタムフィールド名の変更
private/config.system.yaml で変更が可能です。
main_image_field_name: entry_main_image # エントリーのメイン画像のフィールド名を設定します。
デフォルトのカスタムフィールド名を使用するメリット
メイン画像用のメディアカスタムフィールドを使用する場合は、フィールド名に entry_main_image を使用することを推奨します。これにより、CMS全体で一貫した動作と表示が可能になります。
WebP画像をそのままアップロードできるように改善
従来バージョンはWebP画像をそのままアップロードできませんでしたが、Ver. 3.2 では、WebP画像のままアップロードできるようになりました。
* 画像エンジン(ImageMagic / GD)がWebPに対応している必要があります。
メディア機能でHEIC画像のJPEG変更に対応
iPhoneなどで撮影された写真に多く採用されている HEIC形式(High Efficiency Image File Format) の画像のJPEG画像変換に対応しました。HEIC画像をアップロードした際に自動でJPEG形式に変換してアップロードするようになります。
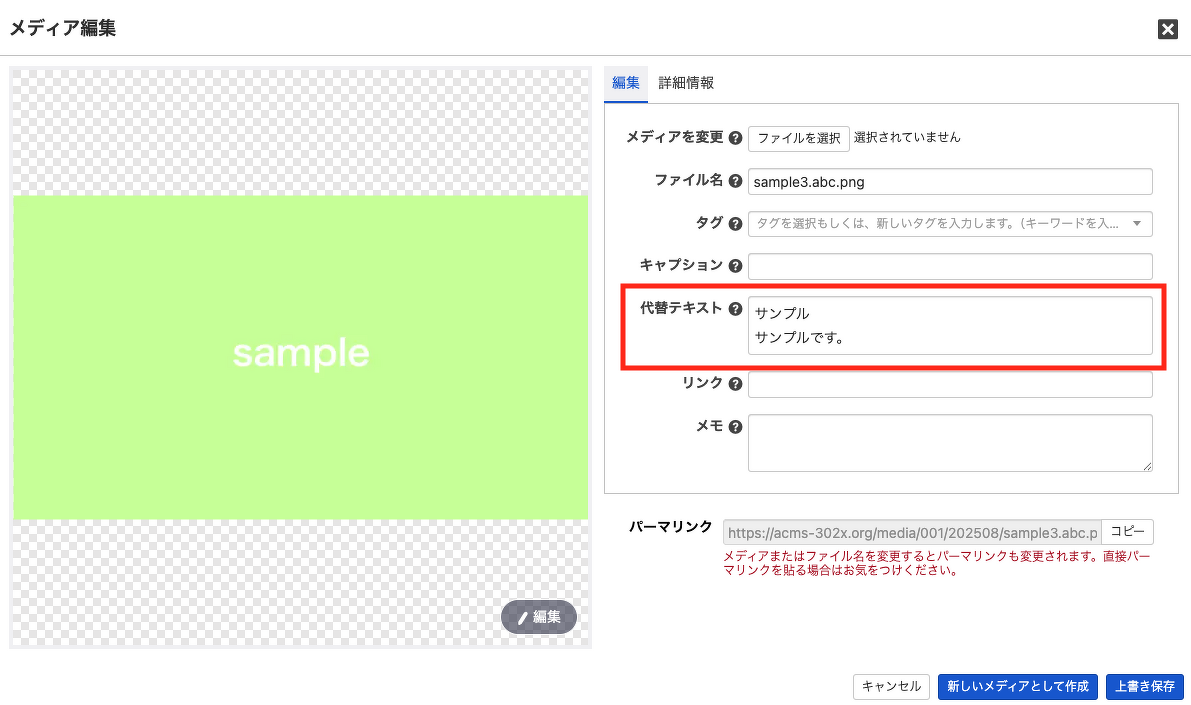
メディア機能の代替テキストに改行が使えるように
これまで代替テキスト(alt属性)には1行のみの入力が想定されていましたが、改行を含む複数行のテキストが登録・表示できるようになりました。
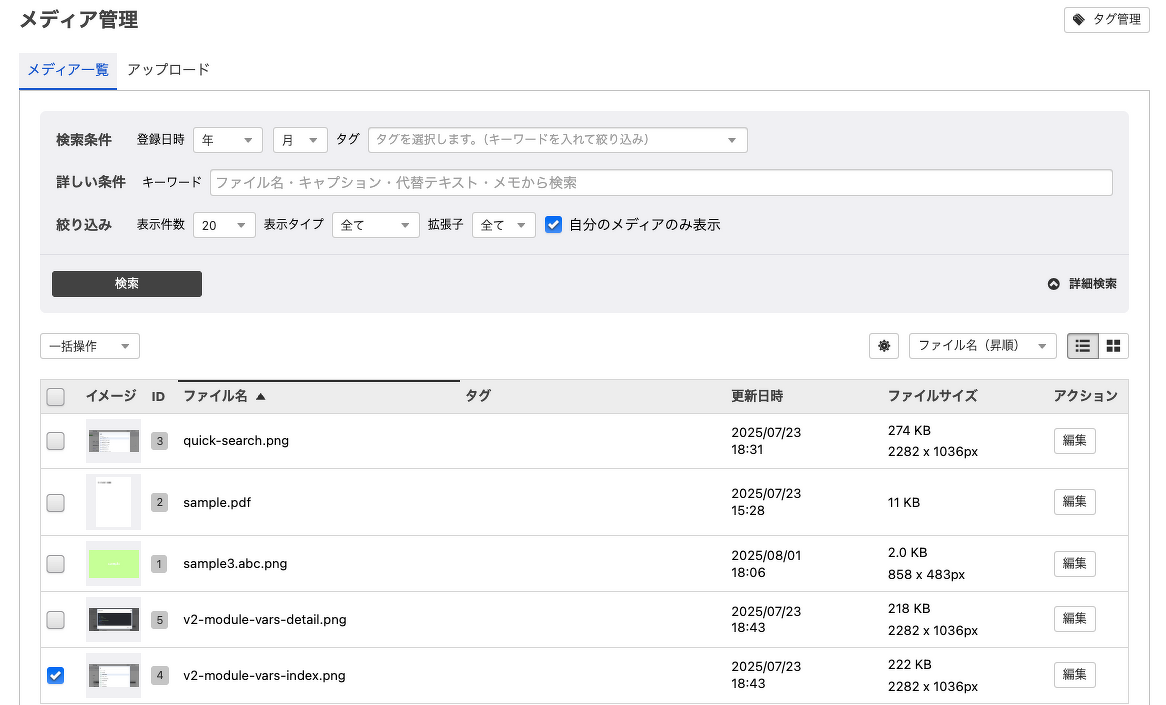
メディア一覧の検索条件に「自分のメディアのみ表示」を追加、またファイル名検索をキーワード検索に変更
メディア管理で「自分のメディアのみ表示」する検索オプションを追加しました。これにより、ログインしているユーザーがアップロードしたメディアのみに絞り込みができますた。
