日付選択カレンダー
a-blog cmsでは、日付をカレンダー表示から入力する「日付選択カレンダー」の設定が標準で実装されています。(Ver. 1.2.1より)

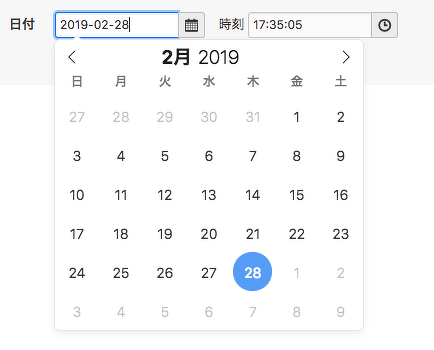
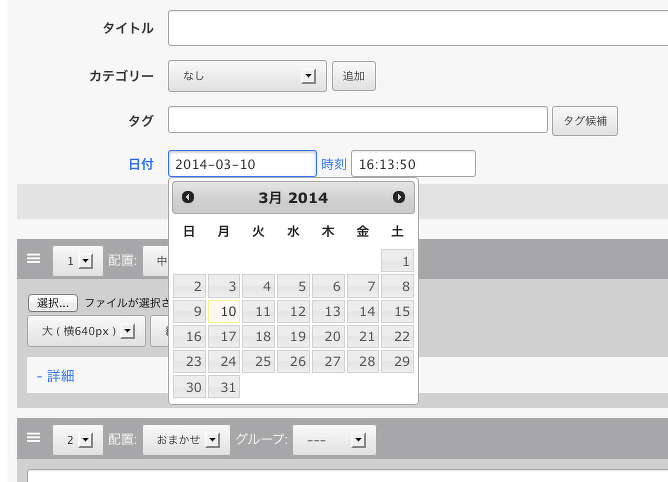
デモ
日付:
デフォルトの設定
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
// 日付選択カレンダー
dpicMark : 'input:text[name$=date]',
dpicConfig :
{
closeText : '閉じる',
prevText : '<前月',
nextText : '次月>',
currentText : '今日',
monthNames : ['1月','2月','3月','4月','5月','6月', '7月','8月','9月','10月','11月','12月'],
monthNamesShort : ['1月','2月','3月','4月','5月','6月', '7月','8月','9月','10月','11月','12月'],
dayNames : ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort : ['日曜','月曜','火曜','水曜','木曜','金曜','土曜'],
dayNamesMin : ['日','月','火','水','木','金','土'],
dateFormat : 'yy-mm-dd',
firstDay : 0,
isRTL : false
},
| dpicMark | 日付選択カレンダーを表示させるHTMLの要素・属性を指定します。 |
|---|---|
| dpicConfig | 日付選択カレンダーの表示設定です。 |
使い方
config.jsで指定した要素・属性をHTMLに記述します。
例)dpicMarkで「input:text[name$=date]」と指定した場合
<input type="text" name="date" value="2009-06-23" size="15" />
このように記述すると、入力フィールドをクリックしたときに日付選択カレンダーが表示され、日付をクリックすると入力フィールドに日付が入力されます。(日付の形式を変更するには、config.jsの「dateFormat」の値を変更してください。)