コンフィグ
a-blog cms の設定をコンフィグと呼びます。このコンフィグはブログ毎に管理されており、個別の設定ができるようになっています。
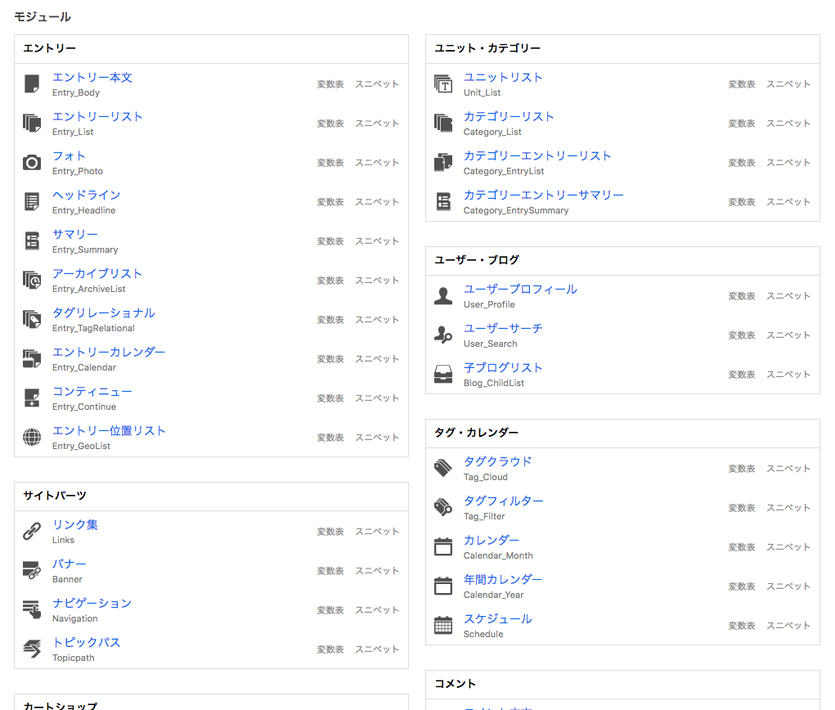
一部のコンフィグの設定は、管理ページ内のコンフィグ管理のページで変更できます。主に以下の3つのグループに分かれた設定がブラウザ上でできるようになっています。
- ブログの設定
- エントリーやユニットの設定
- モジュールの設定
後半で紹介するルールやモジュールIDでもコンフィグの設定は出てきますが、ここで紹介するコンフィグについては、ブログ(システム)の基本設定という位置づけになります。

a-blog cmsのコンフィグ管理のページ
ブログ設定
機能設定のページに、キャッシュの設定があります。a-blog cms では、アクセスがあった時に、アクセスがあったページのデータを作ります。作ったページのデータをサーバ上に保存しておき、同じページへのアクセスがあった際には、このデータをそのまま使うようにします。それがキャッシュ機能です。
このキャッシュ機能はサイト制作中は変更した部分をすぐに確認できないことから、通常オフになっています。 キャッシュ機能を利用する際には、デバッグモードをオフの状態にしなければなりません。config.server.php 内の以下のような記述で、 1 と設定されている部分を 0 に変更しましょう。
define('DEBUG_MODE', 1);
また「キャッシュの有効時間」や、子ブログが更新された時にキャッシュをリフレッシュするのか指定する「キャッシュの感度設定」、「クライアントのキャッシュの時間」を設定すると、その時間内はクライアント側のキャッシュが使用されます。そのため、ページが更新された場合に反映されないことがあり、管理ページにログインした時にブラウザの再読込ボタンを押したり、キャッシュを消したりしないとページが切り替わらないことがあります。
エントリー設定
エントリーの設定は、日々の記事を更新する人にとってCMSの使いやすさを左右する大切なものです。
デフォルトの設定ではメインカラムの幅が680pxの時に最適な設定になっていますので、幅が違う際には各種サイズを見直しする必要があります。
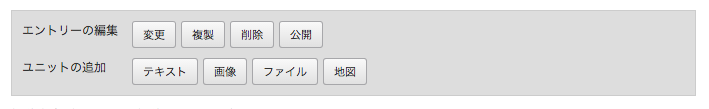
ユニット追加ボタン