また従来ファイル名でしか検索できなかったのを、ファイル名・キャプション・代替テキスト・メモ内容からキーワードで検索できるようになりました。
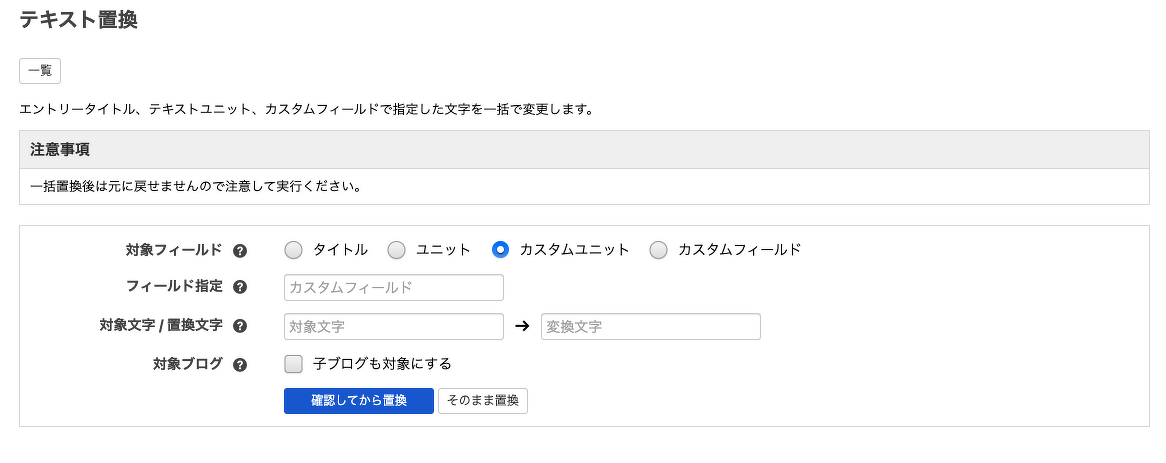
カスタムユニットのデータがテキスト置換の対象外になる問題を修正(シリアライズせずに保存するよう改善)
従来は、カスタムユニットのデータをシリアライズして保存していたため、テキスト置換に対応できず、不便な状態となっていました。
本バージョンでは、シリアライズによる保存を廃止し、カスタムフィールドと同様の形式で保存するように改善されたことで、テキスト置換に対応可能となりました。
またカスタムフィールド同様、キーワード検索のワードに含めるかどうかの設定も可能となりました。
<input type="text" name="product_amount{id}" value="{product_amount}" />
<input type="hidden" name="product_amount{id}:search" value="0" /> <!-- キーワード検索でヒットしないように設定 -->
<input type="hidden" name="unit{id}[]" value="product_amount{id}" />
従来データについて
アップデート前に作成されたカスタムユニットのデータは、シリアライズされた形式で保存されていますが、CMSのバージョンアップ時に、自動的に新しい保存方式(配列形式)へと移行されます。
ログインユーザーの最終アクセス時間を、ダッシュボードおよびユーザー・会員一覧で確認可能に
従来は、ダッシュボードでログイン日時を確認することはできましたが、あくまで「ログインした瞬間」の情報であり、その後の最終アクセス日時までは把握できない状態でした。
今回の改善により、最終アクセス日時に加え、接続元のIPアドレスや User-Agent も確認できるようになりました。
