フォーム
a-blog cms では標準で搭載されているフォーム機能によって、サイト閲覧者からの注文や問い合わせを受けることができます。機能としては、以下のようなものが挙げられます。
- サイトのどこにでも設置が可能
- メールの送信には2種類(一般メール・管理者宛)のメールを送れる
- プレーンテキストのメールと、HTMLメールどちらも送信可能
- 入力項目のチェック機能
- 入力項目のコンバート機能
- 複数ステップのフォームを作ることができる
- DBに蓄積&CSVのダウンロード
- 運営者がカスタマイズできるフォームを作ることが可能(動的フォーム)
フォームモジュール
フォームについても、モジュールとして提供しています。フォームの基本ステップとしては、新規・修正・確認・完了の4つです。また、このステップを増やすことで複数ステップのフォームの実装も可能です。
<!-- BEGIN_MODULE Form -->
<!-- BEGIN step-->
<!-- 初期画面 -->
@include("/include/form/insert.html")
<!-- END step -->
<!-- BEGIN step#reapply -->
<!-- 修正 -->
@include("/include/form/update.html")
<!-- END step#reapply -->
<!-- BEGIN step#confirm -->
<!-- 確認 -->
@include("/include/form/confirm.html")
<!-- END step#confirm -->
<!-- BEGIN step#result -->
<!-- 完了 -->
@include("/include/form/result.html")
<!-- END step#result -->
<!-- END_MODULE Form -->上記の例では、insert.html と update.html はフォームのHTML となり、confirm.html と result.html は内容を表示するためのHTMLです。
このフォームの HTML については、カスタムフィールドの HTML と同様の記述を行うため、カスタムフィールドメーカーで実装が可能となります。お問い合わせフォームなどで必要な必須入力などの入力チェックや、全角半角変換などの対応についても、カスタムフィールドメーカーで設定することができます。
その他にも以下のようなブロックがあります。セキュリティ対策のために使われるブロックで、必須ということではありませんが、記述したほうが安心ですので紹介いたします。
- 不正なアクセスを禁止するブロック
<!-- BEGIN step#forbidden --> <h2>不正なアクセスです。</h2> <p>お手数ですが、はじめからやり直して下さい。</p> <!-- END step#forbidden -->
- 連続投稿を禁止するブロック
<!-- BEGIN step#repeated --> <h2>連続投稿は禁止されています。</h2> <p>お手数ですが、はじめからやり直して下さい。</p> <!-- END step#repeated -->
フォームのボタンの実装
フォームの HTML については、カスタムフィールドの HTML と同様の記述で実装することができます。そのため、カスタムフィールドメーカーで実装が可能となります。お問い合わせフォームなどで必要となる、必須入力などの入力チェックや、全角半角変換などの対応についても、カスタムフィールドメーカーで設定することができます。
それ以外の部分としては、フォームのボタンの HTML についてを解説しておきます。
<form action="" method="post" class="h-adr acms-form" enctype="multipart/form-data">
<!-- フォーム の HTML -->
@include("/contact/form/input.html")
<div class="form-btn-box clearfix">
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="error" value="reapply">
<input type="hidden" name="id" value="contactForm">
<input type="submit" name="ACMS_POST_Form_Confirm" value="送信内容の確認へ">
</div>
</form>| step | エラーが無かった時のブロックを指定 | confirm |
|---|---|---|
| error | エラーだった時の表示するブロックを指定 | reapply |
| id | 管理ページで設定するフォームID | contactForm |
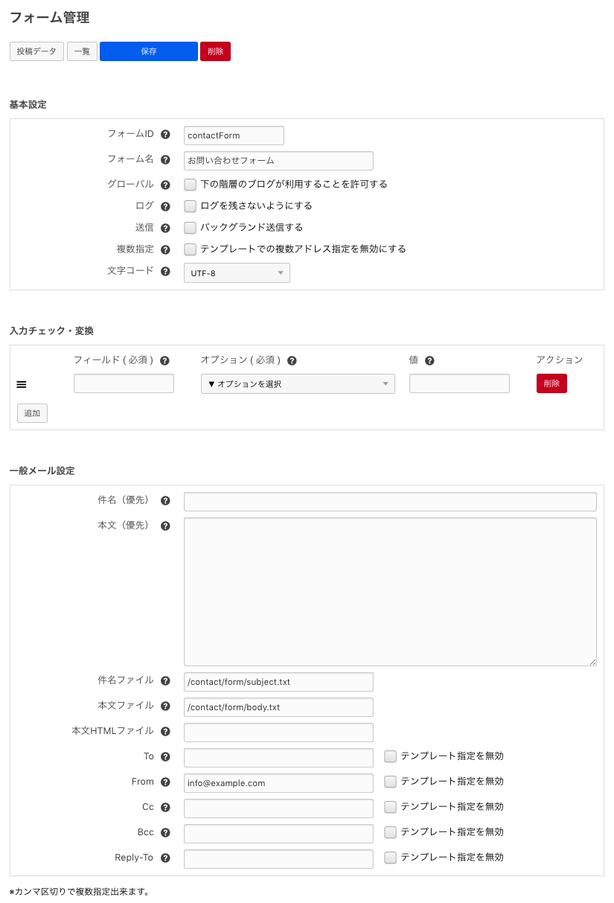
フォームの管理ページ
管理ページ > フォーム の順に移動すると、フォームを管理するページが表示されます。このページでフォームIDを作成し、作成したフォームIDをテンプレート上に設定することで、データベース上にフォームの入力情報を保存し、CSV形式でダウンロードすることができます。また、メールのテンプレートの設定や、From, To等の設定も管理ページから行うことができます。