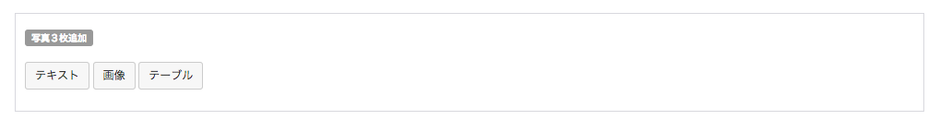
一般ページのエントリーの下の部分には、以下のようなボタンが表示されています。

このボタンの設定をするのが、管理ページ>コンフィグの順にエントリーの編集設定のページにあるユニット追加ボタンの設定です。
ユニット追加ボタンの設定では、エントリーを編集・追加等を行うボタンを設定することができます。またこのボタンについては、Entry_Bodyモジュール内に以下のように記述されています。
@include("/admin/entry/edit.html")
@include("/admin/entry/add.html")編集ページのユニット追加ボタンの項目にて、ボタンの並び順などを変更できます。また編集ページにボタンを追加することも可能です。
- モード 例:拡張(入力欄:3image)
- ラベル 例:写真3枚追加
のような設定を追加し、保存します。
ユニット設定
上記の続きになります。ユニット追加ボタンで設定を追加後は、編集設定の横にあるユニット設定を行います。
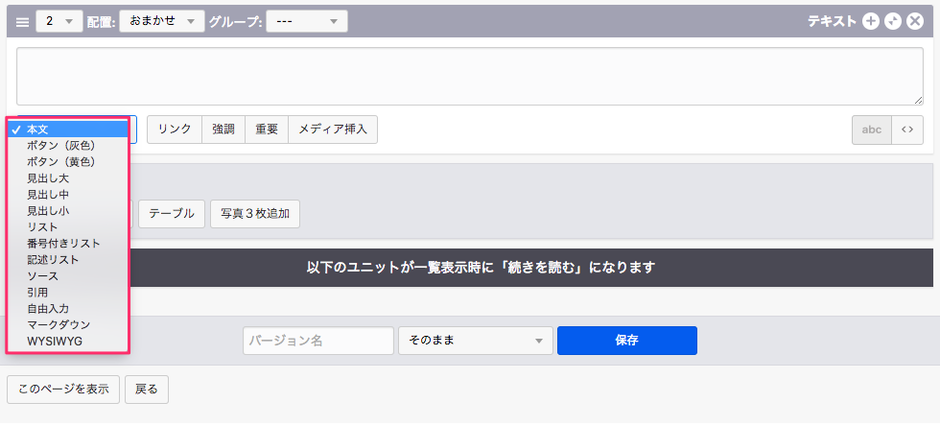
そして、管理ページ>コンフィグの順に移動したユニット設定のページに、さきほどのボタンの画像と同様の並び順で設定されていることが確認できます。
このユニット設定のページでは、新規エントリーの追加ボタンや、テキスト、画像といったユニットの追加ボタンを押した際の初期状態の設定を行うことができます。そして、上記で「写真を3枚追加」というボタンを追加したので、以下のようなエリアが用意されます。
画像の追加ボタンを3回押し、それぞれの画像ユニットに画像の配置を左に設定し、小さめの画像のサイズを設定すると、ボタンを押した際に3つの画像ユニットを表示させるボタンを作ることができます。
またユニット設定では、セットのボタンを作るだけでなく、画像を適切なサイズに指定してサイトのパフォーマンスを向上することもできます。
テキストタグセレクト
管理ページ>コンフィグの順にエントリーの編集設定のページで、テキストユニットのタグを指定するための設定ができます。
ここでは基本的なHTMLのタグに加えて、none, markdown, wysiwyg という特別なタグが設定できます。この中にないものを追加する際には /include/unit.html をカスタマイズすることで表示が可能になります。