管理画面 > ダッシュボード のログイン履歴から確認できます。
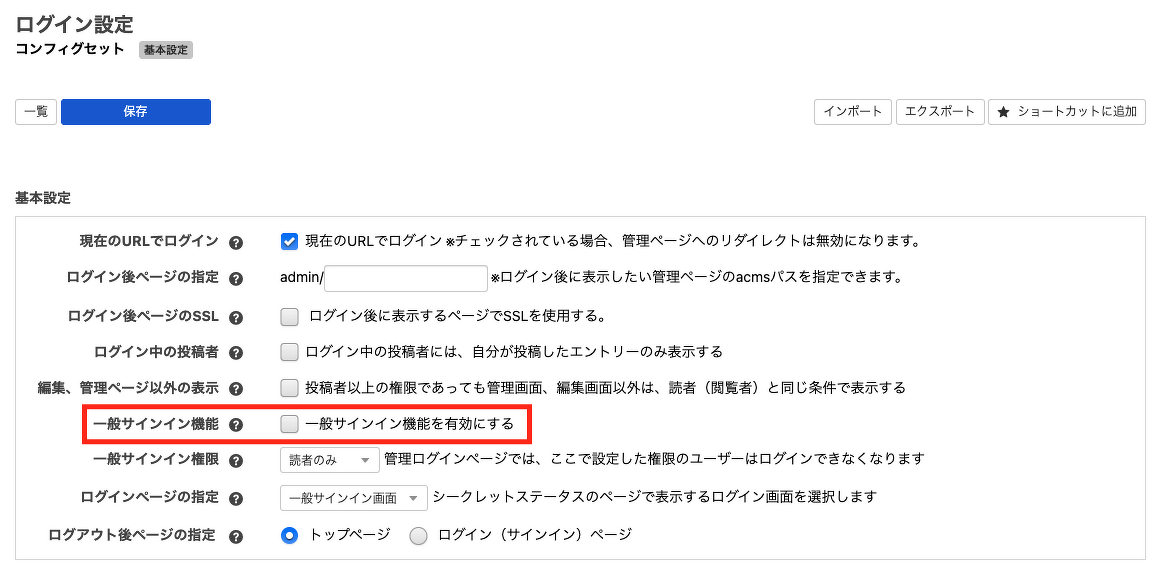
会員ログインに有効・無効のオプションを追加
従来は、会員機能を利用していない場合でも、サインイン画面やパスワードリセット画面が表示され、会員登録はできないが、ページが表示される状態となっていました。
(※会員登録自体は無効のため、実際には使うことのない不要な機能です)
このような状態はセキュリティ上も望ましくないため、本バージョンでは、ログインやパスワードリセット機能を会員機能を利用しない場合は、無効化できるオプションを追加しました。
設定は管理画面 > コンフィグ > ログイン設定 で行えます。
表側のエントリー編集画面を廃止し、同様の編集機能を管理画面内に移設
従来は、エントリー編集を行う際、
管理画面側の編集画面
表側の実装テーマ内で提供される編集画面
のいずれかを使用できるようになっていました。
しかし、表側の編集画面はテンプレートの Entry_Body 内に編集テンプレートをインクルードする必要があり、テーマごとにテンプレートの対応が必要でした。
このため、本バージョンより、表側の編集画面は廃止され、管理画面側のシステムテンプレートで管理するようになりました。編集画面の見た目は変わりますが挙動は従来通りになります。
カスタムフィールドメーカーを改善
カスタムフィールドの設定をより柔軟に行えるよう、カスタムフィールドメーカーに以下の改善を行いました。
テキスト入力欄のタイプ属性を拡充
従来の「text」に加え、以下のHTML5入力タイプを選択できるようになりました:
tel(電話番号)
number(数値)
email(メールアドレス) など
これにより、スマートフォンなどでの入力支援(数字キーボード表示など)が期待できます。
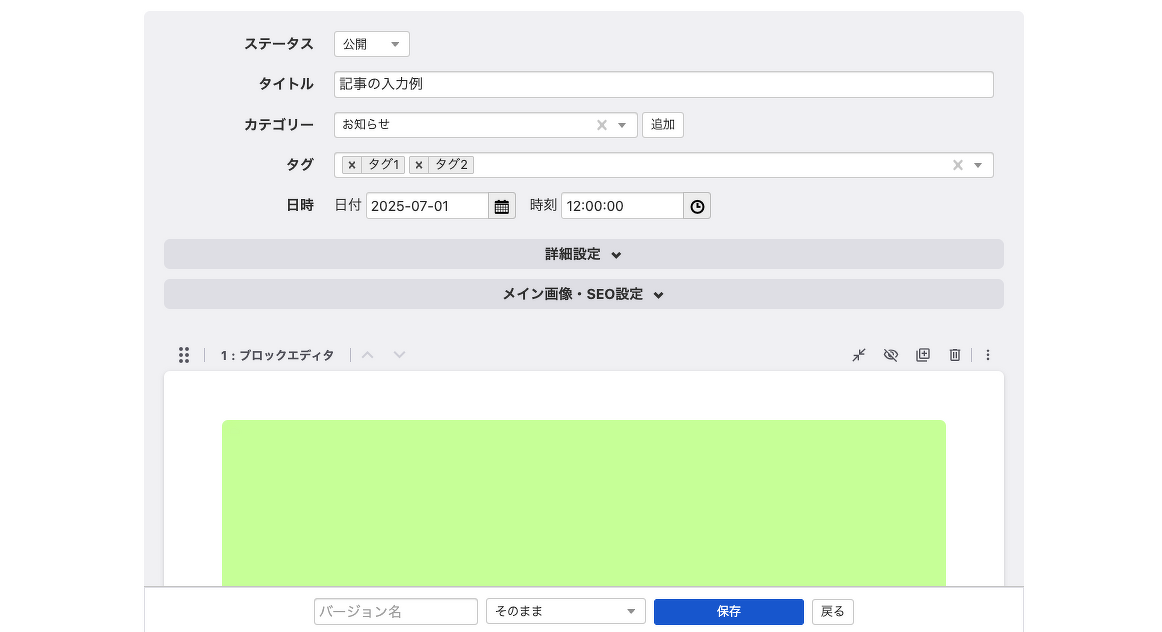
