Google Mapsの仕様変更により、地図が表示されない場合がある問題が確認されました
6/29 追記
マップユニットなどの編集ページでキーワード検索ができない場合がある事を確認しました。 この問題に対応するため、Google Api Console で Google Maps Geocoding API を有効にしてください。
6/27 追記
以下によると、2016/06/22以前に設置したものであれば、以下の対応は必要ありません。ただしドメイン変更をすると、この適応外になりますので対応は必要になってきます。
--- 追記ここまで ---
以前までは、Google MapsはAPI Keyがなくても利用できていたのですが、仕様変更によりGoogle MapsのKeyが必須になりました。
これにより環境によって(06/22以降のサイト、もしくはドメイン変更した場合)は地図が表示されなくなってしまいます。これに対応するため、以下の対応をお願いいたします。
* 次期バージョンのVer. 2.6.1.2 では、管理画面よりAPI Key設定をできるようにします。
対象
- a-blog cms Ver. 1.7.0 〜 Ver. 2.6.1.1
Ver. 1.7.0以前のバージョンをご利用の場合は、1.7.0にバージョンアップをご検討いただくか 有償対応で対応する事になります。
対策の流れ
- パッチをダウンロード・適応
- API Keyの取得
- 取得したAPI Keyを/js/config.jsに設定
- Google Static Mapsの対応
1. パッチの適応
上記のパッチをa-blog cmsのバージョンに合わせてダウンロード・適応ください。
2. API Keyの取得
以下の手順で行います。
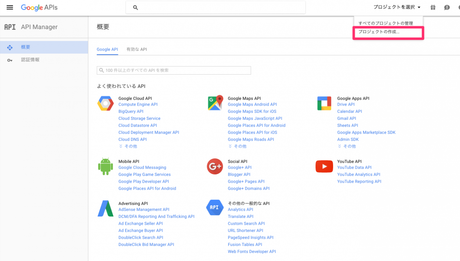
Google API Console にアクセスしてログイン。ログイン後、任意の名前でプロジェクトを作成。
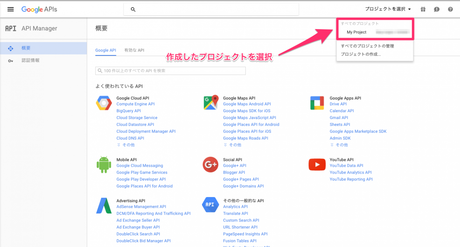
先ほど作成したプロジェクトの選択。
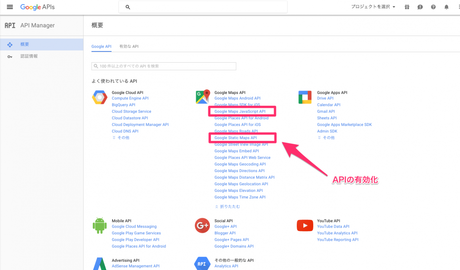
Google Maps JavaScript API と Google Static Maps API と Google Maps Geocoding API(※) の有効化。必ず3つとも行ってください。 (※2016年6月29日追記)
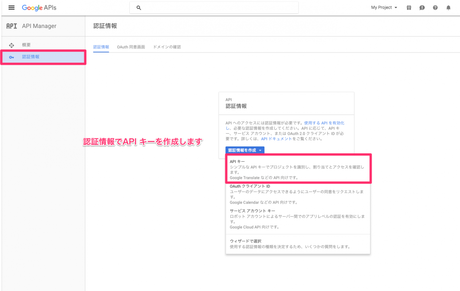
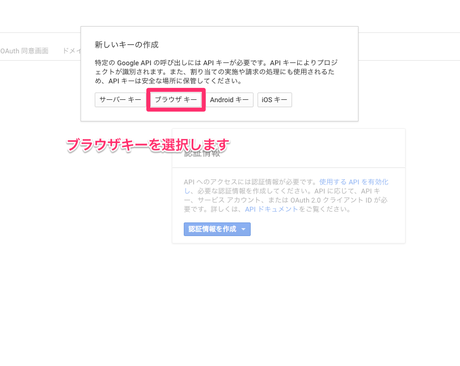
認証情報に移動し、APIキーを作成します。複数のキーがありますが、「APIキー」を選択してください。
ブラウザキーを選択します。
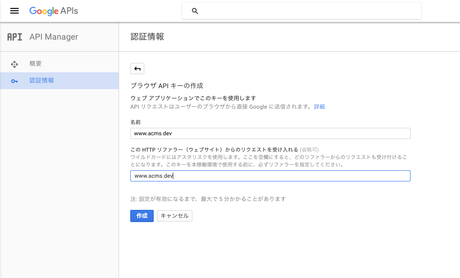
名前を適応に入力し、受け入れリファラーの設定をしてください。
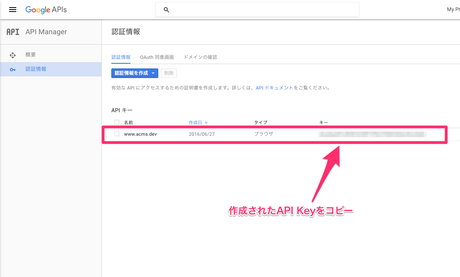
作成したAPI キーをコピーしておきます。
3. config.jsの設定
/js/config.jsに以下の1行を追加します。
key=の後に貼り付けてください。
ACMS.Config({
googleApiParams: 'key=コピーしたAPIキーを、ここに貼り付け', // この行を追加
...4. Google Static Mapsの対応
次に、Static Mapsの対応を行います。/themes/system/include/unit.html を修正します。各テーマで継承している場合は、継承したファイルも修正をお願いします。
「&key=xxxxxxxxxxxxx」を追加します。xxxxxxxxxxxxxは先ほどコピーした「APIキー」を設定ください。
<!-- BEGIN unit#map -->
<!-- 地図 -->
<div class="column-map-{align}{display_size_class}"{display_size}[raw]>
<img src="//maps.google.com/maps/api/staticmap?center={lat},{lng}&zoom={zoom}&size={x}x{y}&maptype=roadmap&markers={lat},{lng}&key=xxxxxxxxxxxxx" alt="{msg}" width="{x}" height="{y}" title="クリックで地図が動かせるようになります。">
</div><!-- END unit#map -->また、/themes/system/admin/etnry/unit.htmlも同様な対応をお願いします。
以上で対応は完了です。ブラウザのコンソールでエラーが出ていない事を確認してみてください。
今後ともa-blog cmsをお願い致します。