@include("/include/unit.html")この unit.html は、a-blog cms のユニットそのものであり、ユニットで表示されるタグについては、このファイルでコントロールされています。
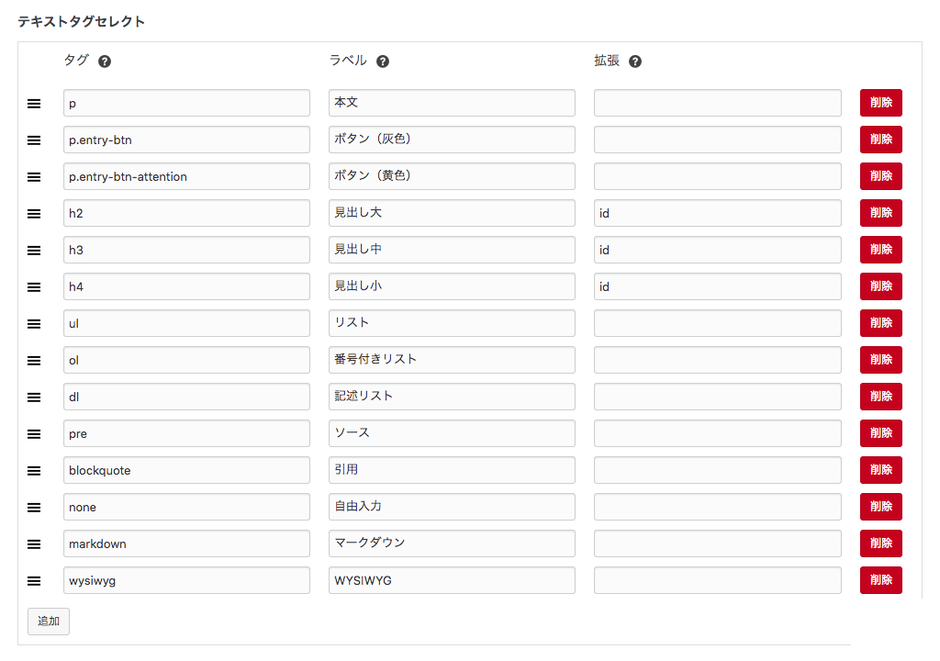
そして、管理ページのテキストタグセレクトを編集し、以下のようなテキストユニットのプルダウンをカスタマイズすることができます。
このテキストタグセレクトのタグエリアには、通常のHTMLタグだけでなくCSSのクラスを指定することが可能です。例えばクラスを price とする場合は、以下のように記述します。
p.price
クラスを指定することによって、例えば商品の値段を表示させたい時には、表示側で "商品価格" のようにクライアントが理解しやすいラベルを付けることもできます。
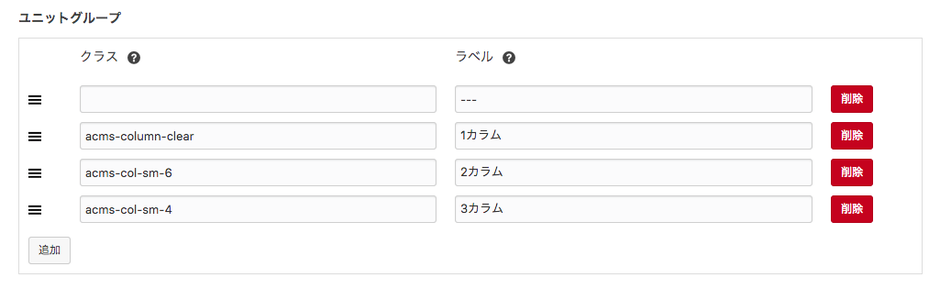
ユニットグループ
ユニットグループの設定では、指定したユニットを囲んでいるDIVのクラス名を変更することができます。一般的には、ユニットグループの設定で指定したDIVのクラス名で、あらかじめスタイルシートにフロートと幅を指定し、段組レイアウトを実現します。
これらのスタイルはa-blog cmsに同梱しているacms.cssというCSSのグリッドシステムが使えるようになっています。acms.cssにないスタイルを適応する場合は、オリジナルのテーマ内のCSSに記述してください。
多くのケースでは、メインコンテンツのサイズによってユニットグループのサイズをいくつに設定するかが決まります。設定する前にメインコンテンツのサイズを決めておくと良いでしょう。

3カラムで並んだエントリー内コンテンツ
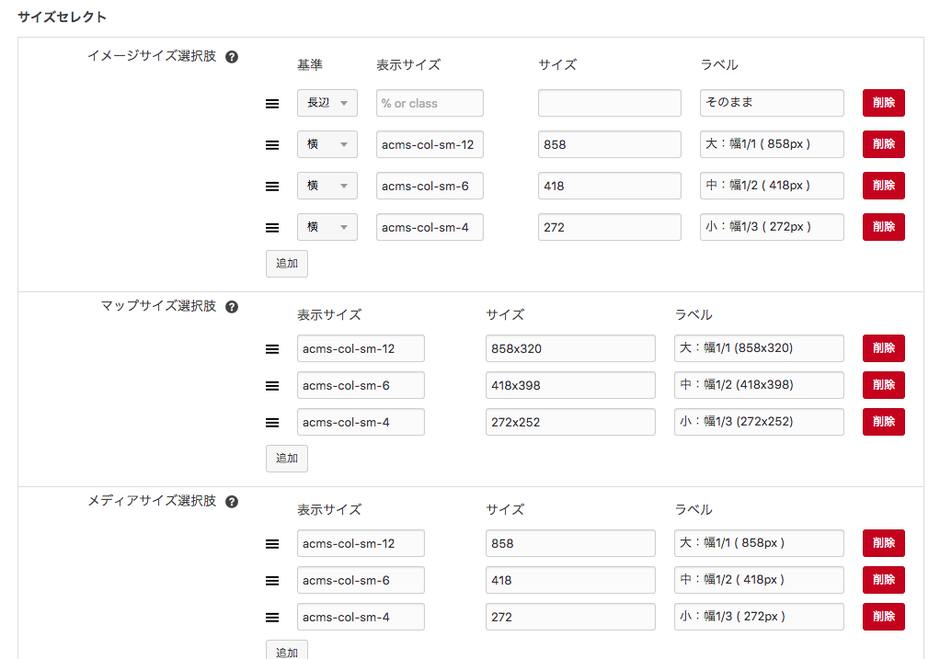
サイズセレクト
サイズセレクトでは、ユニットグループと同様に、画像や地図、動画のサイズを事前に設定することができます。
おすすめの「サイズ」の設定としては、大画像はメインコンテンツの幅、中画像は2つの画像を並べるサイズとして(メインコンテンツ+余白)÷2-余白、小画像は3つの画像を並べるサイズとして(メインコンテンツ+余白)÷3-余白と設定します。