プレースホルダーの設定に対応
各入力欄に任意のプレースホルダー(例:入力例や説明)を設定できるようになりました。
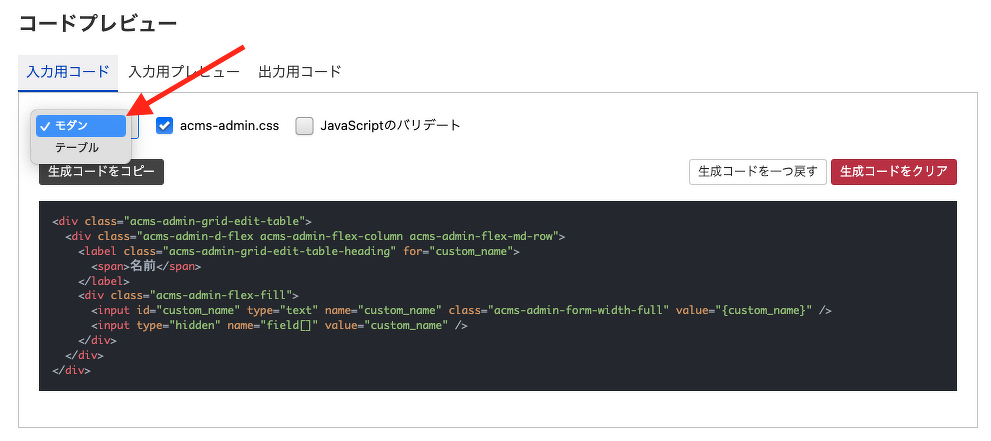
HTMLレイアウトタイプの選択オプションを追加
フィールド出力時のHTMLレイアウト方式として、以下から選択できるようになりました:
従来タイプ(tableレイアウト)
モダンタイプ(div+グリッドCSSレイアウト)
「モダン」タイプを選択すると、生成されるHTMLが <div> ベースの構造となり、CSSグリッドにより柔軟なレイアウト調整が可能になります。レスポンシブ対応やデザイン調整がしやすくなるのが特徴です。
シンタックスハイライト用のライブラリを Google Code Prettify から highlight.js に変更
組み込みJSのシンタックスハイライター「Google Code Prettify」を廃止し「highlight.js」を導入しました。
初期設定が js/config.js で設定されています。
// Syntax Highlighter
highlightMark: 'pre',
highlightConfig: {
theme: 'atom-one-light', // テーマを指定(https://highlightjs.org/examples を参照)
languages: ['bash', 'css', 'javascript', 'json', 'php', 'sql', 'typescript', 'xml', 'yaml', 'twig'], // ハイライトする言語を指定(https://highlightjs.org/download を参照)
},
設定例
<script>
ACMS.Ready(() => {
ACMS.Config.highlightConfig.theme = 'atom-one-dark';
