システム利用ドメインの変更
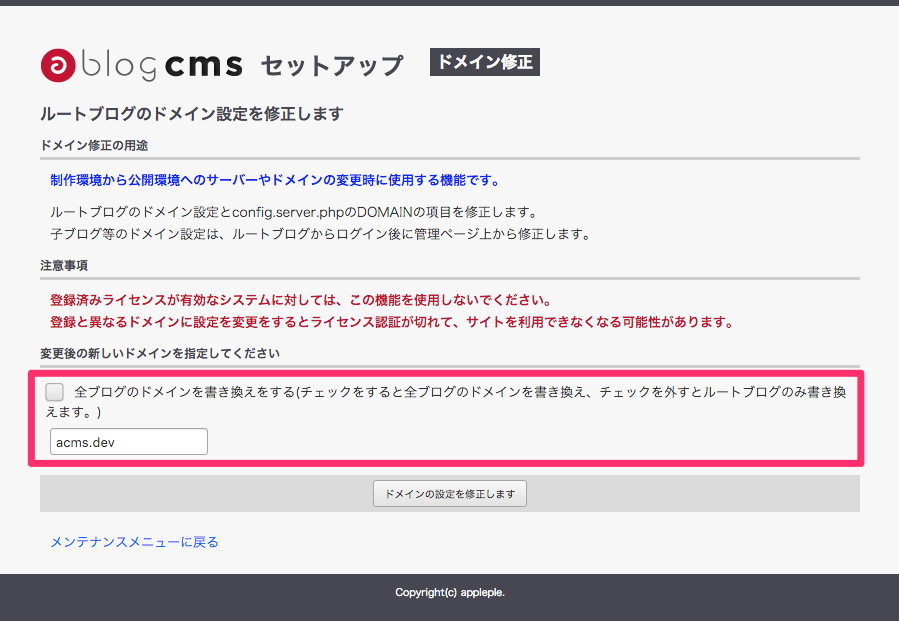
ドメイン修正
途中でサイトのドメイン(公開URL)が変更された場合に使用する機能です。a-blog cmsはconfig.server.phpとデータベース内に、公開環境のドメイン情報を保持しているため、ドメインの切り替えが行われた場合、それらドメイン情報を修正する必要があります。
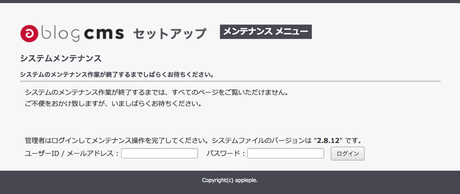
メンテナンスプログラムへのアクセス
このドメイン修正機能は、メンテナンスプログラム(setup)に含まれています。setupは、インストール時にアップロードした同名のディレクトリと、その中のプログラムファイル群を指します。これらプログラムはインストール後も、システム全体に関わるメンテナンス機能に利用できます。
インストール後にsetupを削除した場合
setupを、サーバー上のindex.phpと同じ階層に再度アップロードしてアクセスします。
インストール後にsetupを任意の名前に変更した場合
「 http://現在の公開URL/変更後の任意名/index.php 」にアクセスします。 メンテナンスプログラムへのアクセスには、ルートブログの管理者権限をもったユーザーのID/メールアドレスと、パスワードが必要です。
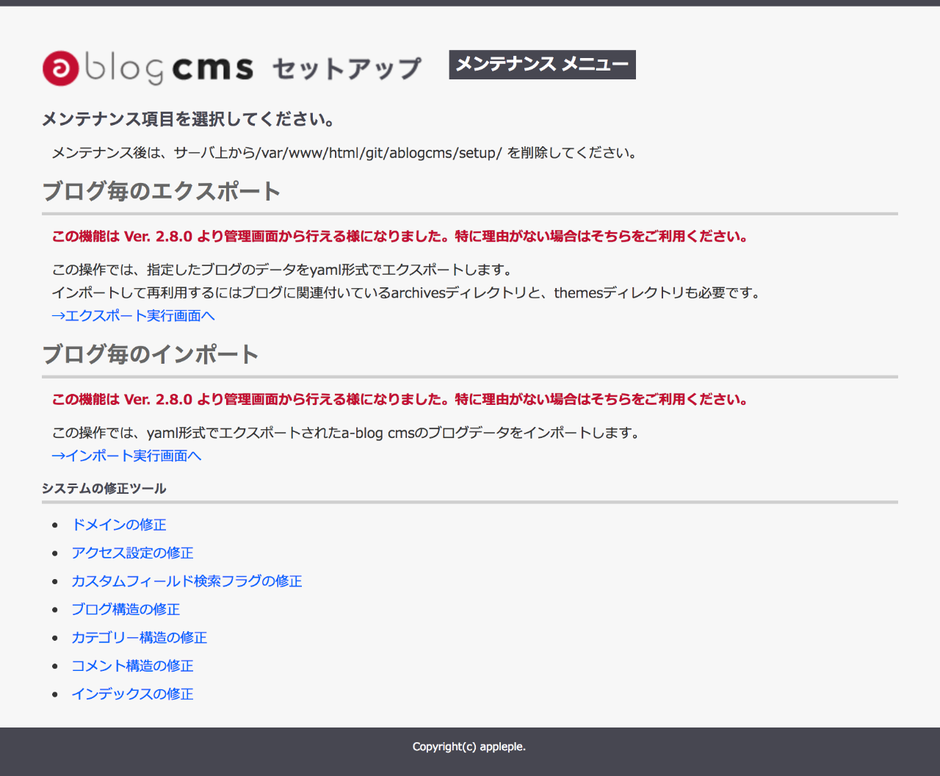
ドメイン修正機能へのアクセス
メンテナンスプログラムを表示したあとのページから、システムの修正ツールを選択して、ドメインの修正を選択します。
これからドメインを切り替える場合
切り替え後の予定ドメインを入力して実行してください。現在のURLを元にドメインが既入力されますが削除してください。先にシステム内の情報を書き換えた場合、ドメインを切り替えるまでサイトが正常に表示できなくなりますのでご注意ください。 ※a-blog cmsのライセンス発行したときにドメインがwwwありか、wwwなしかご確認してください。ライセンス発行したときのドメインを入力してください。 ライセンス発行したときのドメインが違うとライセンスが正しく適応されません。
すでにドメインを切り替えている場合
既入力されているドメインで正しければそのまま実行してください。異なる場合は、本来の正しいドメインに書き換えて実行してください。
![[キャプチャ] メンテナンスプログラムの「システムの修正ツール」見出し内に「ドメインの修正」というリンクが存在する](https://developer.a-blogcms.jp/archives/006/201804/f38ece4559ddd3872dfa87f21ad88451.png)


![[キャプチャ] ベンチマークモードの表](https://developer.a-blogcms.jp/archives/006/201804/52ff8ef67ff31887b2af8f7615975813378ea41e82f8ae77b946f89572051324.png)