テーブルの編集
テーブルユニットにも採用されているテーブルの編集のユーザーインターフェースです(Ver.2.7.0 より)。
カスタマイズ次第でブログやカテゴリー、エントリーのカスタムフィールドとしても利用可能です。

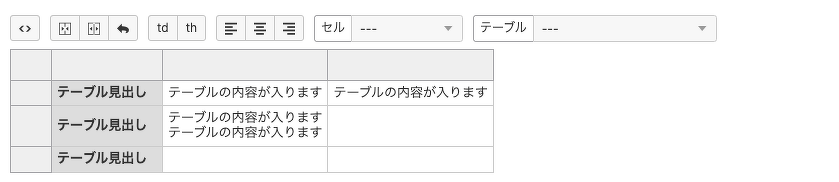
テーブル編集UIのイメージ
使い方
js/config.js に設定されている「aTableMark, aTableDestMark, aTableFieldMark」に設定されているクラスを利用して以下のようなHTMLを記述します。 IFブロックのELSEの中には初期値のテーブルを好きに記述することができます。
<div class="js-editable-table-field" style="background-color:#ddd;padding:10px;">
<div class="js-editable-table">
<!-- BEGIN_IF [{table}[delnl]/nem] -->
{table}[raw]
<!-- ELSE -->
<table>
<tr>
<th>サンプル</th>
<th>サンプル</th>
</tr>
<tr>
<td>サンプル</td>
<td>サンプル</td>
</tr>
</table>
<!-- END_IF -->
<input type="hidden" class="js-editable-table-dest" value="{table}" name="table">
<input type="hidden" name="field[]" value="table">
</div>
</div>
デフォルトの設定
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
aTableMark: '[class^=js-editable-table]',
// エントリーの編集画面でユニットにこのクラスを指定することでテーブルユニットとして動作します。
aTableDestMark: '.js-editable-table-dest',
// テーブルで入力されたHTMLの結果をvalueとして格納することができます。
aTableFieldMark: '.js-editable-table-field',
/*
カスタムフィールドなどでテーブル編集用のUIを表示するには上の
aTableMarkで指定された要素をさらにこのセレクターで囲ってあげる必要があります
*/
aTableConf: {
align: {
default: 'acms-cell-text-left',
// セルにデフォルトで付与されたクラス
left: 'acms-cell-text-left',
// 左寄せを設定した際に実際にセルに付与されるクラス
center: 'acms-cell-text-center',
// 中央寄せを設定した際に実際に付与されるクラス
right: 'acms-cell-text-right'
// 右寄せを指定した際に実際に付与されるクラス
},
btn: {
group: 'acms-admin-btn-group acms-admin-btn-group-inline',
//テーブル編集UIのボタングループに付与されるクラス
item: 'acms-admin-btn',
//テーブル編集UIのボタンに付与されるクラス
itemActive: 'acms-admin-btn acms-admin-btn-active'
//テーブル編集UIのボタンがアクティブの際に付与されるクラス
},
icon: {
alignLeft: 'acms-admin-icon-text-left',
//左寄せアイコンに付与されるクラス
alignCenter: 'acms-admin-icon-text-center',
//中央寄せアイコンに付与されるクラス
alignRight: 'acms-admin-icon-text-right',
//右寄せアイコンに付与されるクラス
undo: 'acms-admin-icon-undo',
//undoアイコンに付与されるクラス
merge: 'acms-admin-icon-merge',
//mergeアイコンに付与されるクラス
split: 'acms-admin-icon-split',
//分割アイコンに付与されるクラス
source: 'acms-admin-icon acms-admin-icon-source',
//ソースアイコンに付与されるクラス
td: '',
//tdアイコンに付与されるクラス
th: ''
//thアイコンに付与されるクラス
}
},
aTableSelector: [
/*
右寄せ、左寄せ、中央寄せ以外に付与したいクラスがある場合にここに値を追加できます
label: セレクターに表示される内容, value: 選択時にセルに付与されるクラス
*/
{ label: ACMS.i18n('a_table.not_newline'), value: 'acms-cell-text-nowrap acms-admin-cell-text-nowrap' },
{ label: ACMS.i18n('a_table.bold'), value: 'acms-cell-text-bold acms-admin-cell-text-bold' },
{ label: ACMS.i18n('a_table.top_alignment'), value: 'acms-cell-text-top acms-admin-cell-text-top' },
{ label: ACMS.i18n('a_table.center_alignment'), value: 'acms-cell-text-middle acms-admin-cell-text-middle' },
{ label: ACMS.i18n('a_table.bottom_alignment'), value: 'acms-cell-text-bottom acms-admin-cell-text-bottom' }
]