});
</script>
組み込みJSのバリデーターをアクセシビリティ対応及び、動的に追加したバリデーション定義によるバリデーション、カスタムルール追加に対応
組み込みJSの「バリデーター」で以下の点を改善しました。
バリデーションのタイミングをフォーカス解除時に変更
送信時のバリデーション失敗時に一番最初にエラーが発生した要素までスクロールする機能を追加
送信時のバリデーション失敗時に一番最初にエラーが発生した要素をフォーカスする機能を追加
バリデーションエラーなフォーム要素の aria-invalid 属性を true にする機能を追加
JavaScript などで動的に追加したバリデーション定義でも動作するように変更
カスタムルールを追加できる機能を追加
コールバック関数を追加
バリデーション成功時
バリデーション失敗時
バリデーション後
config.js をカスタマイズすることで設定を変更することが可能です。
<script>
ACMS.Ready(() => {
ACMS.Config.validatorOptions = {
/**
* バリデーション結果のクラス名のプレフィックス
*/
resultClassName: 'validator-result-',
/**
* バリデーション成功時に付与されるクラス名
*/
okClassName: 'valid',
/**
* バリデーション失敗時に付与されるクラス名
*/
ngClassName: 'invalid',
/**
* バリデーション失敗時にスクロールするかどうか
*/
shouldScrollOnSubmitFailed: true,
/**
* バリデーション失敗時にフォーカスするかどうか
*/
shouldFocusOnSubmitFailed: true,
/**
* バリデーション失敗時のコールバック関数
*/
onInvalid: (results, element) => {