例:メインコンテンツ680px、余白20px(左右10px×2=20px)
- 大 680px
- 中 330px (680+20)÷2-20
- 小 214px (680+20)÷3-20
なおこの時、小画像の場合には小数点が出てきます。小数点がある場合は余分な余白が発生しないように1px大きめに設定します。
「表示サイズ」の設定では、クラス名か%を指定します。表示サイズを設定しなかった場合、さきほどの「サイズ」で指定した数値がpxとして表示されますので、レスポンシブウェブデザイン対応にする場合は「表示サイズ」の設定もしてください。クラス名を記述する際は、acms.cssのグリッドシステムのクラスを適応し、使うこともできます。
オススメの「表示サイズ」の設定としては、大画像を全幅、中画像を1/2幅、小画像を1/3幅で設定します。
例
- 大 acms-col-md-12 または 100
- 中 acms-col-md-6 または 50
- 小 acms-col-md-4 または 33.333
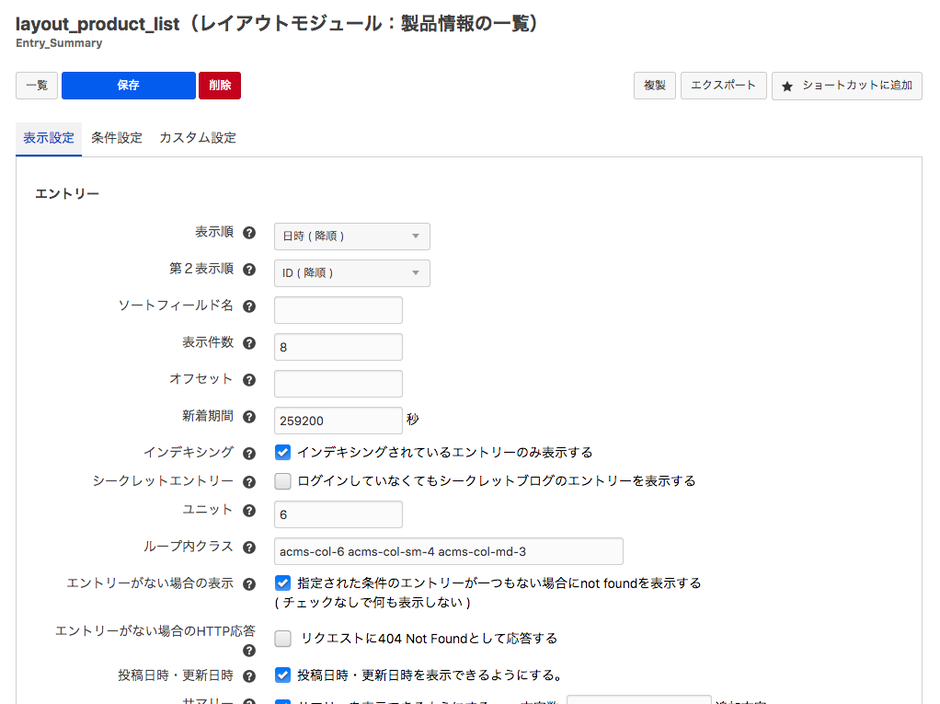
モジュール設定
モジュールの個々の初期設定が可能です。初期設定をブラウザから変更する際にはこちらを修正するのですが、実際にサイトを構築していく時には、利用するモジュールに モジュールID という個々の名前をつけて運用するケースが多くなります。そのためこちらの設定はあまり利用しないことが多いです。
また、モジュールの設定画面の右上には「ショートカットに追加」というリンクがあります。この設定を使い、クライアントに設定しやすくするためのリンクをダッシュボード上に用意することができます。ショートカットを設定することで、更新できる場所をクライアントにも分かりやすく提示できます。
コンフィグの初期値設定
一度もコンフィグを編集していない時には、テキストファイルで設定されている初期値のデータが読み込まれます。のちに追加する子ブログの設定を統一したり、他のサイトでの設定を利用する場合は、config.system.yaml を編集することでコンフィグの設定を継承することが可能です。
/private/config.system.yaml
なお、ファイル名が似ている config.system.default.yaml は、システムのアップデート時に上書きの対象になりますので直接修正しないようにしてください。