ACMS.dispatchEvent('acmsFormInvalid', element, { results });
},
/**
* バリデーション成功時のコールバック関数
*/
onValid: (results, element) => {
ACMS.dispatchEvent('acmsFormValid', element, { results });
},
/**
* バリデーション完了時のコールバック関数
*/
onValidated: (results, element) => {
ACMS.dispatchEvent('acmsFormValidated', element, { results });
},
/**
* 送信時のバリデーション失敗時のコールバック関数
*/
onSubmitFailed: (results, form) => {
ACMS.Dispatch.Utility.unloadAlert(window.document, ACMS.Config.unloadAlertMark, true);
ACMS.dispatchEvent('acmsValidateFailed', form, { results });
},
/**
* バリデーションのタイミング ( onBlur, onChange, false )
*/
shouldValidate: 'onBlur',
/**
* バリデーションの再実行のタイミング ( onBlur, onChange, false )
*/
shouldRevalidate: 'onChange',
/**
* 送信時のバリデーションを実行するかどうか
*/
shouldValidateOnSubmit: true,
/**
* 送信時のバリデーションを実行させない送信ボタンに付与する属性
*/
formnovalidateAttr: 'data-acms-formnovalidate',
/**
* カスタムバリデーションルール
* @example
* {
* 'custom-rule': (val, arg, input, v) => {
* return val === 'custom-value';
* }
* }
*/
customRules: {},
};
});
</script>
ACMS.addListener 使用時に、event.detail でカスタムイベントのデータを取得できるように
従来、ACMS.addListener に登録したコールバック関数では、イベントオブジェクトの event.obj プロパティを使ってカスタムデータを受け取る仕様となっていました。
ACMS.addListener('custom-event', function (event) {
const data = event.obj; // カスタムデータ
});
本バージョンから、標準的な Web API の仕様に則り、event.detail でも同様のデータが取得可能になりました。
ACMS.addListener('custom-event', function (event) {
const data = event.detail; // より標準的な取得方法
});
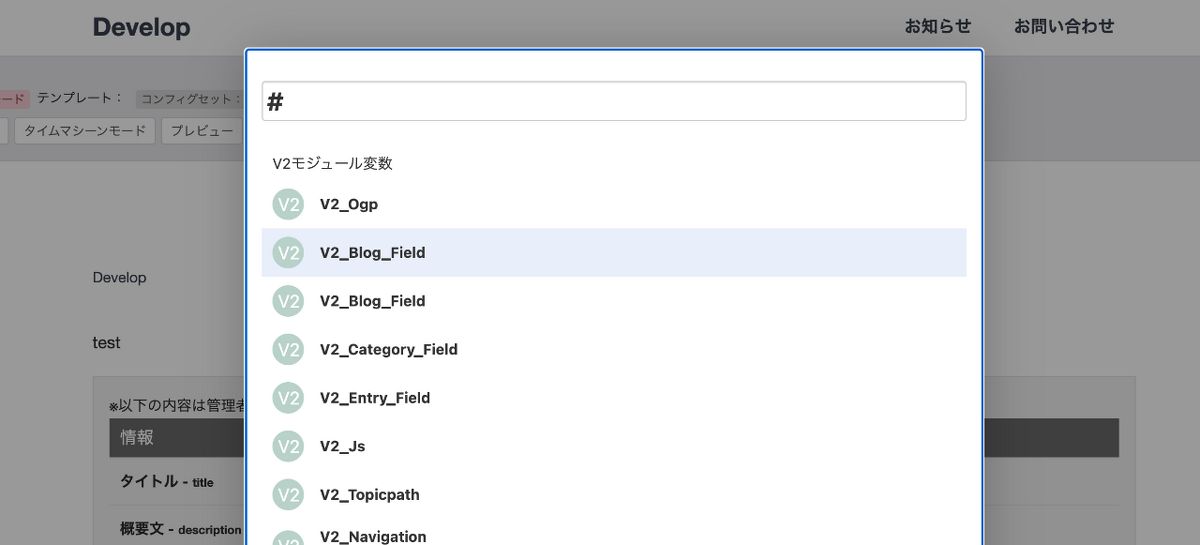
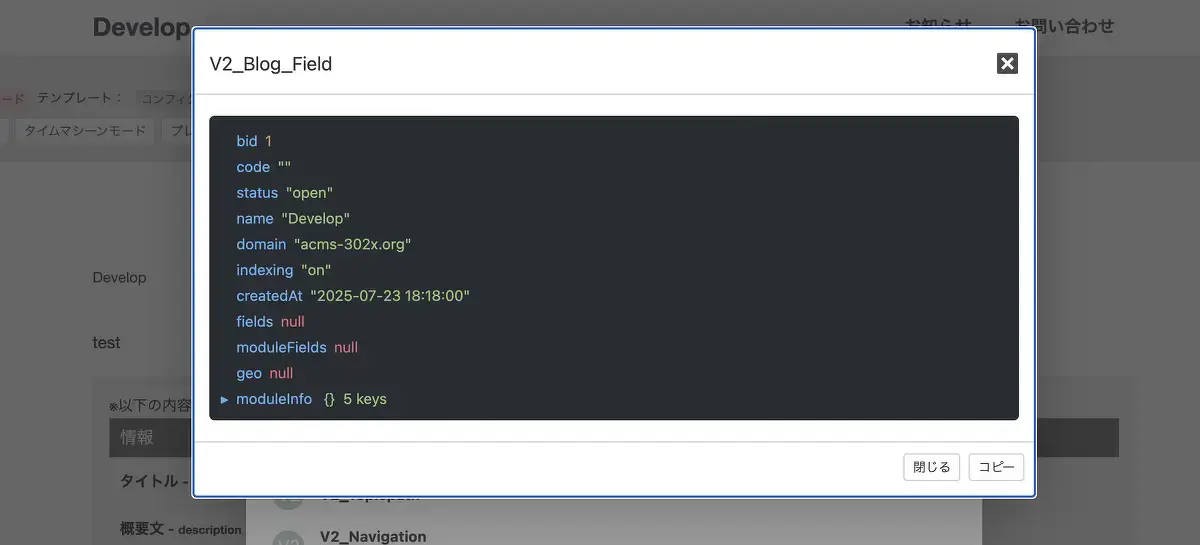
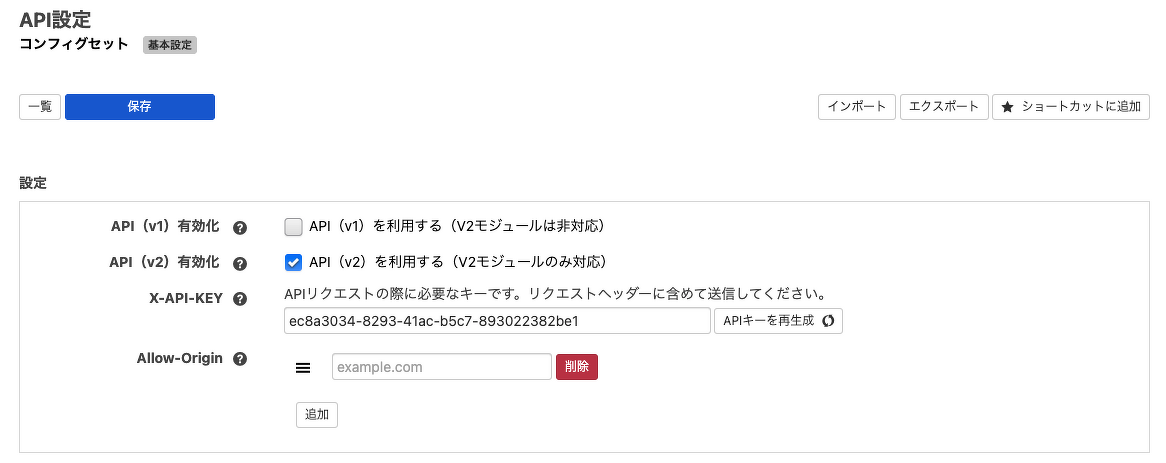
API機能で新しいV2モジュールに対応
API機能が新しいV2モジュールに対応しました。V2モジュールによるAPI出力は、従来のAPIに比べて格段にわかりやすいレスポンスとなっており、より扱いやすくなっています。
設定は、管理画面 > コンフィグ設定 > API設定 から行えます。
エンドポイント
https://example.com/api/v2/モジュールID名/